После того, как Вы скачали требуемый шрифт, его нужно установить. Все зависит о того, где Вы будете использовать новый шрифт – на сайте или на компьютере.
Как установить шрифт в Windows
Установить новый шрифт на компьютер под управлением операционной системы Windows совсем не сложно, это касается любой ОС Windows, будь это Windows 7, 8 или 10.
Для установки шрифта понадобиться скачанный шрифт в формате TTF. Этот просто открываете, кликнув на него два раза левой кнопкой мыши. Откроется стандартная программа предварительного просмотра шрифтов.
В окне программы необходимо нажать на кнопку «Установить», запуститься процесс установки, после чего новый шрифт установится в системе Windows.
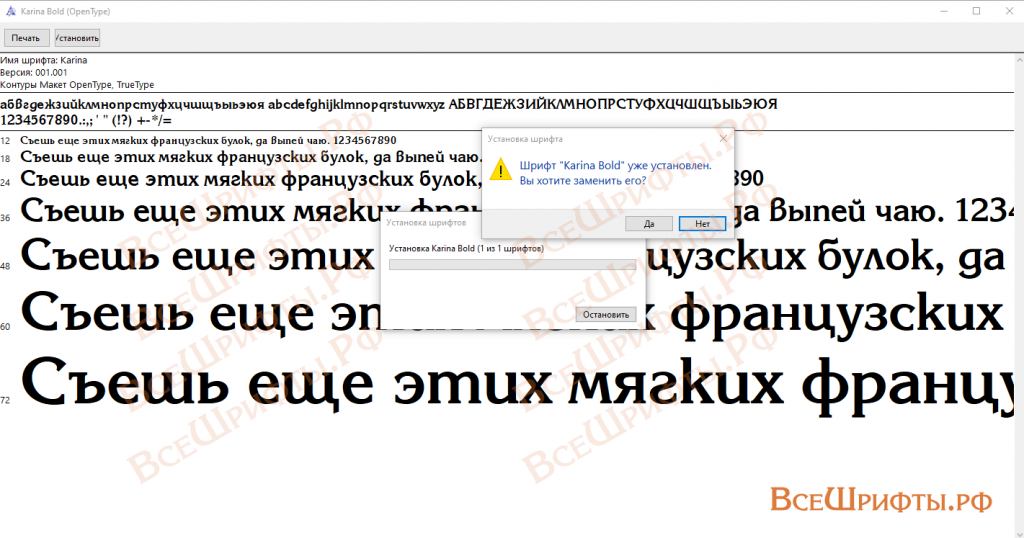
Если шрифт в системе Windows уже установлен, то при повторной установке появится сообщение о том, что шрифт уже установлен и вопросом о его переустановке.
Как установить шрифт в Фотошоп (Photoshop)
Как таковой установки шрифта для его использования в программе Photoshop нет. Если шрифт установлен в системе Windows, то в Фотошопе он появиться автоматически. Единственно, что нужно сделать, это перезапустить Фотошоп, если он был запущен во время установки шрифта в систему.
После запуска программы Photoshop, Вы можете использовать новый шрифт для создания текста.
Как установить шрифт на сайт
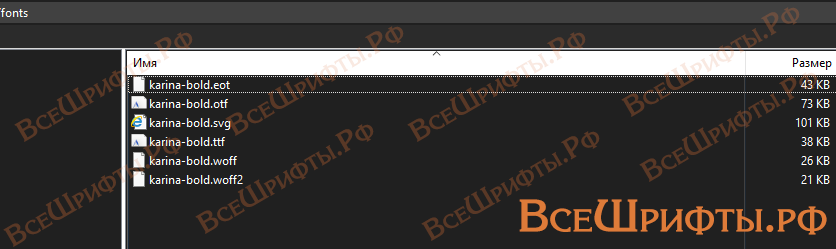
Для установки шрифта на сайт потребуются все форматы шрифта EOT, OTF, SVG, TTF, WOFF и WOFF2, которые Вы можете скачать на сайте «ВсеШрифты.рф». Все файлы шрифта необходимо скопировать папку, например, «fonts», что потребует доступ к FTP сайта.
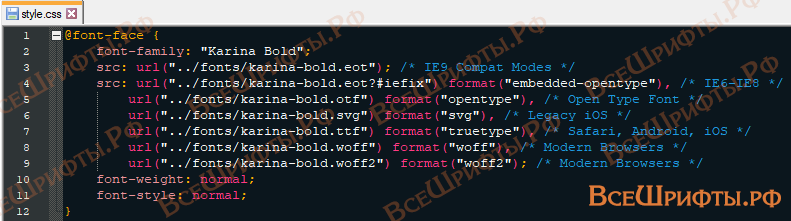
В файле стилей «style.css», расположенный в папке «css», подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Karina Bold";
src: url("../fonts/karina-bold.eot"); /* IE9 Compat Modes */
src: url("../fonts/karina-bold.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/karina-bold.otf") format("opentype"), /* Open Type Font */
url("../fonts/karina-bold.svg") format("svg"), /* Legacy iOS */
url("../fonts/karina-bold.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/karina-bold.woff") format("woff"), /* Modern Browsers */
url("../fonts/karina-bold.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}
Установить шрифт для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Karina Bold";
Пример применения шрифта «Karina Bold»:
body {
font-family: "Karina Bold";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
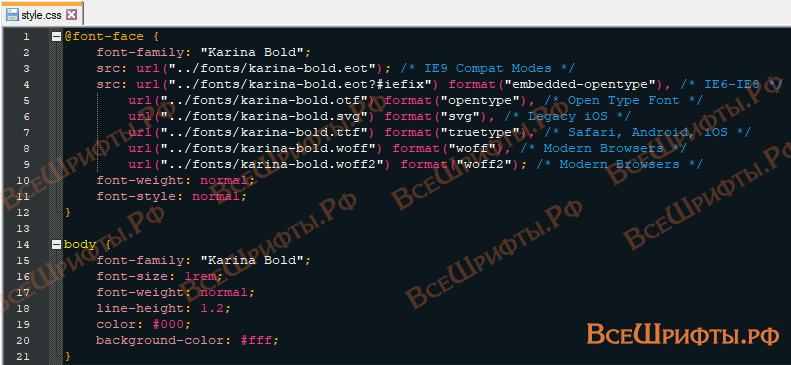
Пример полноценного файла стилей:
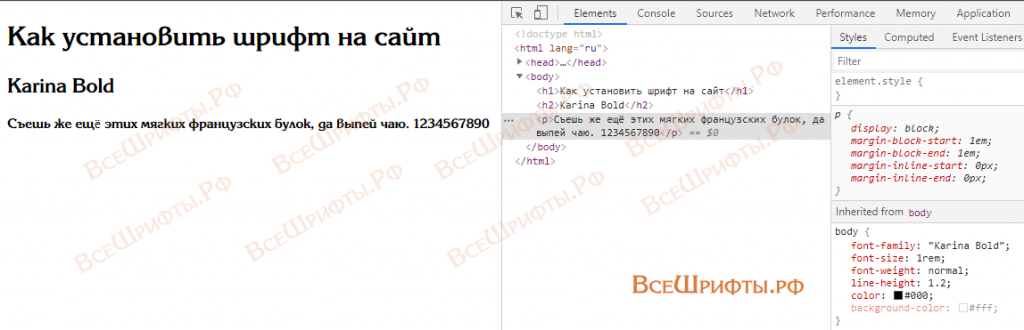
Пример веб-страницы с подключенным шрифтом «Karina Bold»: