Шрифт a_AvanteBsNr Light Italic 200
На данной странице представлен шрифт «a_AvanteBsNr LightItalic» версии Macromedia Fontographer 4.1 12.11.97 из семейства a_AvanteBsNr. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «a_AvanteBsNr LightItalic» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 141.72 КБ на ВсеШрифты.рф
Информация о шрифте a_AvanteBsNr LightItalic
a_AvanteBsNr Light Italic 200
Light Italic
200
Macromedia Fontographer 4.1 12.11.97
Macromedia Fontographer 4.1 a_AvanteBsNr LightItalic
AAvanteBsNrLightItalic
a_AvanteBasicNarrow *Arsenal Company ©1997* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky & M.Slutsker)
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Кириллические шрифты, Латинские шрифты, Наклонные шрифты Italic, Русские шрифты, Шрифты без засечек
Предварительный просмотр шрифта a_AvanteBsNr LightItalic
Предварительный просмотр шрифта «a_AvanteBsNr LightItalic» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

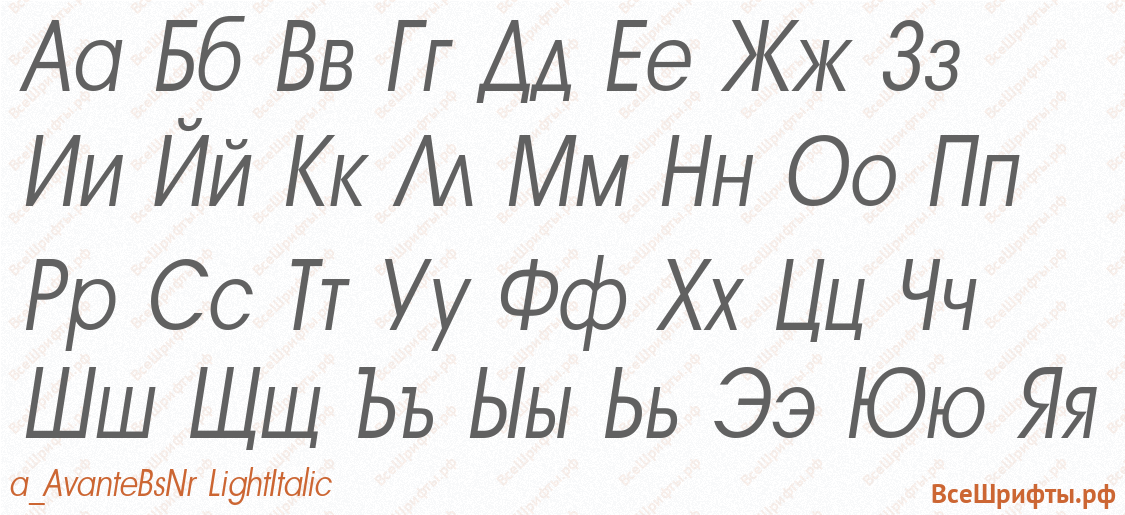
Предварительный просмотр шрифта «a_AvanteBsNr LightItalic» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт a_AvanteBsNr LightItalic
| Формат | Ссылка на скачивание a_AvanteBsNr LightItalic | Размер |
|---|---|---|
EOT | Скачать шрифт a_AvanteBsNr LightItalic в EOT | 23.79 КБ |
OTF | Скачать шрифт a_AvanteBsNr LightItalic в OTF | 46.23 КБ |
SVG | Скачать шрифт a_AvanteBsNr LightItalic в SVG | 179.28 КБ |
TTF | Скачать шрифт a_AvanteBsNr LightItalic в TTF | 52.7 КБ |
WOFF | Скачать шрифт a_AvanteBsNr LightItalic в WOFF | 24.14 КБ |
WOFF2 | Скачать шрифт a_AvanteBsNr LightItalic в WOFF2 | 18.55 КБ |
Все | Скачать шрифт a_AvanteBsNr LightItalic в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 141.72 КБ |
| * Файлы шрифта a_AvanteBsNr LightItalic находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт a_AvanteBsNr LightItalic на сайт
Для установки шрифта «a_AvanteBsNr LightItalic» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/a-avantebsnr-lightitalic». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "a_AvanteBsNr LightItalic";
src: url("../fonts/a-avantebsnr-lightitalic/a-avantebsnr-lightitalic.eot"); /* IE9 Compat Modes */
src: url("../fonts/a-avantebsnr-lightitalic/a-avantebsnr-lightitalic.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/a-avantebsnr-lightitalic/a-avantebsnr-lightitalic.otf") format("opentype"), /* Open Type Font */
url("../fonts/a-avantebsnr-lightitalic/a-avantebsnr-lightitalic.svg") format("svg"), /* Legacy iOS */
url("../fonts/a-avantebsnr-lightitalic/a-avantebsnr-lightitalic.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/a-avantebsnr-lightitalic/a-avantebsnr-lightitalic.woff") format("woff"), /* Modern Browsers */
url("../fonts/a-avantebsnr-lightitalic/a-avantebsnr-lightitalic.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «a_AvanteBsNr LightItalic» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "a_AvanteBsNr LightItalic";
Пример применения шрифта «a_AvanteBsNr LightItalic»:
body {
font-family: "a_AvanteBsNr LightItalic";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты семейства «a_AvanteBsNr»
Шрифты, похожие на «a_AvanteBsNr LightItalic»
- Семейство: a_FuturaOrtoLt
- Начертание: Light Italic
- Насыщенность: 300
- Версия: Version 001.002
- Семейство: Roboto Family
- Начертание: Light Italic
- Насыщенность: 300
- Версия: Version 1.00000; 2011
- Семейство: Montserrat Family
- Начертание: Light Italic
- Насыщенность: 300
- Версия: Version 7.200
- Семейство: a_AvanteLt
- Начертание: Light Italic
- Насыщенность: 200
- Версия: Macromedia Fontographer 4.1 21.09.97
- Семейство: Baskerville
- Начертание: Light Italic
- Насыщенность: 300
- Версия: 1.0 Fri May 28 16:57:38 1993