Шрифт a_AvanteTck Medium 500
На данной странице представлен шрифт «a_AvanteTck Medium» версии Macromedia Fontographer 4.1 20.09.97 из семейства a_AvanteTck. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «a_AvanteTck Medium» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 113.15 КБ на ВсеШрифты.рф
Информация о шрифте a_AvanteTck Medium
a_AvanteTck Medium 500
Medium
500
Macromedia Fontographer 4.1 20.09.97
Macromedia Fontographer 4.1 a_AvanteTck Medium
AAvanteTckMedium
a_Avante(ThickedSubSet) *Arsenal Company ©1997* FAX: (095)924-3775; e-Mail: [email protected]; Phone: (095)924-5811 (Design and Featuring W.Chufarofsky & M.Slutsker)
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Кириллические шрифты, Латинские шрифты, Наклонные шрифты Italic, Русские шрифты, Шрифты без засечек
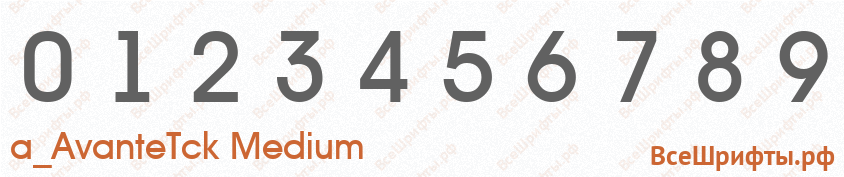
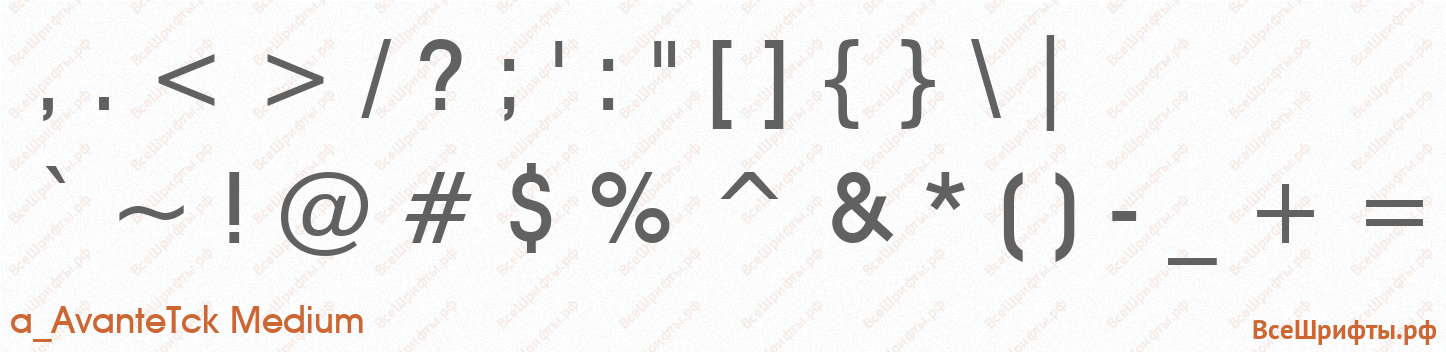
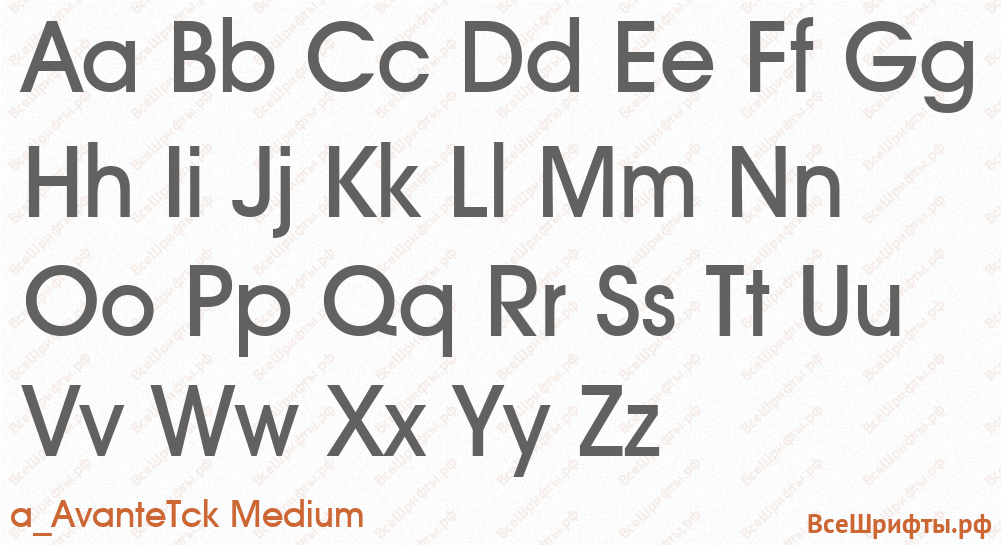
Предварительный просмотр шрифта a_AvanteTck Medium
Предварительный просмотр шрифта «a_AvanteTck Medium» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Предварительный просмотр шрифта «a_AvanteTck Medium» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт a_AvanteTck Medium
| Формат | Ссылка на скачивание a_AvanteTck Medium | Размер |
|---|---|---|
EOT | Скачать шрифт a_AvanteTck Medium в EOT | 23 КБ |
OTF | Скачать шрифт a_AvanteTck Medium в OTF | 36.15 КБ |
SVG | Скачать шрифт a_AvanteTck Medium в SVG | 99.8 КБ |
TTF | Скачать шрифт a_AvanteTck Medium в TTF | 38.23 КБ |
WOFF | Скачать шрифт a_AvanteTck Medium в WOFF | 19.27 КБ |
WOFF2 | Скачать шрифт a_AvanteTck Medium в WOFF2 | 14.61 КБ |
Все | Скачать шрифт a_AvanteTck Medium в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 113.15 КБ |
| * Файлы шрифта a_AvanteTck Medium находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт a_AvanteTck Medium на сайт
Для установки шрифта «a_AvanteTck Medium» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/a-avantetck-medium». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "a_AvanteTck Medium";
src: url("../fonts/a-avantetck-medium/a-avantetck-medium.eot"); /* IE9 Compat Modes */
src: url("../fonts/a-avantetck-medium/a-avantetck-medium.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/a-avantetck-medium/a-avantetck-medium.otf") format("opentype"), /* Open Type Font */
url("../fonts/a-avantetck-medium/a-avantetck-medium.svg") format("svg"), /* Legacy iOS */
url("../fonts/a-avantetck-medium/a-avantetck-medium.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/a-avantetck-medium/a-avantetck-medium.woff") format("woff"), /* Modern Browsers */
url("../fonts/a-avantetck-medium/a-avantetck-medium.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «a_AvanteTck Medium» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "a_AvanteTck Medium";
Пример применения шрифта «a_AvanteTck Medium»:
body {
font-family: "a_AvanteTck Medium";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты семейства «a_AvanteTck»
Шрифты, похожие на «a_AvanteTck Medium»
- Семейство: Frezer-Font
- Начертание: Medium
- Насыщенность: 500
- Версия: Version 1.0
- Семейство: ITC Zapf Dingbats
- Начертание: Medium
- Насыщенность: 500
- Версия: 001.002
- Семейство: a_AssuanBrk
- Начертание: Medium
- Насыщенность: 400
- Версия: 001.001
- Семейство: PFSquareSansPro
- Начертание: Medium
- Насыщенность: 500
- Версия: Version 1.003 2005