Шрифт BoB Regular 400
На данной странице представлен шрифт «BoB» из семейства BoB. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «BoB» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 207.52 КБ на ВсеШрифты.рф
Информация о шрифте BoB
BoB Regular 400
Regular
400
pyrs: BoB:
BoB
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Детские шрифты, Кириллические шрифты, Латинские шрифты, Русские шрифты
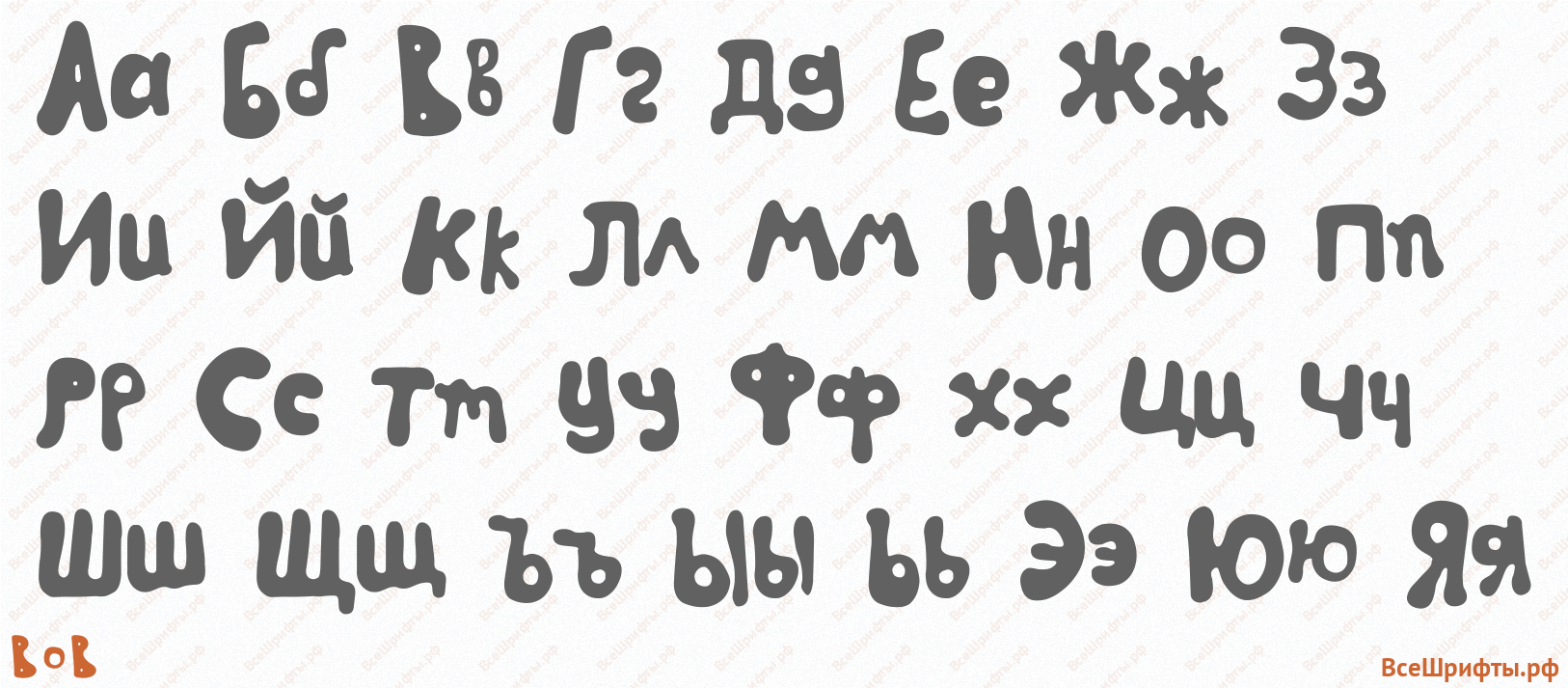
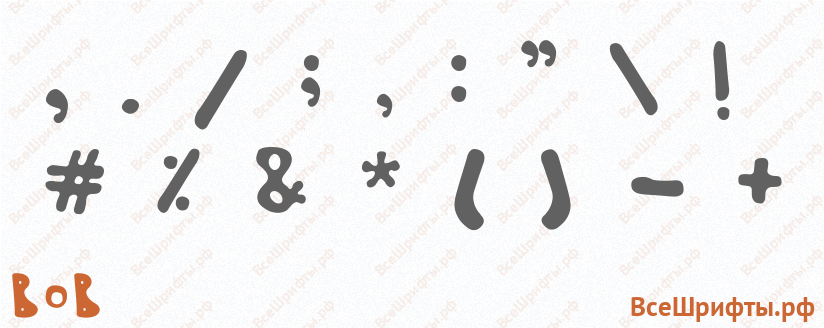
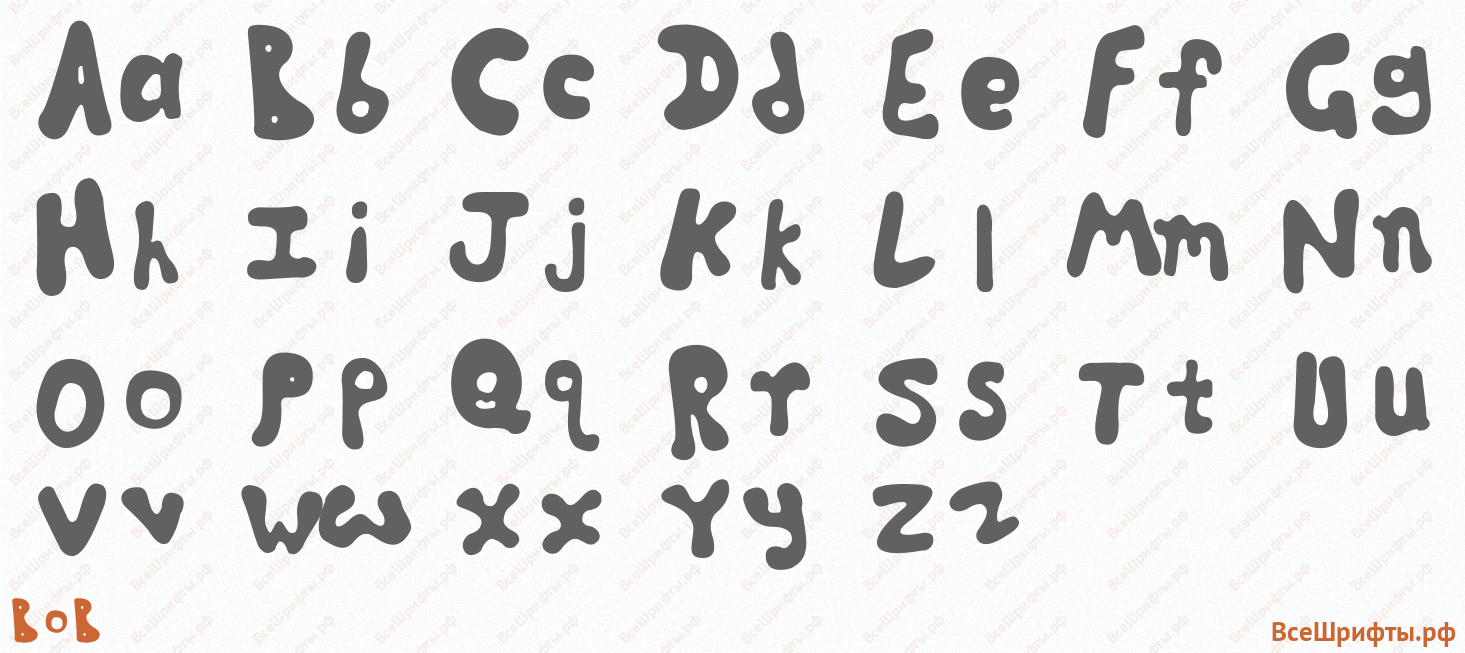
Предварительный просмотр шрифта BoB
Предварительный просмотр шрифта «BoB» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Скачать шрифт BoB
| Формат | Ссылка на скачивание BoB | Размер |
|---|---|---|
EOT | Скачать шрифт BoB в EOT | 56.97 КБ |
OTF | Скачать шрифт BoB в OTF | 149.77 КБ |
SVG | Скачать шрифт BoB в SVG | 92.46 КБ |
TTF | Скачать шрифт BoB в TTF | 35.58 КБ |
WOFF | Скачать шрифт BoB в WOFF | 20.73 КБ |
WOFF2 | Скачать шрифт BoB в WOFF2 | 17.52 КБ |
Все | Скачать шрифт BoB в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 207.52 КБ |
| * Файлы шрифта BoB находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт BoB на сайт
Для установки шрифта «BoB» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/bob». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "BoB";
src: url("../fonts/bob/bob.eot"); /* IE9 Compat Modes */
src: url("../fonts/bob/bob.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/bob/bob.otf") format("opentype"), /* Open Type Font */
url("../fonts/bob/bob.svg") format("svg"), /* Legacy iOS */
url("../fonts/bob/bob.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/bob/bob.woff") format("woff"), /* Modern Browsers */
url("../fonts/bob/bob.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «BoB» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "BoB";
Пример применения шрифта «BoB»:
body {
font-family: "BoB";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
-
Арт, 20 марта 2023, 16:28класс
Шрифты, похожие на «BoB»
- Семейство: Noto Sans Family
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.04
- Семейство: a_AntiqueTrdCmDc
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03
- Семейство: Larisa script
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2009 initial release
- Семейство: MaximaCyrTCYLigCom
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 001.005