Шрифт Boring Lesson Regular 400
На данной странице представлен шрифт «Boring Lesson» версии 001.000 из семейства Boring Lesson. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные буквы. Шрифт «Boring Lesson» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 1.08 МБ на ВсеШрифты.рф
Информация о шрифте Boring Lesson
Boring Lesson Regular 400
Regular
400
001.000
FONTLAB30:TTEXPORT
BoringLesson
www.anke-art.de - Donation Ware!
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы)
Бесплатные шрифты, Граффити шрифты, Заглавные шрифты, Латинские шрифты
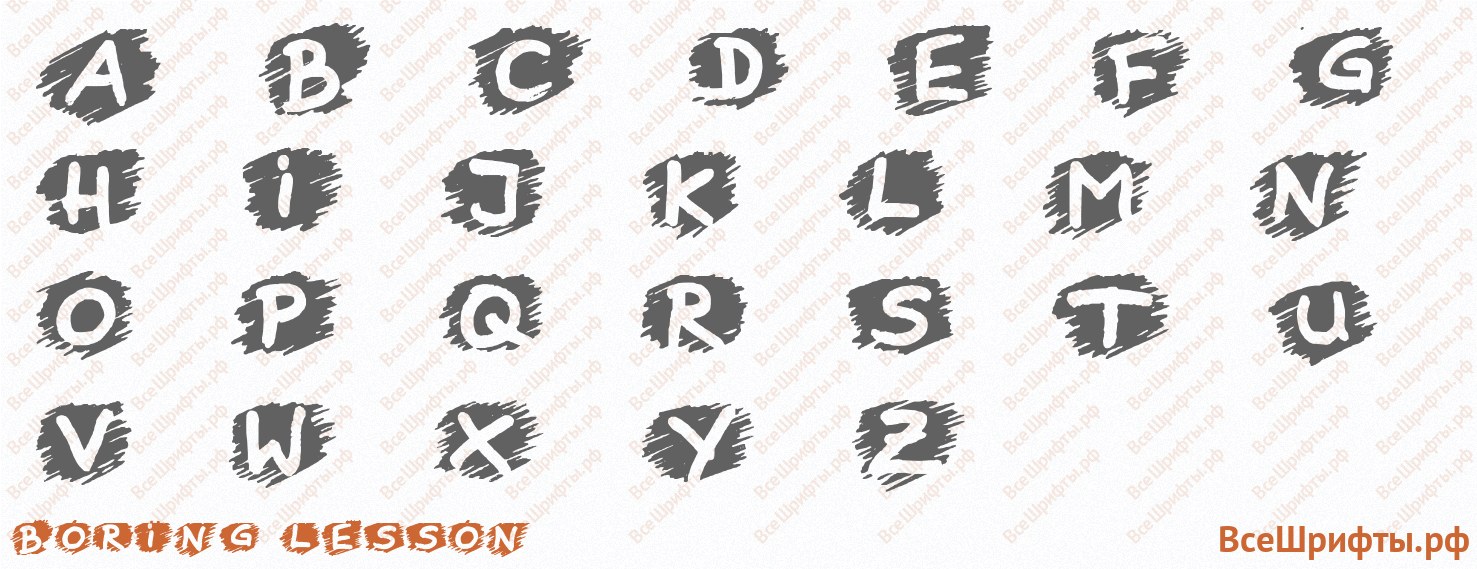
Предварительный просмотр шрифта Boring Lesson
Предварительный просмотр шрифта «Boring Lesson» с прописными латинскими буквами (английский алфавит A-Z).

Скачать шрифт Boring Lesson
| Формат | Ссылка на скачивание Boring Lesson | Размер |
|---|---|---|
EOT | Скачать шрифт Boring Lesson в EOT | 348.78 КБ |
OTF | Скачать шрифт Boring Lesson в OTF | 1.06 МБ |
SVG | Скачать шрифт Boring Lesson в SVG | 718.43 КБ |
TTF | Скачать шрифт Boring Lesson в TTF | 322.17 КБ |
WOFF | Скачать шрифт Boring Lesson в WOFF | 135.1 КБ |
WOFF2 | Скачать шрифт Boring Lesson в WOFF2 | 76.46 КБ |
Все | Скачать шрифт Boring Lesson в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 1.08 МБ |
| * Файлы шрифта Boring Lesson находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Boring Lesson на сайт
Для установки шрифта «Boring Lesson» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/boring-lesson». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Boring Lesson";
src: url("../fonts/boring-lesson/boring-lesson.eot"); /* IE9 Compat Modes */
src: url("../fonts/boring-lesson/boring-lesson.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/boring-lesson/boring-lesson.otf") format("opentype"), /* Open Type Font */
url("../fonts/boring-lesson/boring-lesson.svg") format("svg"), /* Legacy iOS */
url("../fonts/boring-lesson/boring-lesson.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/boring-lesson/boring-lesson.woff") format("woff"), /* Modern Browsers */
url("../fonts/boring-lesson/boring-lesson.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Boring Lesson» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Boring Lesson";
Пример применения шрифта «Boring Lesson»:
body {
font-family: "Boring Lesson";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Boring Lesson»
- Семейство: Hadriatic Extended
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000
- Семейство: a_DexterDecorCm
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03
- Семейство: Judith Deco
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2009 initial release
- Семейство: a_EmpirialCm
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.002