Шрифт Calligraph Italic 500
На данной странице представлен шрифт «Calligraph» версии 3.1 из семейства Calligraph. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Calligraph» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 328.4 КБ на ВсеШрифты.рф
Информация о шрифте Calligraph
Calligraph Italic 500
Italic
500
3.1
Calligraph
Calligraph
Copyright (C) 1992
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Кириллические шрифты, Латинские шрифты, Наклонные шрифты Italic, Русские шрифты
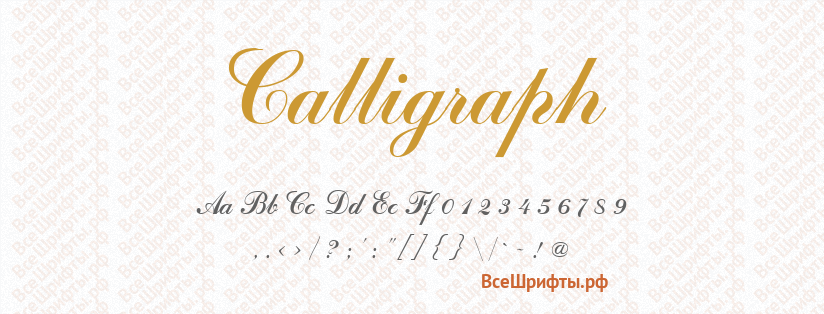
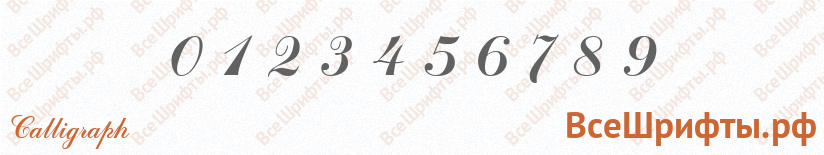
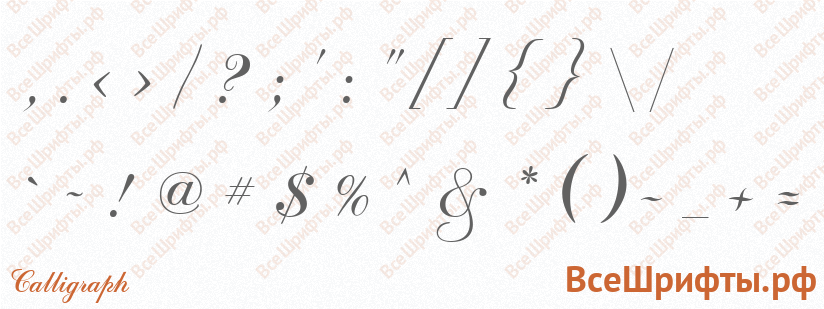
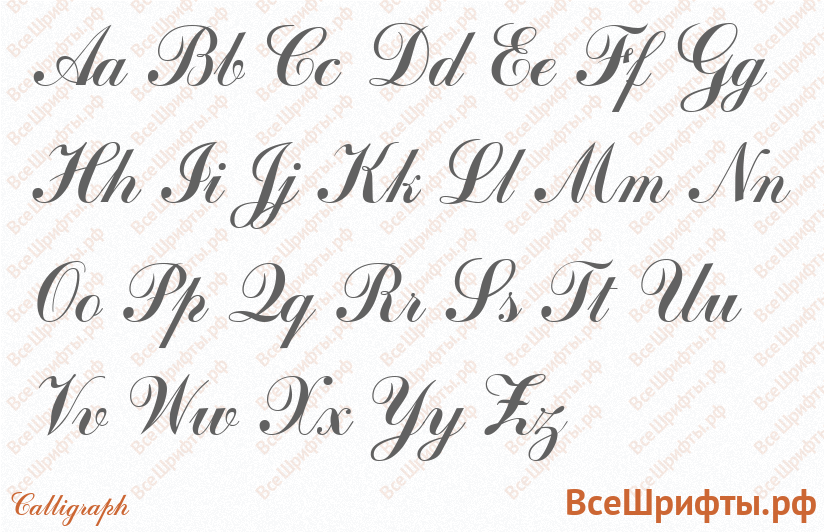
Предварительный просмотр шрифта Calligraph
Предварительный просмотр шрифта «Calligraph» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

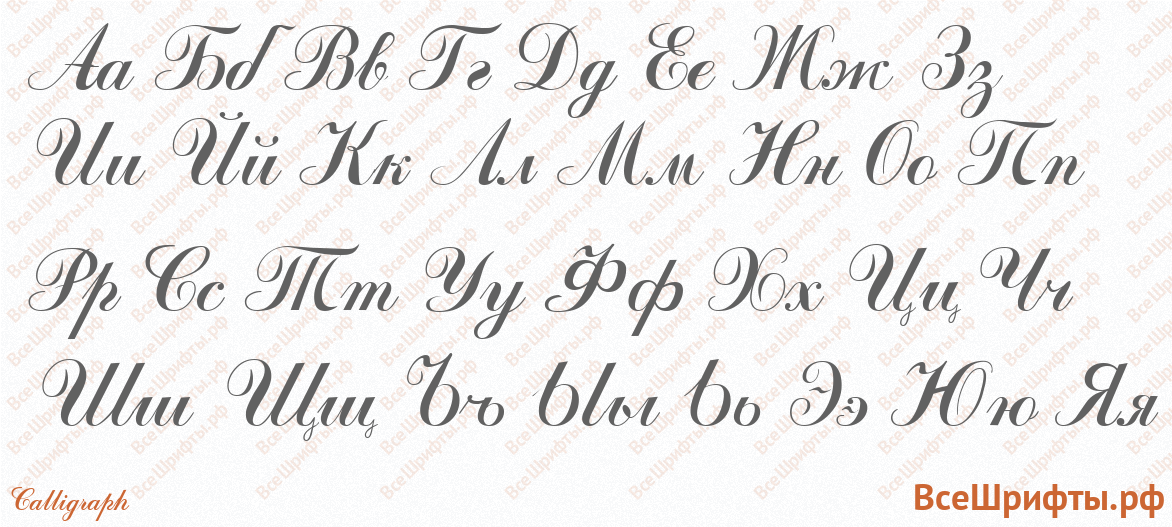
Предварительный просмотр шрифта «Calligraph» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт Calligraph
| Формат | Ссылка на скачивание Calligraph | Размер |
|---|---|---|
EOT | Скачать шрифт Calligraph в EOT | 75.01 КБ |
OTF | Скачать шрифт Calligraph в OTF | 147.02 КБ |
SVG | Скачать шрифт Calligraph в SVG | 202.46 КБ |
TTF | Скачать шрифт Calligraph в TTF | 73.77 КБ |
WOFF | Скачать шрифт Calligraph в WOFF | 47.36 КБ |
WOFF2 | Скачать шрифт Calligraph в WOFF2 | 39.41 КБ |
Все | Скачать шрифт Calligraph в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 328.4 КБ |
| * Файлы шрифта Calligraph находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Calligraph на сайт
Для установки шрифта «Calligraph» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/calligraph». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Calligraph";
src: url("../fonts/calligraph/calligraph.eot"); /* IE9 Compat Modes */
src: url("../fonts/calligraph/calligraph.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/calligraph/calligraph.otf") format("opentype"), /* Open Type Font */
url("../fonts/calligraph/calligraph.svg") format("svg"), /* Legacy iOS */
url("../fonts/calligraph/calligraph.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/calligraph/calligraph.woff") format("woff"), /* Modern Browsers */
url("../fonts/calligraph/calligraph.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Calligraph» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Calligraph";
Пример применения шрифта «Calligraph»:
body {
font-family: "Calligraph";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Calligraph»
- Семейство: PFSquareSansPro
- Начертание: Italic
- Насыщенность: 400
- Версия: Version 1.003 2005
- Семейство: FranklinGothBookCTT
- Начертание: Italic
- Насыщенность: 400
- Версия: TrueType Maker version 3.00.00
- Семейство: Arian Amu Family
- Начертание: Italic
- Насыщенность: 400
- Версия: Version 4.001 1999
- Семейство: Literaturnaya:001.001
- Начертание: Italic
- Насыщенность: 400
- Версия: 001.001
- Семейство: Lato Family
- Начертание: Italic
- Насыщенность: 250
- Версия: Version 2.010; 2014-09-01; http://www.latofonts.com/