Шрифт ChangChang Regular 400
На данной странице представлен шрифт «ChangChang» версии Macromedia Fontographer 4.1.5 7/10/02 из семейства ChangChang. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «ChangChang» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 307.85 КБ на ВсеШрифты.рф
Информация о шрифте ChangChang
ChangChang Regular 400
Regular
400
Macromedia Fontographer 4.1.5 7/10/02
Macromedia Fontographer 4.1.5 ChangChang
ChangChang
ChangChang by J.F.Y.Daniel Gauthier ‐ GautFonts
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Восточные шрифты, Граффити шрифты, Декоративные шрифты, Латинские шрифты
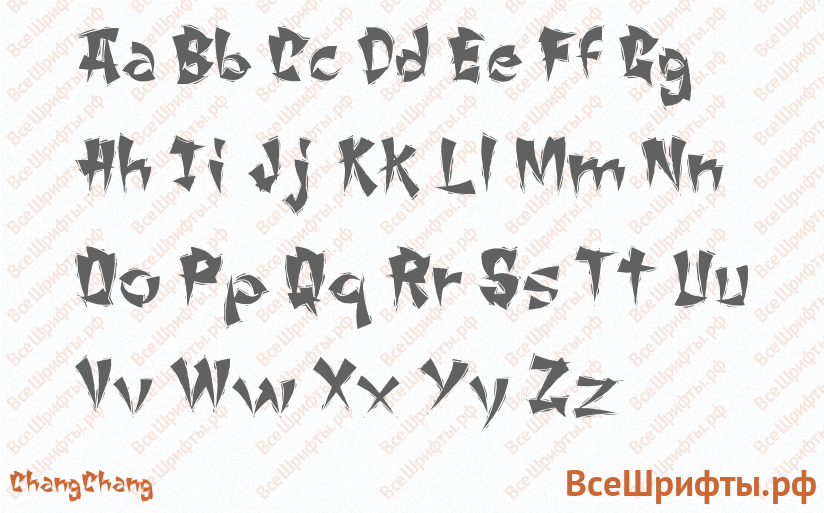
Предварительный просмотр шрифта ChangChang
Предварительный просмотр шрифта «ChangChang» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Скачать шрифт ChangChang
| Формат | Ссылка на скачивание ChangChang | Размер |
|---|---|---|
EOT | Скачать шрифт ChangChang в EOT | 94.66 КБ |
OTF | Скачать шрифт ChangChang в OTF | 66.37 КБ |
SVG | Скачать шрифт ChangChang в SVG | 118.17 КБ |
TTF | Скачать шрифт ChangChang в TTF | 61.31 КБ |
WOFF | Скачать шрифт ChangChang в WOFF | 43.61 КБ |
WOFF2 | Скачать шрифт ChangChang в WOFF2 | 36.52 КБ |
Все | Скачать шрифт ChangChang в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 307.85 КБ |
| * Файлы шрифта ChangChang находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт ChangChang на сайт
Для установки шрифта «ChangChang» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/changchang». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "ChangChang";
src: url("../fonts/changchang/changchang.eot"); /* IE9 Compat Modes */
src: url("../fonts/changchang/changchang.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/changchang/changchang.otf") format("opentype"), /* Open Type Font */
url("../fonts/changchang/changchang.svg") format("svg"), /* Legacy iOS */
url("../fonts/changchang/changchang.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/changchang/changchang.woff") format("woff"), /* Modern Browsers */
url("../fonts/changchang/changchang.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «ChangChang» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "ChangChang";
Пример применения шрифта «ChangChang»:
body {
font-family: "ChangChang";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «ChangChang»
- Семейство: a_FuturicaBook
- Начертание: Regular
- Насыщенность: 300
- Версия: Ver.001.002 ( 4.1 19.06.97)
- Семейство: Aliquam Family
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2012 initial release
- Семейство: a_GroticLt
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.1 - November 1992
- Семейство: Park of Victory
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 0.000 1970 initial release
- Семейство: a_CityNova
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03