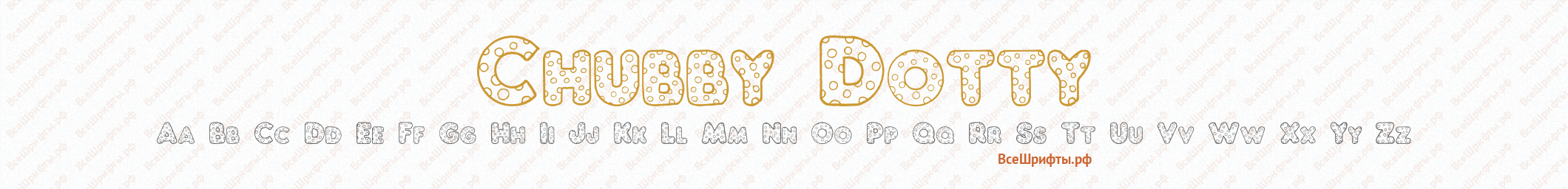
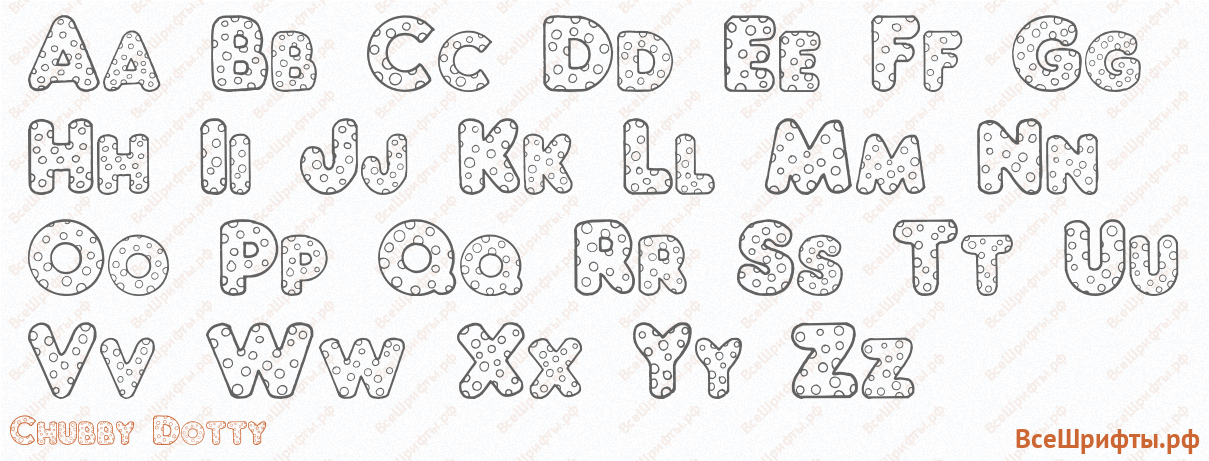
Шрифт Chubby Dotty Regular 400
На данной странице представлен шрифт «Chubby Dotty» версии Macromedia Fontographer 4.1 2002-01-12 из семейства Chubby Dotty. Шрифт поддерживает латиницу, прописные и строчные буквы. Шрифт «Chubby Dotty» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 471.46 КБ на ВсеШрифты.рф
Информация о шрифте Chubby Dotty
Chubby Dotty Regular 400
Regular
400
Macromedia Fontographer 4.1 2002-01-12
Macromedia Fontographer 4.1 Chubby Dotty
ChubbyDotty
©House of Lime 2002
латинские буквы
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Детские шрифты, Комические шрифты, Латинские шрифты, Русские шрифты
Предварительный просмотр шрифта Chubby Dotty
Скачать шрифт Chubby Dotty
| Формат | Ссылка на скачивание Chubby Dotty | Размер |
|---|---|---|
EOT | Скачать шрифт Chubby Dotty в EOT | 117.24 КБ |
OTF | Скачать шрифт Chubby Dotty в OTF | 317.35 КБ |
SVG | Скачать шрифт Chubby Dotty в SVG | 186.64 КБ |
TTF | Скачать шрифт Chubby Dotty в TTF | 84.7 КБ |
WOFF | Скачать шрифт Chubby Dotty в WOFF | 55.73 КБ |
WOFF2 | Скачать шрифт Chubby Dotty в WOFF2 | 45.01 КБ |
Все | Скачать шрифт Chubby Dotty в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 471.46 КБ |
| * Файлы шрифта Chubby Dotty находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Chubby Dotty на сайт
Для установки шрифта «Chubby Dotty» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/chubby-dotty». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Chubby Dotty";
src: url("../fonts/chubby-dotty/chubby-dotty.eot"); /* IE9 Compat Modes */
src: url("../fonts/chubby-dotty/chubby-dotty.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/chubby-dotty/chubby-dotty.otf") format("opentype"), /* Open Type Font */
url("../fonts/chubby-dotty/chubby-dotty.svg") format("svg"), /* Legacy iOS */
url("../fonts/chubby-dotty/chubby-dotty.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/chubby-dotty/chubby-dotty.woff") format("woff"), /* Modern Browsers */
url("../fonts/chubby-dotty/chubby-dotty.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Chubby Dotty» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Chubby Dotty";
Пример применения шрифта «Chubby Dotty»:
body {
font-family: "Chubby Dotty";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»