Шрифт Earthquake Regular 400
На данной странице представлен шрифт «Earthquake» версии 2 из семейства Earthquake. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные буквы. Шрифт «Earthquake» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 78.59 КБ на ВсеШрифты.рф
Информация о шрифте Earthquake
Earthquake Regular 400
Regular
400
2
Earthquake
Earthquake
(c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION!
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы)
Бесплатные шрифты, Граффити шрифты, Заглавные шрифты, Латинские шрифты
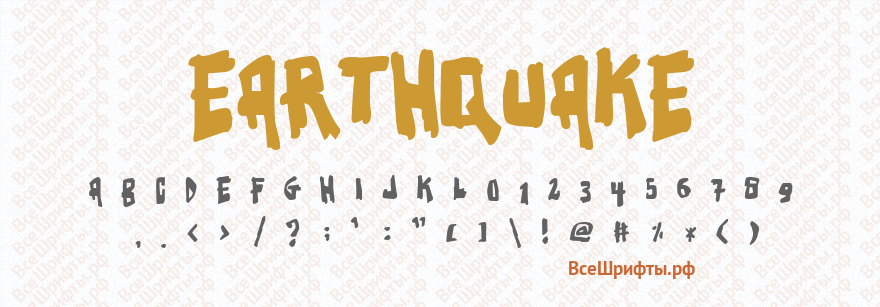
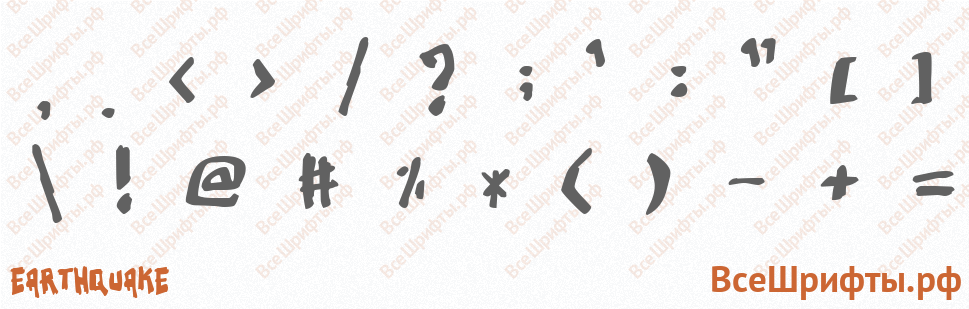
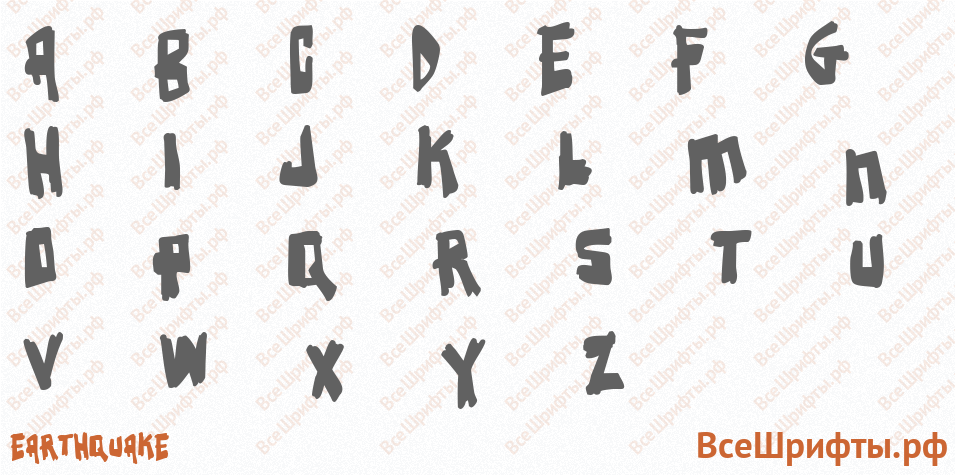
Предварительный просмотр шрифта Earthquake
Предварительный просмотр шрифта «Earthquake» с прописными латинскими буквами (английский алфавит A-Z).

Скачать шрифт Earthquake
| Формат | Ссылка на скачивание Earthquake | Размер |
|---|---|---|
EOT | Скачать шрифт Earthquake в EOT | 22.55 КБ |
OTF | Скачать шрифт Earthquake в OTF | 33.31 КБ |
SVG | Скачать шрифт Earthquake в SVG | 36.14 КБ |
TTF | Скачать шрифт Earthquake в TTF | 23.27 КБ |
WOFF | Скачать шрифт Earthquake в WOFF | 10.98 КБ |
WOFF2 | Скачать шрифт Earthquake в WOFF2 | 8.98 КБ |
Все | Скачать шрифт Earthquake в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 78.59 КБ |
| * Файлы шрифта Earthquake находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Earthquake на сайт
Для установки шрифта «Earthquake» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/earthquake». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Earthquake";
src: url("../fonts/earthquake/earthquake.eot"); /* IE9 Compat Modes */
src: url("../fonts/earthquake/earthquake.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/earthquake/earthquake.otf") format("opentype"), /* Open Type Font */
url("../fonts/earthquake/earthquake.svg") format("svg"), /* Legacy iOS */
url("../fonts/earthquake/earthquake.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/earthquake/earthquake.woff") format("woff"), /* Modern Browsers */
url("../fonts/earthquake/earthquake.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Earthquake» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Earthquake";
Пример применения шрифта «Earthquake»:
body {
font-family: "Earthquake";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Earthquake»
- Семейство: Judith Deco
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2009 initial release
- Семейство: a_BremenCm
- Начертание: Regular
- Насыщенность: 600
- Версия: 01.03
- Семейство: SpriteGraffiti
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 001.000