Шрифт Elzevir Regular 400
На данной странице представлен шрифт «Elzevir» версии Version 0.000 2005 initial release из семейства Elzevir. Шрифт поддерживает кириллицу, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Elzevir» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 190.38 КБ на ВсеШрифты.рф
Информация о шрифте Elzevir
Elzevir Regular 400
Regular
400
Version 0.000 2005 initial release
Anatole&A.Gophmann: Elzevir: 2005
Elzevir
Copyright (c) Anatole &A.Gophmann, 2005. All rights reserved.
русские буквы (кириллица), знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Кириллические шрифты, Латинские шрифты, Русские шрифты
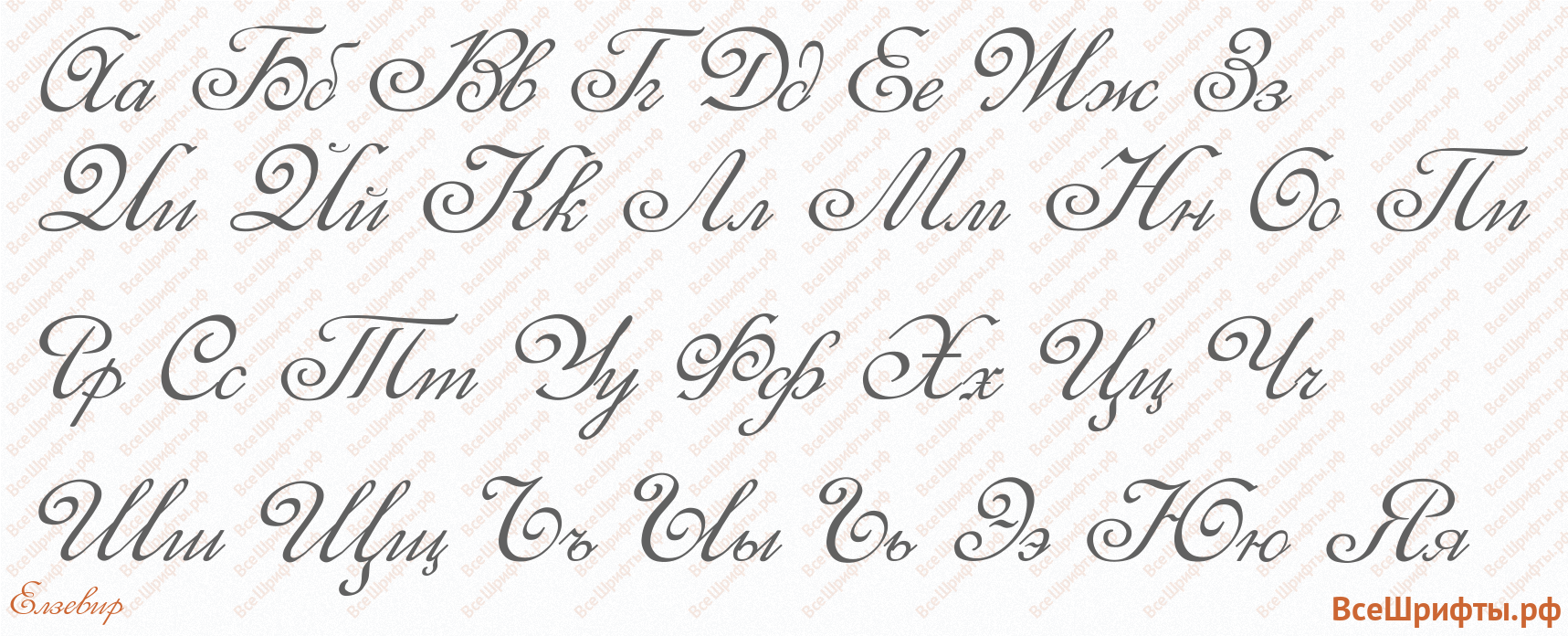
Предварительный просмотр шрифта Elzevir
Скачать шрифт Elzevir
| Формат | Ссылка на скачивание Elzevir | Размер |
|---|---|---|
EOT | Скачать шрифт Elzevir в EOT | 45.44 КБ |
OTF | Скачать шрифт Elzevir в OTF | 117.27 КБ |
SVG | Скачать шрифт Elzevir в SVG | 86.08 КБ |
TTF | Скачать шрифт Elzevir в TTF | 36.33 КБ |
WOFF | Скачать шрифт Elzevir в WOFF | 23.23 КБ |
WOFF2 | Скачать шрифт Elzevir в WOFF2 | 18.8 КБ |
Все | Скачать шрифт Elzevir в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 190.38 КБ |
| * Файлы шрифта Elzevir находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Elzevir на сайт
Для установки шрифта «Elzevir» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/elzevir». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Elzevir";
src: url("../fonts/elzevir/elzevir.eot"); /* IE9 Compat Modes */
src: url("../fonts/elzevir/elzevir.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/elzevir/elzevir.otf") format("opentype"), /* Open Type Font */
url("../fonts/elzevir/elzevir.svg") format("svg"), /* Legacy iOS */
url("../fonts/elzevir/elzevir.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/elzevir/elzevir.woff") format("woff"), /* Modern Browsers */
url("../fonts/elzevir/elzevir.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Elzevir» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Elzevir";
Пример применения шрифта «Elzevir»:
body {
font-family: "Elzevir";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Elzevir»
- Семейство: UkrainianCompact
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000
- Семейство: Courier New
- Начертание: Regular
- Насыщенность: 400
- Семейство: Clear Sans Family
- Начертание: Regular
- Насыщенность: 100
- Версия: Version 1.00
- Семейство: Parnas Deco
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2009 initial release
- Семейство: TitH
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.0