Шрифт Flashit Regular 400
На данной странице представлен шрифт «Flashit» версии 1. 2005 из семейства Flashit. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Flashit» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 220.9 КБ на ВсеШрифты.рф
Информация о шрифте Flashit
Flashit Regular 400
Regular
400
1. 2005
Flashit
Flashit
(c)2005 Jakob Fischer at www.pizzadude.dk, all rights reserved. DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION!
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
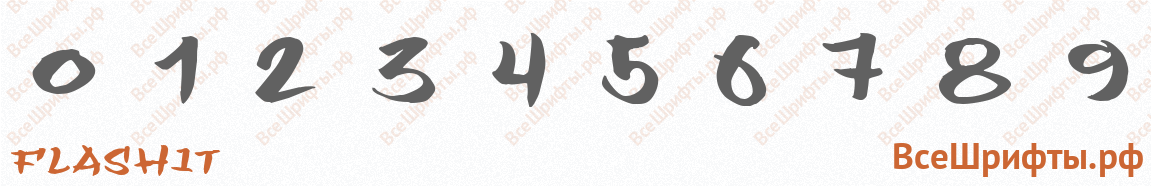
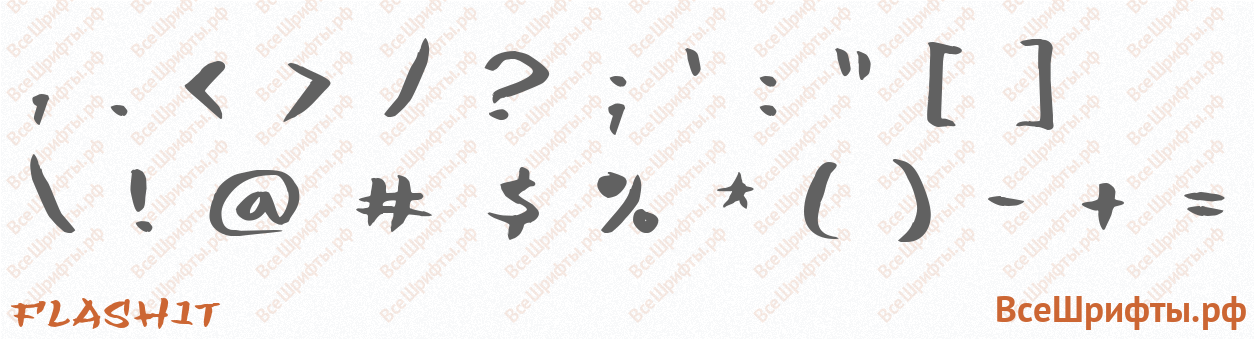
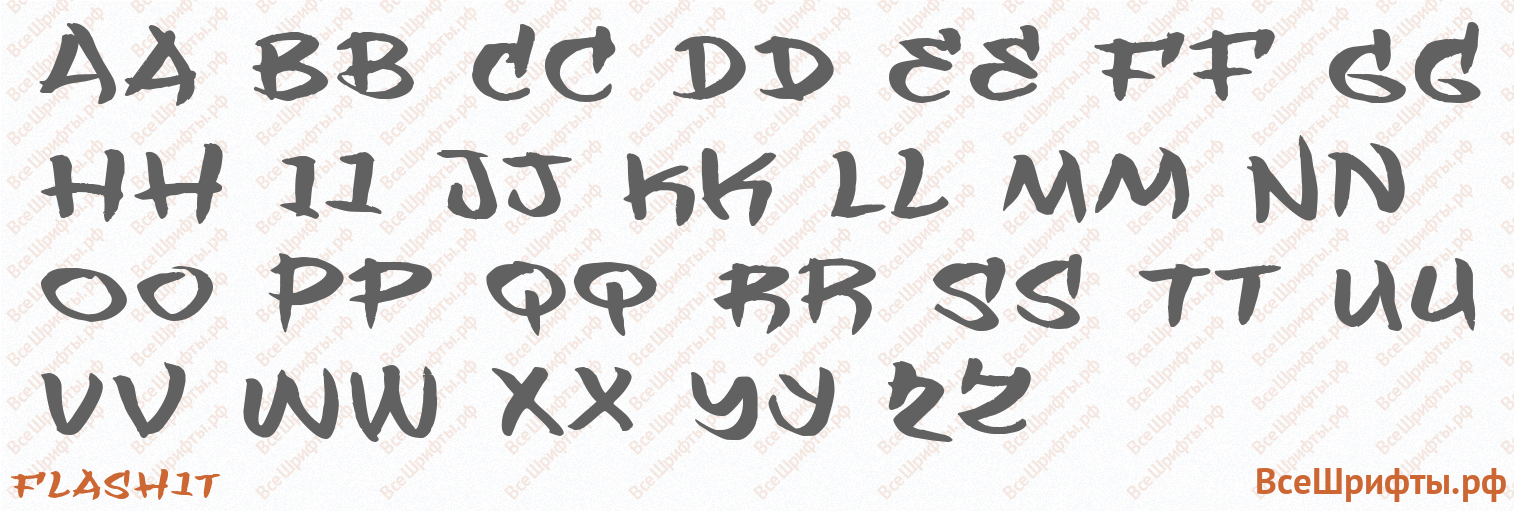
Предварительный просмотр шрифта Flashit
Предварительный просмотр шрифта «Flashit» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Скачать шрифт Flashit
| Формат | Ссылка на скачивание Flashit | Размер |
|---|---|---|
EOT | Скачать шрифт Flashit в EOT | 55.62 КБ |
OTF | Скачать шрифт Flashit в OTF | 129.39 КБ |
SVG | Скачать шрифт Flashit в SVG | 84.96 КБ |
TTF | Скачать шрифт Flashit в TTF | 47.36 КБ |
WOFF | Скачать шрифт Flashit в WOFF | 28.63 КБ |
WOFF2 | Скачать шрифт Flashit в WOFF2 | 24.68 КБ |
Все | Скачать шрифт Flashit в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 220.9 КБ |
| * Файлы шрифта Flashit находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Flashit на сайт
Для установки шрифта «Flashit» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/flashit». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Flashit";
src: url("../fonts/flashit/flashit.eot"); /* IE9 Compat Modes */
src: url("../fonts/flashit/flashit.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/flashit/flashit.otf") format("opentype"), /* Open Type Font */
url("../fonts/flashit/flashit.svg") format("svg"), /* Legacy iOS */
url("../fonts/flashit/flashit.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/flashit/flashit.woff") format("woff"), /* Modern Browsers */
url("../fonts/flashit/flashit.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Flashit» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Flashit";
Пример применения шрифта «Flashit»:
body {
font-family: "Flashit";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Flashit»
- Семейство: Champions
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 2.000
- Семейство: Gazeta Sans Serif
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.001
- Семейство: John's 1000 Hurts
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1
- Семейство: Alegreya Sans Family
- Начертание: Regular
- Насыщенность: 100
- Версия: Version 2.001; ttfautohint (v1.5)