Шрифт Flori Regular 600
На данной странице представлен шрифт «Flori» из семейства Flori. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Flori» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 196.89 КБ на ВсеШрифты.рф
Информация о шрифте Flori
Flori Regular 600
Regular
600
FontMonger:Flori
Flori
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Кириллические шрифты, Латинские шрифты, Русские шрифты, Шрифты без засечек
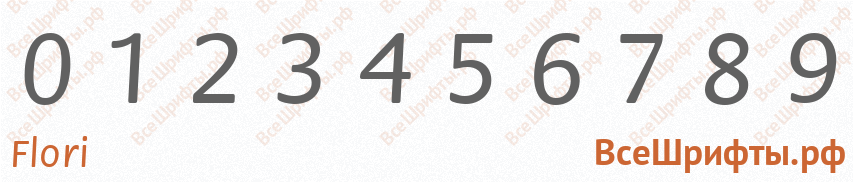
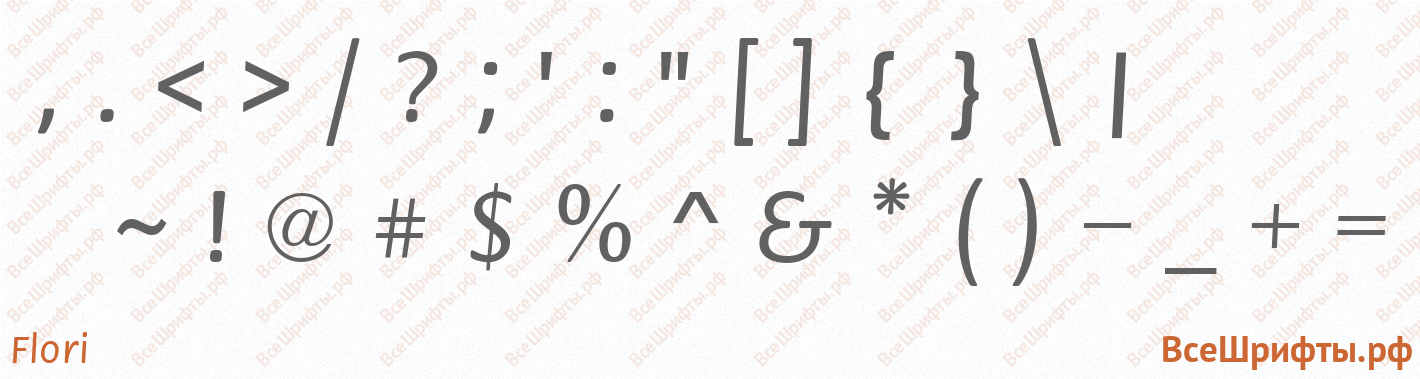
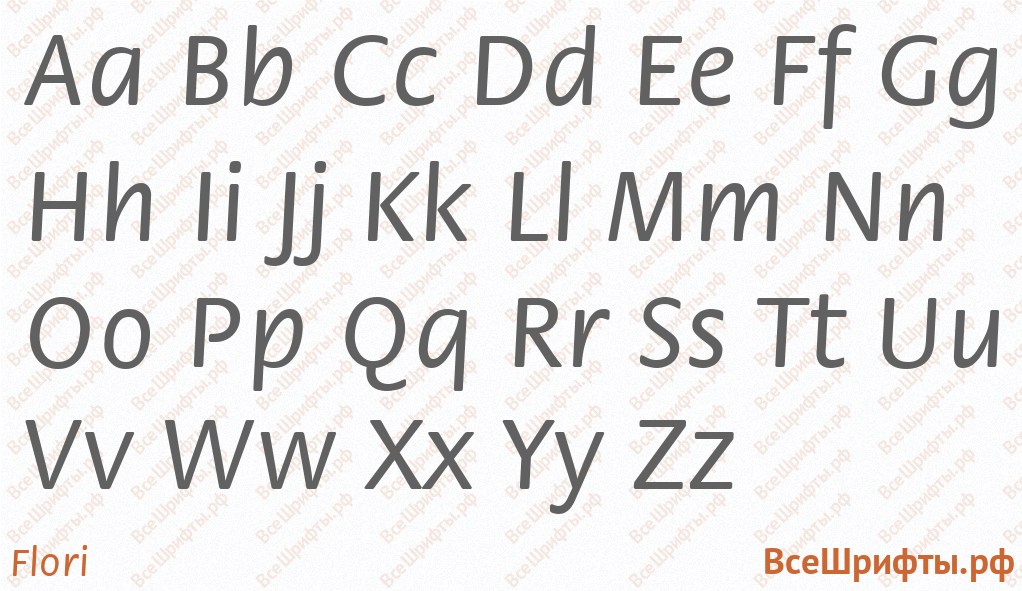
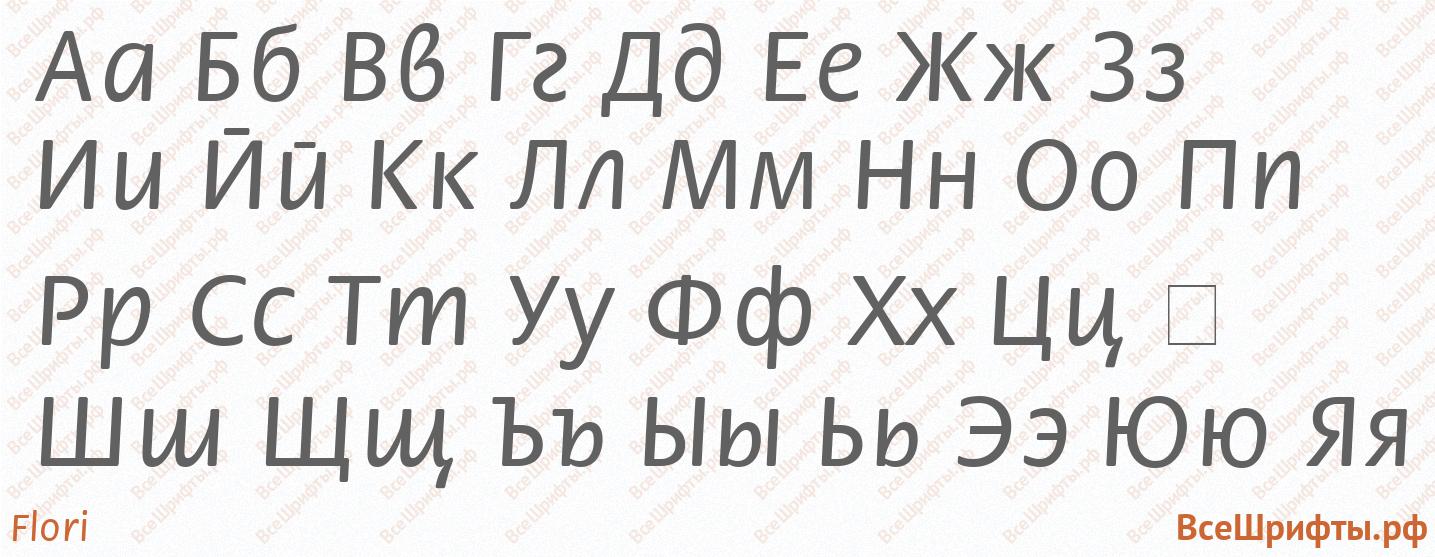
Предварительный просмотр шрифта Flori
Предварительный просмотр шрифта «Flori» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Предварительный просмотр шрифта «Flori» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт Flori
| Формат | Ссылка на скачивание Flori | Размер |
|---|---|---|
EOT | Скачать шрифт Flori в EOT | 50.44 КБ |
OTF | Скачать шрифт Flori в OTF | 91.59 КБ |
SVG | Скачать шрифт Flori в SVG | 109.9 КБ |
TTF | Скачать шрифт Flori в TTF | 39.71 КБ |
WOFF | Скачать шрифт Flori в WOFF | 26.77 КБ |
WOFF2 | Скачать шрифт Flori в WOFF2 | 21.09 КБ |
Все | Скачать шрифт Flori в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 196.89 КБ |
| * Файлы шрифта Flori находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Flori на сайт
Для установки шрифта «Flori» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/flori». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Flori";
src: url("../fonts/flori/flori.eot"); /* IE9 Compat Modes */
src: url("../fonts/flori/flori.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/flori/flori.otf") format("opentype"), /* Open Type Font */
url("../fonts/flori/flori.svg") format("svg"), /* Legacy iOS */
url("../fonts/flori/flori.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/flori/flori.woff") format("woff"), /* Modern Browsers */
url("../fonts/flori/flori.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Flori» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Flori";
Пример применения шрифта «Flori»:
body {
font-family: "Flori";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Flori»
- Семейство: Europe_Ext
- Начертание: Regular
- Насыщенность: 400
- Версия: 1.0 Thu Aug 06 17:30:27 1992
- Семейство: Kaligrafica
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2011 initial release