Шрифт Font Shui Regular 400
На данной странице представлен шрифт «Font Shui» версии Macromedia Fontographer 4.1.3 10/27/02 из семейства Font Shui. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные буквы. Шрифт «Font Shui» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 104.19 КБ на ВсеШрифты.рф
Информация о шрифте Font Shui
Font Shui Regular 400
Regular
400
Macromedia Fontographer 4.1.3 10/27/02
Macromedia Fontographer 4.1.3 Font Shui
FontShui
FONT SHUI computer font v1.0 ©2002 Harold Lohner • [email protected] • www.haroldsfonts.com Inspired by a handlettered "Modern Oriental Alphabet" as illustrated in "Alphabets: Ancient & Modern" (Padell, 1946)
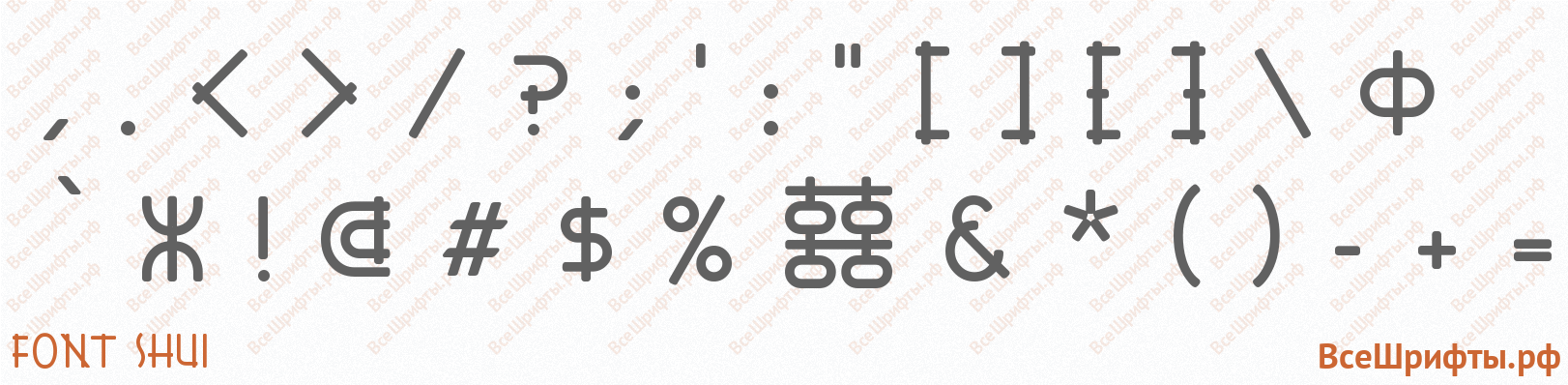
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы)
Бесплатные шрифты, Восточные шрифты, Заглавные шрифты, Латинские шрифты
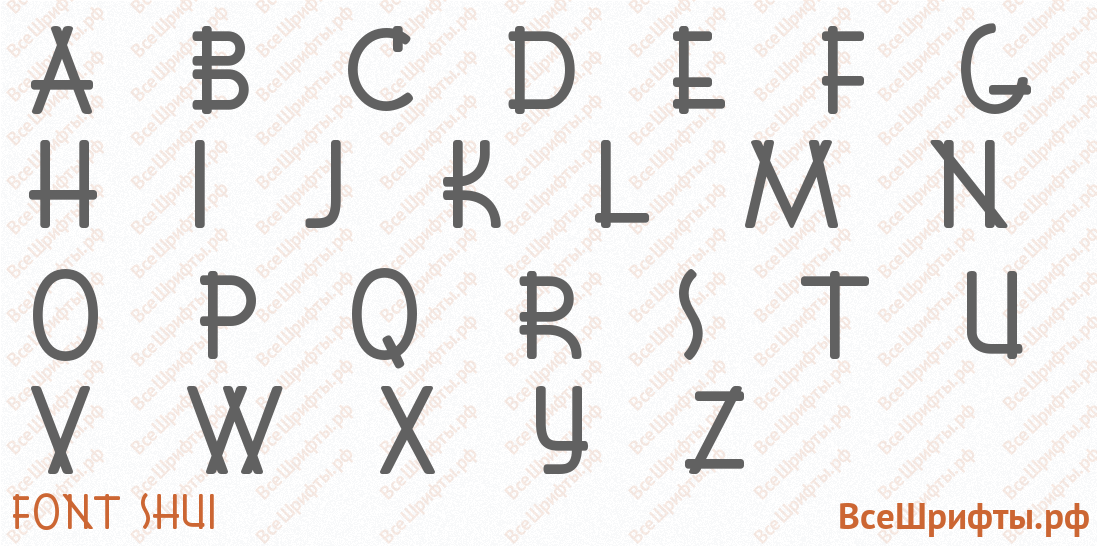
Предварительный просмотр шрифта Font Shui
Предварительный просмотр шрифта «Font Shui» с прописными латинскими буквами (английский алфавит A-Z).

Скачать шрифт Font Shui
| Формат | Ссылка на скачивание Font Shui | Размер |
|---|---|---|
EOT | Скачать шрифт Font Shui в EOT | 39.5 КБ |
OTF | Скачать шрифт Font Shui в OTF | 61.21 КБ |
SVG | Скачать шрифт Font Shui в SVG | 89.98 КБ |
TTF | Скачать шрифт Font Shui в TTF | 30.71 КБ |
WOFF | Скачать шрифт Font Shui в WOFF | 12.07 КБ |
WOFF2 | Скачать шрифт Font Shui в WOFF2 | 9.14 КБ |
Все | Скачать шрифт Font Shui в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 104.19 КБ |
| * Файлы шрифта Font Shui находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Font Shui на сайт
Для установки шрифта «Font Shui» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/font-shui». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Font Shui";
src: url("../fonts/font-shui/font-shui.eot"); /* IE9 Compat Modes */
src: url("../fonts/font-shui/font-shui.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/font-shui/font-shui.otf") format("opentype"), /* Open Type Font */
url("../fonts/font-shui/font-shui.svg") format("svg"), /* Legacy iOS */
url("../fonts/font-shui/font-shui.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/font-shui/font-shui.woff") format("woff"), /* Modern Browsers */
url("../fonts/font-shui/font-shui.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Font Shui» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Font Shui";
Пример применения шрифта «Font Shui»:
body {
font-family: "Font Shui";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Font Shui»
- Семейство: SamuraiCabCo BB
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000
- Семейство: a_AvanteTitulCm
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.002
- Семейство: a_CampusCm
- Начертание: Regular
- Насыщенность: 700
- Версия: 01.03
- Семейство: a_BraggaTitulSpUp
- Начертание: Regular
- Насыщенность: 400
- Версия: Macromedia Fontographer 4.1 28.08.97