Шрифт Gwibble Regular 400
На данной странице представлен шрифт «Gwibble» версии Macromedia Fontographer 4.1 8/14/2004 из семейства Gwibble. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные буквы. Шрифт «Gwibble» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 167.38 КБ на ВсеШрифты.рф
Информация о шрифте Gwibble
Gwibble Regular 400
Regular
400
Macromedia Fontographer 4.1 8/14/2004
Macromedia Fontographer 4.1 Gwibble
Gwibble
Generated by Fontographer 4.1
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы)
Бесплатные шрифты, Заглавные шрифты, Комические шрифты, Латинские шрифты, Русские шрифты
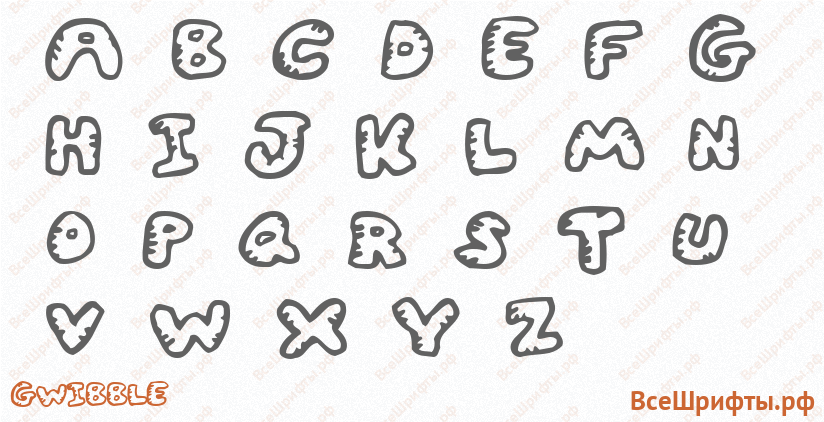
Предварительный просмотр шрифта Gwibble
Предварительный просмотр шрифта «Gwibble» с прописными латинскими буквами (английский алфавит A-Z).

Скачать шрифт Gwibble
| Формат | Ссылка на скачивание Gwibble | Размер |
|---|---|---|
EOT | Скачать шрифт Gwibble в EOT | 41.91 КБ |
OTF | Скачать шрифт Gwibble в OTF | 86.59 КБ |
SVG | Скачать шрифт Gwibble в SVG | 90.14 КБ |
TTF | Скачать шрифт Gwibble в TTF | 47.36 КБ |
WOFF | Скачать шрифт Gwibble в WOFF | 22.13 КБ |
WOFF2 | Скачать шрифт Gwibble в WOFF2 | 19.29 КБ |
Все | Скачать шрифт Gwibble в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 167.38 КБ |
| * Файлы шрифта Gwibble находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Gwibble на сайт
Для установки шрифта «Gwibble» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/gwibble». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Gwibble";
src: url("../fonts/gwibble/gwibble.eot"); /* IE9 Compat Modes */
src: url("../fonts/gwibble/gwibble.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/gwibble/gwibble.otf") format("opentype"), /* Open Type Font */
url("../fonts/gwibble/gwibble.svg") format("svg"), /* Legacy iOS */
url("../fonts/gwibble/gwibble.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/gwibble/gwibble.woff") format("woff"), /* Modern Browsers */
url("../fonts/gwibble/gwibble.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Gwibble» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Gwibble";
Пример применения шрифта «Gwibble»:
body {
font-family: "Gwibble";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Gwibble»
- Семейство: RUBICK Normal
- Начертание: Regular
- Насыщенность: 400
- Версия: 1.000
- Семейство: a_GildiaTitulTwCm
- Начертание: Regular
- Насыщенность: 700
- Версия: Macromedia Fontographer 4.1 19.08.97
- Семейство: WebLetterer BB
- Начертание: Regular
- Насыщенность: 400
- Версия: Macromedia Fontographer 4.1 6/16/04
- Семейство: Atomic Sushi
- Начертание: Regular
- Насыщенность: 400
- Версия: 1.0