Шрифт inglobal Regular 400
На данной странице представлен шрифт «inglobal» версии Version 1.00 September 25, 2014, initial release из семейства Inglobal Family. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «inglobal» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 178.98 КБ на ВсеШрифты.рф
Информация о шрифте inglobal
inglobal Regular 400
Regular
400
Version 1.00 September 25, 2014, initial release
inglobal:Version 1.00
inglobal
Andrey Kochetov, Denis Davydov, Evgeny Yurtaev
Apache 2.0
Typeface © inglobal. 2014. All Rights Reserved
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Кириллические шрифты, Латинские шрифты, Русские шрифты, Шрифты без засечек
Предварительный просмотр шрифта inglobal
Предварительный просмотр шрифта «inglobal» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

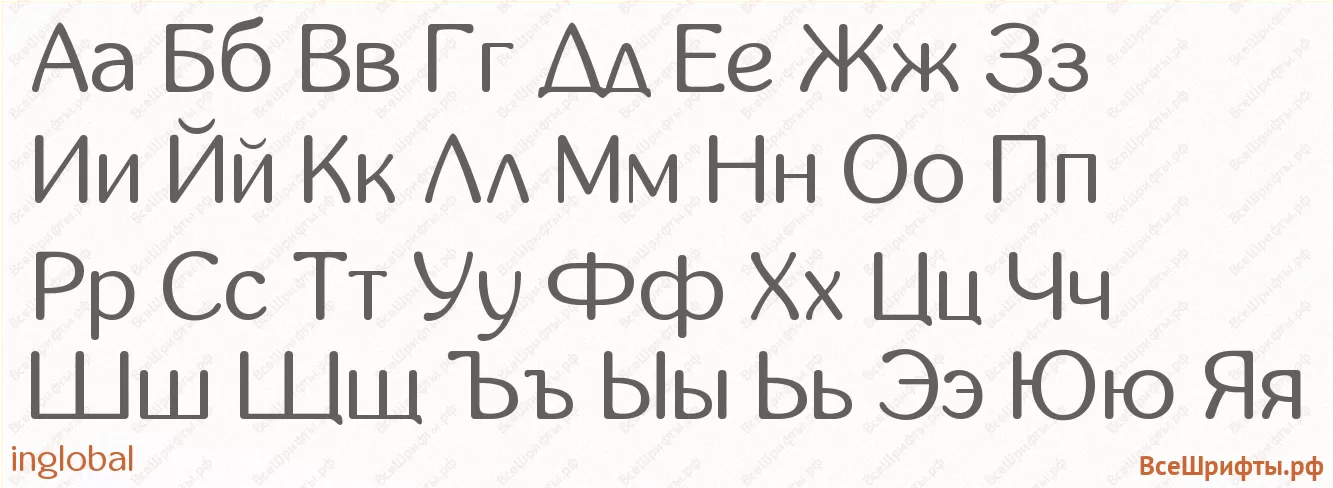
Предварительный просмотр шрифта «inglobal» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт inglobal
| Формат | Ссылка на скачивание inglobal | Размер |
|---|---|---|
EOT | Скачать шрифт inglobal в EOT | 48.16 КБ |
OTF | Скачать шрифт inglobal в OTF | 92.71 КБ |
SVG | Скачать шрифт inglobal в SVG | 133.23 КБ |
TTF | Скачать шрифт inglobal в TTF | 47.9 КБ |
WOFF | Скачать шрифт inglobal в WOFF | 24.93 КБ |
WOFF2 | Скачать шрифт inglobal в WOFF2 | 19.64 КБ |
Все | Скачать шрифт inglobal в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 178.98 КБ |
| * Файлы шрифта inglobal находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт inglobal на сайт
Для установки шрифта «inglobal» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/inglobal». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "inglobal";
src: url("../fonts/inglobal/inglobal.eot"); /* IE9 Compat Modes */
src: url("../fonts/inglobal/inglobal.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/inglobal/inglobal.otf") format("opentype"), /* Open Type Font */
url("../fonts/inglobal/inglobal.svg") format("svg"), /* Legacy iOS */
url("../fonts/inglobal/inglobal.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/inglobal/inglobal.woff") format("woff"), /* Modern Browsers */
url("../fonts/inglobal/inglobal.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «inglobal» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "inglobal";
Пример применения шрифта «inglobal»:
body {
font-family: "inglobal";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты семейства «Inglobal Family»
Шрифты, похожие на «inglobal»
- Семейство: Oranienbaum
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD"
- Семейство: Europe
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000
- Семейство: ParkAvenue
- Начертание: Regular
- Насыщенность: 400
- Версия: 1.0 Sat May 29 17:37:42 1993
- Семейство: StudioScriptCTT
- Начертание: Regular
- Насыщенность: 400
- Версия: 1.000.000