Шрифт Inlines Rough 400
На данной странице представлен шрифт «Inlines Rough» версии Macromedia Fontographer 4.1.4 17/4/01 из семейства Inlines. Шрифт поддерживает латиницу, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Inlines Rough» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 205.67 КБ на ВсеШрифты.рф
Информация о шрифте Inlines Rough
Inlines Rough 400
Rough
400
Macromedia Fontographer 4.1.4 17/4/01
Macromedia Fontographer 4.1.4 Inlines Rough
InlinesRough
Created by John Bloor ©1998 Smoking Drum.
латинские буквы, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
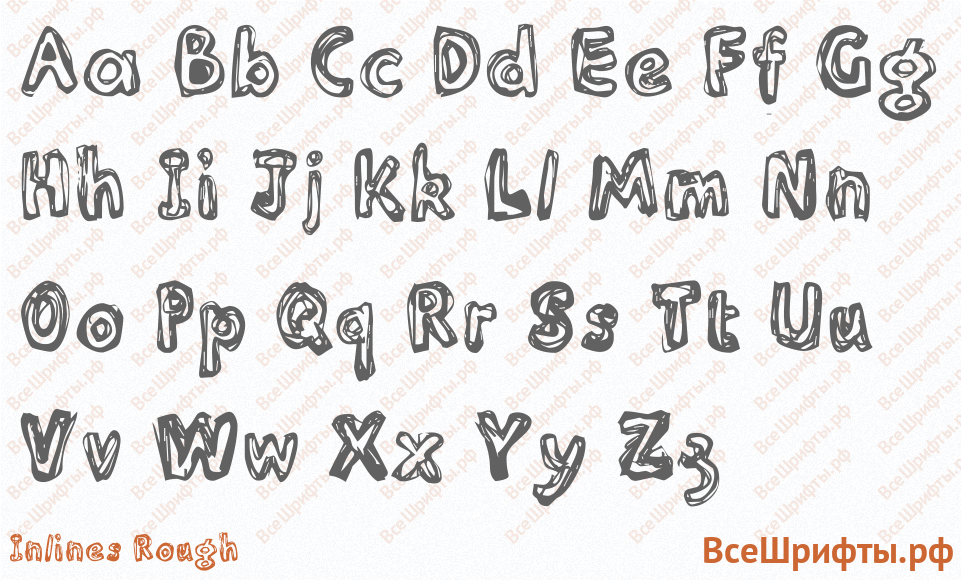
Предварительный просмотр шрифта Inlines Rough
Скачать шрифт Inlines Rough
| Формат | Ссылка на скачивание Inlines Rough | Размер |
|---|---|---|
EOT | Скачать шрифт Inlines Rough в EOT | 44.14 КБ |
OTF | Скачать шрифт Inlines Rough в OTF | 98.17 КБ |
SVG | Скачать шрифт Inlines Rough в SVG | 141.02 КБ |
TTF | Скачать шрифт Inlines Rough в TTF | 37.66 КБ |
WOFF | Скачать шрифт Inlines Rough в WOFF | 26.23 КБ |
WOFF2 | Скачать шрифт Inlines Rough в WOFF2 | 21.98 КБ |
Все | Скачать шрифт Inlines Rough в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 205.67 КБ |
| * Файлы шрифта Inlines Rough находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Inlines Rough на сайт
Для установки шрифта «Inlines Rough» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/inlines-rough». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Inlines Rough";
src: url("../fonts/inlines-rough/inlines-rough.eot"); /* IE9 Compat Modes */
src: url("../fonts/inlines-rough/inlines-rough.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/inlines-rough/inlines-rough.otf") format("opentype"), /* Open Type Font */
url("../fonts/inlines-rough/inlines-rough.svg") format("svg"), /* Legacy iOS */
url("../fonts/inlines-rough/inlines-rough.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/inlines-rough/inlines-rough.woff") format("woff"), /* Modern Browsers */
url("../fonts/inlines-rough/inlines-rough.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Inlines Rough» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Inlines Rough";
Пример применения шрифта «Inlines Rough»:
body {
font-family: "Inlines Rough";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»