Шрифт JakobTT Regular 400
На данной странице представлен шрифт «JakobTT» версии TrueType Maker version 3.00.00 из семейства JakobTT. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «JakobTT» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 339.75 КБ на ВсеШрифты.рф
Информация о шрифте JakobTT
JakobTT Regular 400
Regular
400
TrueType Maker version 3.00.00
ParaGraph:JakobTT:1996
JakobTT-Regular
Copyright (c) 1990-1996 ParaGraph
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Кириллические шрифты, Латинские шрифты, Русские шрифты
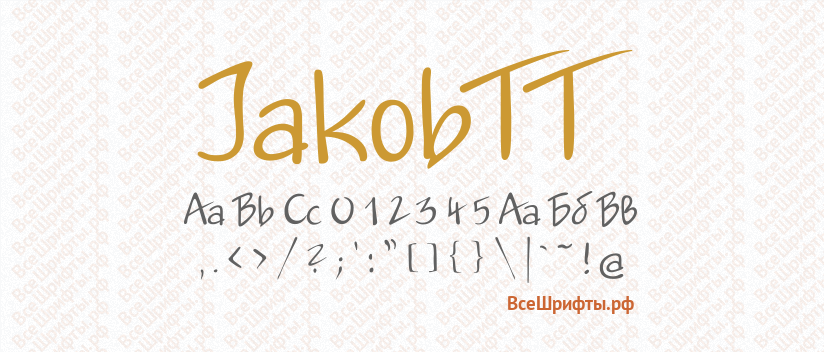
Предварительный просмотр шрифта JakobTT
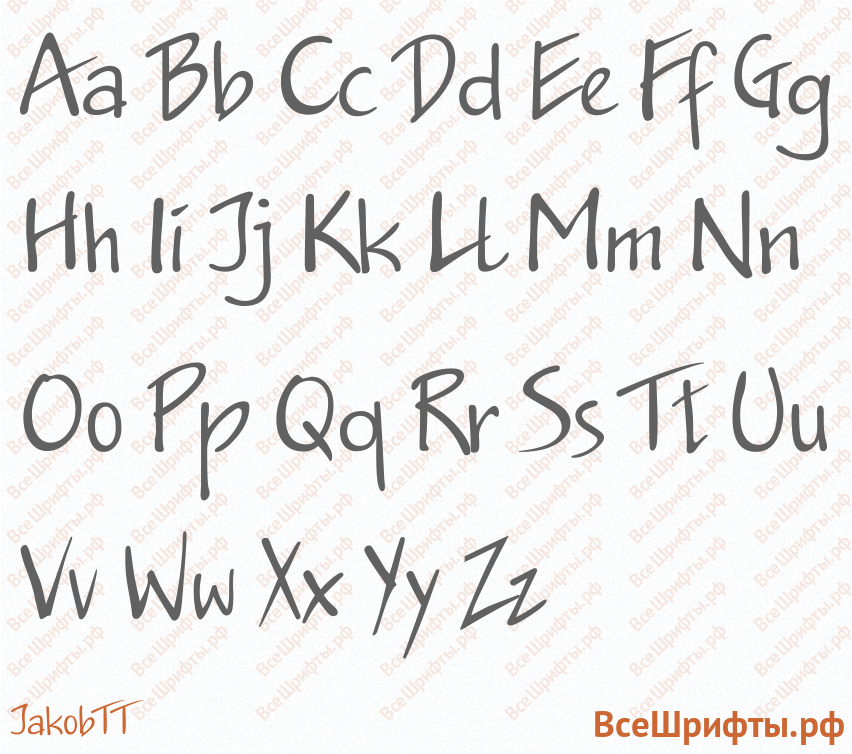
Предварительный просмотр шрифта «JakobTT» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Предварительный просмотр шрифта «JakobTT» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт JakobTT
| Формат | Ссылка на скачивание JakobTT | Размер |
|---|---|---|
EOT | Скачать шрифт JakobTT в EOT | 94.59 КБ |
OTF | Скачать шрифт JakobTT в OTF | 195.43 КБ |
SVG | Скачать шрифт JakobTT в SVG | 230.61 КБ |
TTF | Скачать шрифт JakobTT в TTF | 55.02 КБ |
WOFF | Скачать шрифт JakobTT в WOFF | 35.03 КБ |
WOFF2 | Скачать шрифт JakobTT в WOFF2 | 28.41 КБ |
Все | Скачать шрифт JakobTT в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 339.75 КБ |
| * Файлы шрифта JakobTT находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт JakobTT на сайт
Для установки шрифта «JakobTT» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/jakobtt». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "JakobTT";
src: url("../fonts/jakobtt/jakobtt.eot"); /* IE9 Compat Modes */
src: url("../fonts/jakobtt/jakobtt.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/jakobtt/jakobtt.otf") format("opentype"), /* Open Type Font */
url("../fonts/jakobtt/jakobtt.svg") format("svg"), /* Legacy iOS */
url("../fonts/jakobtt/jakobtt.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/jakobtt/jakobtt.woff") format("woff"), /* Modern Browsers */
url("../fonts/jakobtt/jakobtt.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «JakobTT» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "JakobTT";
Пример применения шрифта «JakobTT»:
body {
font-family: "JakobTT";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты семейства «JakobTT»
Шрифты, похожие на «JakobTT»
- Семейство: Arimo Family
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.23
- Семейство: Champignon script
- Начертание: Regular
- Насыщенность: 500
- Версия: Version 1.0; 1999; initial release
- Семейство: Benguiat Rus
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000
- Семейство: Fundamental Brigade Family
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 0.000 2012 initial release