Шрифт Jikharev Regular 400
На данной странице представлен шрифт «Jikharev» версии 001.000 из семейства Jikharev. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Jikharev» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 287.93 КБ на ВсеШрифты.рф
Информация о шрифте Jikharev
Jikharev Regular 400
Regular
400
001.000
FontMonger:Jikharev
Jikharev
Copyright (C) 1990-1992 ParaGraph JV.
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Кириллические шрифты, Латинские шрифты, Русские шрифты
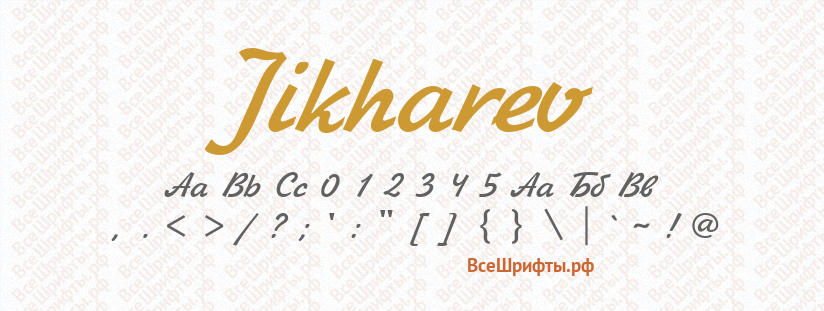
Предварительный просмотр шрифта Jikharev
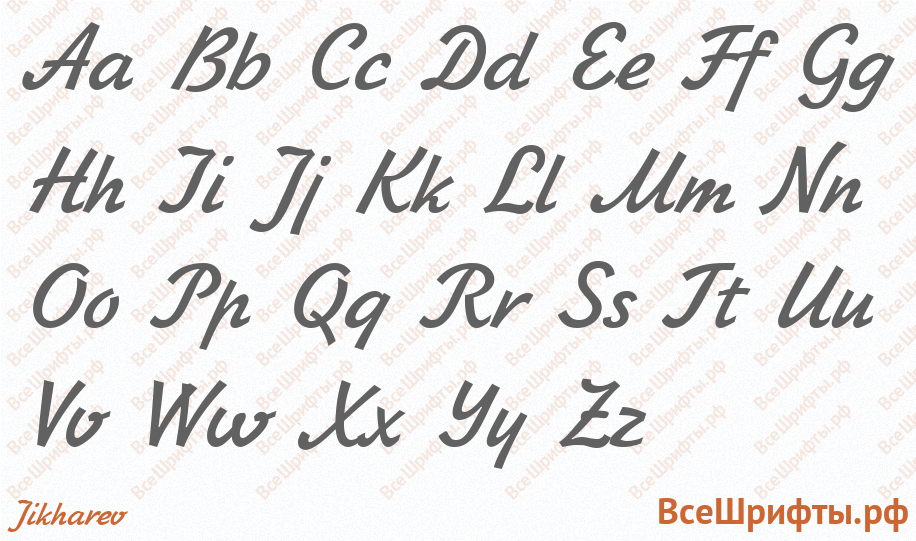
Предварительный просмотр шрифта «Jikharev» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

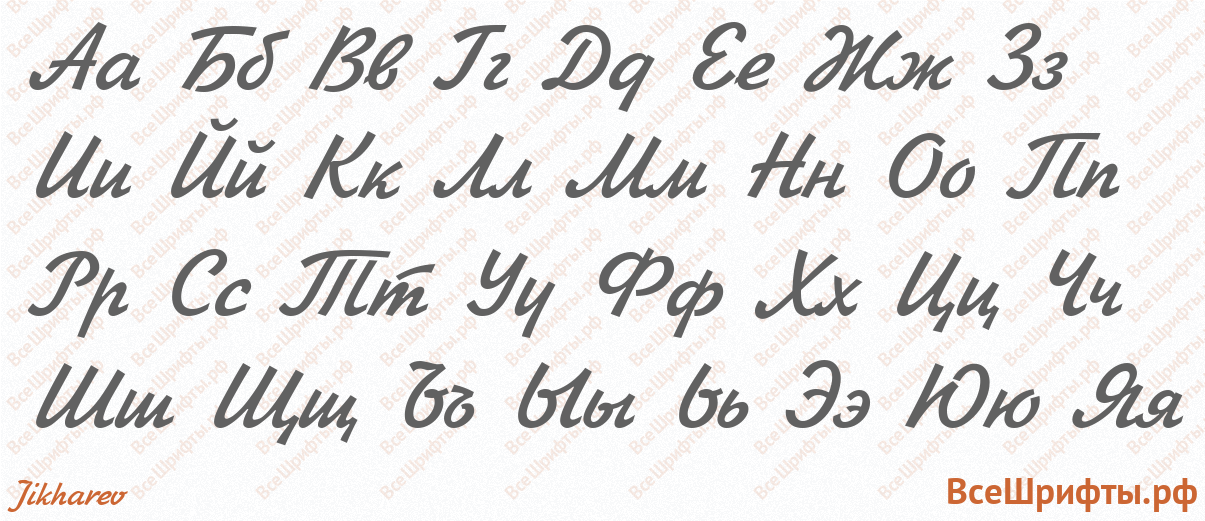
Предварительный просмотр шрифта «Jikharev» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт Jikharev
| Формат | Ссылка на скачивание Jikharev | Размер |
|---|---|---|
EOT | Скачать шрифт Jikharev в EOT | 72.7 КБ |
OTF | Скачать шрифт Jikharev в OTF | 129.41 КБ |
SVG | Скачать шрифт Jikharev в SVG | 161.19 КБ |
TTF | Скачать шрифт Jikharev в TTF | 59.71 КБ |
WOFF | Скачать шрифт Jikharev в WOFF | 38.71 КБ |
WOFF2 | Скачать шрифт Jikharev в WOFF2 | 30.19 КБ |
Все | Скачать шрифт Jikharev в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 287.93 КБ |
| * Файлы шрифта Jikharev находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Jikharev на сайт
Для установки шрифта «Jikharev» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/jikharev». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Jikharev";
src: url("../fonts/jikharev/jikharev.eot"); /* IE9 Compat Modes */
src: url("../fonts/jikharev/jikharev.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/jikharev/jikharev.otf") format("opentype"), /* Open Type Font */
url("../fonts/jikharev/jikharev.svg") format("svg"), /* Legacy iOS */
url("../fonts/jikharev/jikharev.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/jikharev/jikharev.woff") format("woff"), /* Modern Browsers */
url("../fonts/jikharev/jikharev.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Jikharev» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Jikharev";
Пример применения шрифта «Jikharev»:
body {
font-family: "Jikharev";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Jikharev»
- Семейство: SF Synthonic Pop
- Начертание: Regular
- Насыщенность: 400
- Версия: ver 1.0; 2000. Freeware for non-commercial use.
- Семейство: a_CampusCaps
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03
- Семейство: Idealist Sans Family
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000
- Семейство: PoligonCTT
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.010
- Семейство: Lato Family
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 2.010; 2014-09-01; http://www.latofonts.com/