Шрифт Linguine Linguist Regular 400
На данной странице представлен шрифт «Linguine Linguist» версии 1999; 1.4 www.stimuleyefonts.com из семейства Linguine Linguist. Шрифт поддерживает латиницу, строчные буквы. Шрифт «Linguine Linguist» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 81.52 КБ на ВсеШрифты.рф
Информация о шрифте Linguine Linguist
Linguine Linguist Regular 400
Regular
400
1999; 1.4 www.stimuleyefonts.com
StimulEyeFonts: Linguine Linguist: 1999
LinguineLinguist
Copyright (c) StimulEye Fonts, 1999. All rights reserved.
латинские буквы
нижний (строчные буквы)
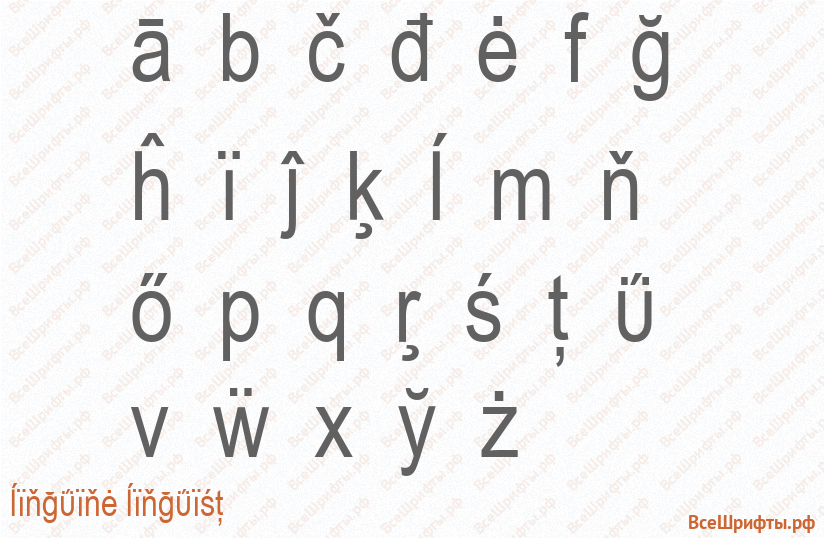
Предварительный просмотр шрифта Linguine Linguist
Скачать шрифт Linguine Linguist
| Формат | Ссылка на скачивание Linguine Linguist | Размер |
|---|---|---|
EOT | Скачать шрифт Linguine Linguist в EOT | 19.9 КБ |
OTF | Скачать шрифт Linguine Linguist в OTF | 38.19 КБ |
SVG | Скачать шрифт Linguine Linguist в SVG | 31.87 КБ |
TTF | Скачать шрифт Linguine Linguist в TTF | 17.63 КБ |
WOFF | Скачать шрифт Linguine Linguist в WOFF | 11.9 КБ |
WOFF2 | Скачать шрифт Linguine Linguist в WOFF2 | 9.32 КБ |
Все | Скачать шрифт Linguine Linguist в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 81.52 КБ |
| * Файлы шрифта Linguine Linguist находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Linguine Linguist на сайт
Для установки шрифта «Linguine Linguist» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/linguine-linguist». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Linguine Linguist";
src: url("../fonts/linguine-linguist/linguine-linguist.eot"); /* IE9 Compat Modes */
src: url("../fonts/linguine-linguist/linguine-linguist.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/linguine-linguist/linguine-linguist.otf") format("opentype"), /* Open Type Font */
url("../fonts/linguine-linguist/linguine-linguist.svg") format("svg"), /* Legacy iOS */
url("../fonts/linguine-linguist/linguine-linguist.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/linguine-linguist/linguine-linguist.woff") format("woff"), /* Modern Browsers */
url("../fonts/linguine-linguist/linguine-linguist.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Linguine Linguist» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Linguine Linguist";
Пример применения шрифта «Linguine Linguist»:
body {
font-family: "Linguine Linguist";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Linguine Linguist»
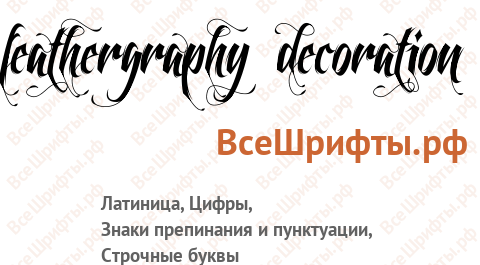
- Семейство: Feathergraphy Decoration
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 001.000
- Семейство: Grand Stylus
- Начертание: Regular
- Насыщенность: 400
- Версия: 2001; 1.0, initial release
- Семейство: I suck at golf
- Начертание: Regular
- Насыщенность: 400
- Версия: Frog: 10.11.98 1.0
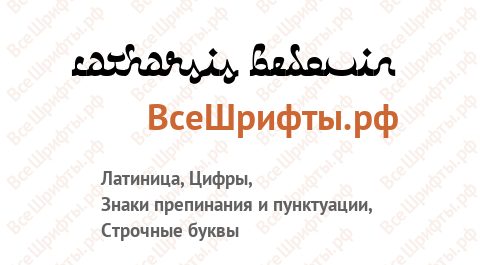
- Семейство: Catharsis Bedouin
- Начертание: Regular
- Насыщенность: 400
- Версия: Altsys Fontographer 4.0 16.03.2004