Шрифт Malache Crunch Regular 400
На данной странице представлен шрифт «Malache Crunch» версии Version 2.000 2004 из семейства Malache Crunch. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные буквы. Шрифт «Malache Crunch» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 219.4 КБ на ВсеШрифты.рф
Информация о шрифте Malache Crunch
Malache Crunch Regular 400
Regular
400
Version 2.000 2004
RayLarabie: Malache Crunch: 1998
MalacheCrunch
Malache-Crunch
Ray Larabie
http://www.typodermic.com
http://www.larabiefonts.com
Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details.
© 1998 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы)
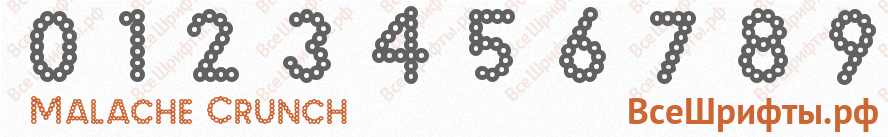
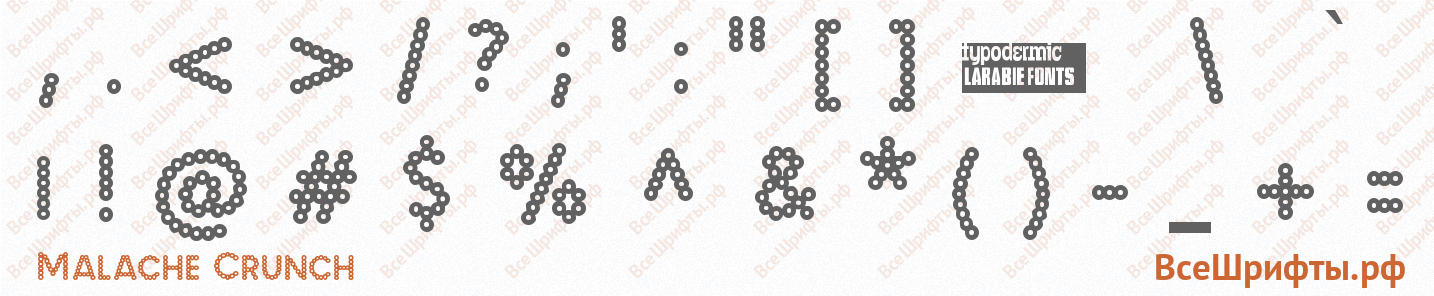
Предварительный просмотр шрифта Malache Crunch
Предварительный просмотр шрифта «Malache Crunch» с прописными латинскими буквами (английский алфавит A-Z).

Скачать шрифт Malache Crunch
| Формат | Ссылка на скачивание Malache Crunch | Размер |
|---|---|---|
EOT | Скачать шрифт Malache Crunch в EOT | 68.54 КБ |
OTF | Скачать шрифт Malache Crunch в OTF | 168.09 КБ |
SVG | Скачать шрифт Malache Crunch в SVG | 218.47 КБ |
TTF | Скачать шрифт Malache Crunch в TTF | 60.74 КБ |
WOFF | Скачать шрифт Malache Crunch в WOFF | 22.65 КБ |
WOFF2 | Скачать шрифт Malache Crunch в WOFF2 | 16.75 КБ |
Все | Скачать шрифт Malache Crunch в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 219.4 КБ |
| * Файлы шрифта Malache Crunch находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Malache Crunch на сайт
Для установки шрифта «Malache Crunch» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/malache-crunch». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Malache Crunch";
src: url("../fonts/malache-crunch/MalacheCrunch.eot"); /* IE9 Compat Modes */
src: url("../fonts/malache-crunch/MalacheCrunch.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/malache-crunch/MalacheCrunch.otf") format("opentype"), /* Open Type Font */
url("../fonts/malache-crunch/MalacheCrunch.svg") format("svg"), /* Legacy iOS */
url("../fonts/malache-crunch/MalacheCrunch.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/malache-crunch/MalacheCrunch.woff") format("woff"), /* Modern Browsers */
url("../fonts/malache-crunch/MalacheCrunch.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Malache Crunch» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Malache Crunch";
Пример применения шрифта «Malache Crunch»:
body {
font-family: "Malache Crunch";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Malache Crunch»
- Семейство: a_BentTitulCmOtlNr
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03
- Семейство: a_BremenCm
- Начертание: Regular
- Насыщенность: 600
- Версия: 01.03
- Семейство: a_CampusSl
- Начертание: Regular
- Насыщенность: 700
- Версия: 01.03
- Семейство: DOCKER
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 001.000
- Семейство: a_CooperBlack
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03