Шрифт Manglo Regular 400
На данной странице представлен шрифт «Manglo» версии 1.0 из семейства Manglo. Шрифт поддерживает латиницу, прописные буквы. Шрифт «Manglo» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 41.09 КБ на ВсеШрифты.рф
Информация о шрифте Manglo
Manglo Regular 400
Regular
400
1.0
Manglo
Manglo
© 2000 Footnote Fonts
латинские буквы
верхний (прописные буквы)
Бесплатные шрифты, Восточные шрифты, Заглавные шрифты, Латинские шрифты
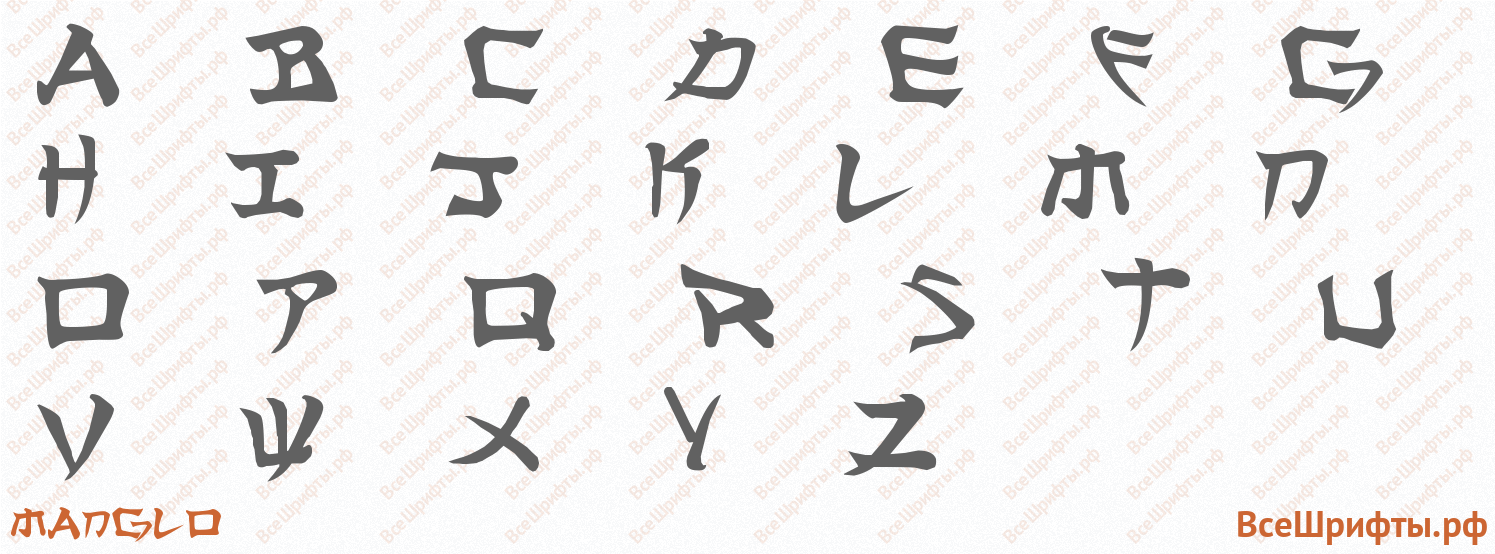
Предварительный просмотр шрифта Manglo
Скачать шрифт Manglo
| Формат | Ссылка на скачивание Manglo | Размер |
|---|---|---|
EOT | Скачать шрифт Manglo в EOT | 13.95 КБ |
OTF | Скачать шрифт Manglo в OTF | 13.38 КБ |
SVG | Скачать шрифт Manglo в SVG | 25.3 КБ |
TTF | Скачать шрифт Manglo в TTF | 6.2 КБ |
WOFF | Скачать шрифт Manglo в WOFF | 4.86 КБ |
WOFF2 | Скачать шрифт Manglo в WOFF2 | 3.98 КБ |
Все | Скачать шрифт Manglo в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 41.09 КБ |
| * Файлы шрифта Manglo находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Manglo на сайт
Для установки шрифта «Manglo» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/manglo». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Manglo";
src: url("../fonts/manglo/manglo.eot"); /* IE9 Compat Modes */
src: url("../fonts/manglo/manglo.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/manglo/manglo.otf") format("opentype"), /* Open Type Font */
url("../fonts/manglo/manglo.svg") format("svg"), /* Legacy iOS */
url("../fonts/manglo/manglo.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/manglo/manglo.woff") format("woff"), /* Modern Browsers */
url("../fonts/manglo/manglo.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Manglo» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Manglo";
Пример применения шрифта «Manglo»:
body {
font-family: "Manglo";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Manglo»
- Семейство: a_CampusSl
- Начертание: Regular
- Насыщенность: 700
- Версия: 01.03
- Семейство: a_CampusNr
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03
- Семейство: Psiphoon BB
- Начертание: Regular
- Насыщенность: 400
- Версия: Macromedia Fontographer 4.1 8/29/2005