Шрифт NewDeli Regular 400
На данной странице представлен шрифт «NewDeli» версии ver1.1; D-Studio из семейства NewDeli. Шрифт поддерживает латиницу, кириллицу, прописные и строчные буквы. Шрифт «NewDeli» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 134.02 КБ на ВсеШрифты.рф
Информация о шрифте NewDeli
NewDeli Regular 400
Regular
400
ver1.1; D-Studio
NewDeli
NewDeli
Generated by Metamorphosis Professional 2.01
латинские буквы, русские буквы (кириллица)
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Кириллические шрифты, Латинские шрифты, Русские шрифты
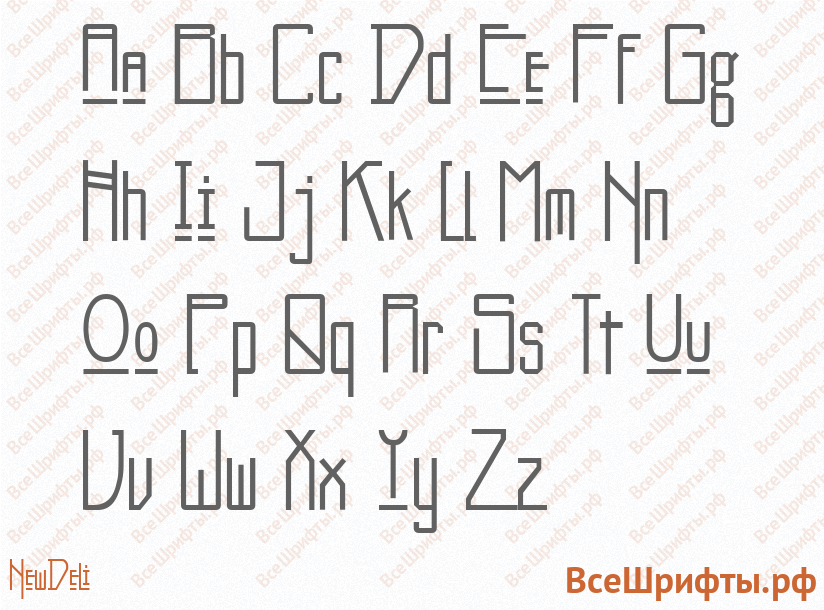
Предварительный просмотр шрифта NewDeli
Скачать шрифт NewDeli
| Формат | Ссылка на скачивание NewDeli | Размер |
|---|---|---|
EOT | Скачать шрифт NewDeli в EOT | 32.15 КБ |
OTF | Скачать шрифт NewDeli в OTF | 41.14 КБ |
SVG | Скачать шрифт NewDeli в SVG | 115.97 КБ |
TTF | Скачать шрифт NewDeli в TTF | 47.82 КБ |
WOFF | Скачать шрифт NewDeli в WOFF | 22.66 КБ |
WOFF2 | Скачать шрифт NewDeli в WOFF2 | 17.7 КБ |
Все | Скачать шрифт NewDeli в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 134.02 КБ |
| * Файлы шрифта NewDeli находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт NewDeli на сайт
Для установки шрифта «NewDeli» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/newdeli». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "NewDeli";
src: url("../fonts/newdeli/newdeli.eot"); /* IE9 Compat Modes */
src: url("../fonts/newdeli/newdeli.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/newdeli/newdeli.otf") format("opentype"), /* Open Type Font */
url("../fonts/newdeli/newdeli.svg") format("svg"), /* Legacy iOS */
url("../fonts/newdeli/newdeli.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/newdeli/newdeli.woff") format("woff"), /* Modern Browsers */
url("../fonts/newdeli/newdeli.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «NewDeli» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "NewDeli";
Пример применения шрифта «NewDeli»:
body {
font-family: "NewDeli";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «NewDeli»
- Семейство: Acquest Script
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2005 initial release
- Семейство: Heather Script
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 0.000 2005 initial release
- Семейство: CharcoalCY
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000