Шрифт OhMyGoth Medium 500
На данной странице представлен шрифт «OhMyGoth» версии Version 001.000 из семейства OhMyGoth. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «OhMyGoth» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 217.56 КБ на ВсеШрифты.рф
Информация о шрифте OhMyGoth
OhMyGoth Medium 500
Medium
500
Version 001.000
FontForge : OhMyGoth : 2-6-2008
OhMyGoth
Created by KEVIN RICHEY with FontForge 2.0 (http://fontforge.sf.net)
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
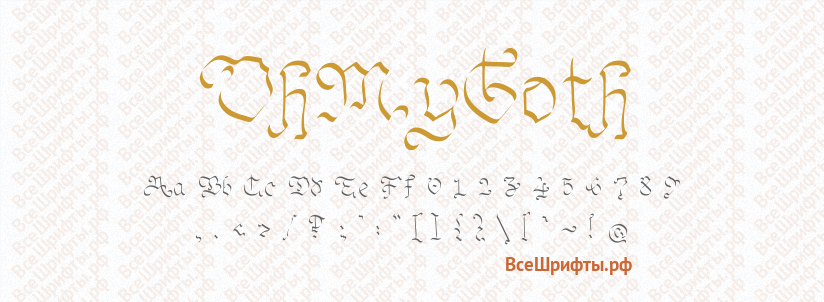
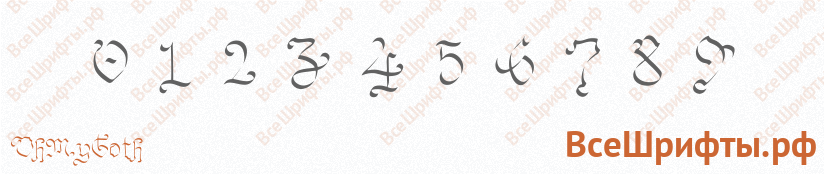
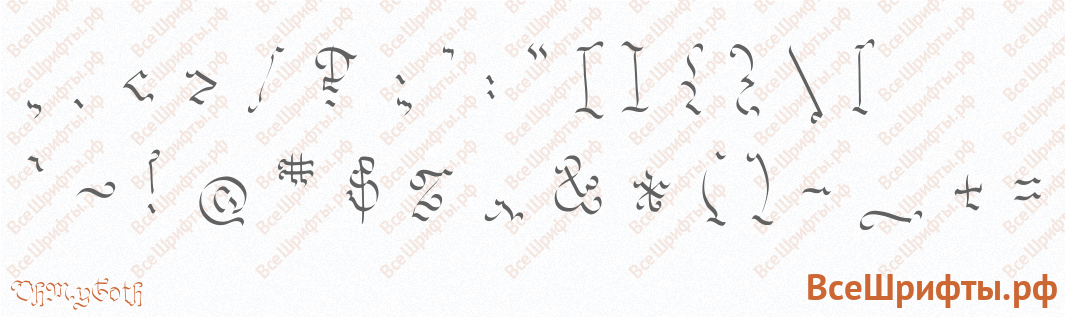
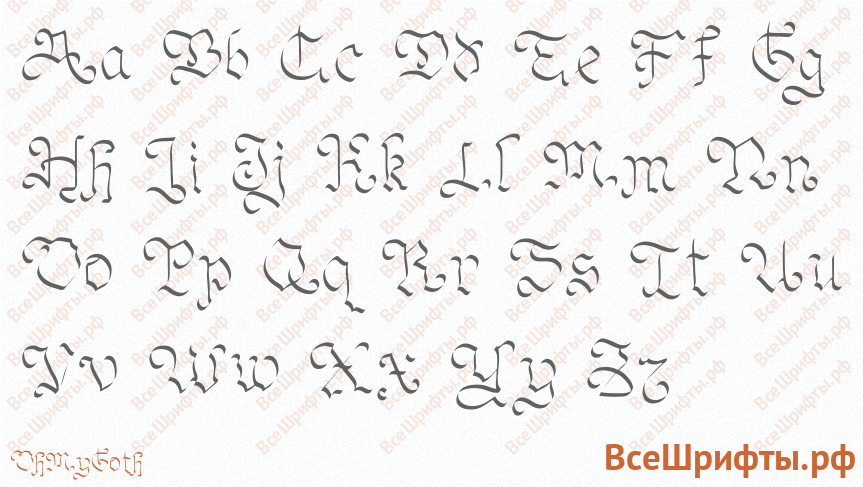
Предварительный просмотр шрифта OhMyGoth
Предварительный просмотр шрифта «OhMyGoth» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Скачать шрифт OhMyGoth
| Формат | Ссылка на скачивание OhMyGoth | Размер |
|---|---|---|
EOT | Скачать шрифт OhMyGoth в EOT | 54.52 КБ |
OTF | Скачать шрифт OhMyGoth в OTF | 158.05 КБ |
SVG | Скачать шрифт OhMyGoth в SVG | 85.13 КБ |
TTF | Скачать шрифт OhMyGoth в TTF | 34.64 КБ |
WOFF | Скачать шрифт OhMyGoth в WOFF | 23.89 КБ |
WOFF2 | Скачать шрифт OhMyGoth в WOFF2 | 20.14 КБ |
Все | Скачать шрифт OhMyGoth в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 217.56 КБ |
| * Файлы шрифта OhMyGoth находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт OhMyGoth на сайт
Для установки шрифта «OhMyGoth» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/ohmygoth». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "OhMyGoth";
src: url("../fonts/ohmygoth/ohmygoth.eot"); /* IE9 Compat Modes */
src: url("../fonts/ohmygoth/ohmygoth.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/ohmygoth/ohmygoth.otf") format("opentype"), /* Open Type Font */
url("../fonts/ohmygoth/ohmygoth.svg") format("svg"), /* Legacy iOS */
url("../fonts/ohmygoth/ohmygoth.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/ohmygoth/ohmygoth.woff") format("woff"), /* Modern Browsers */
url("../fonts/ohmygoth/ohmygoth.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «OhMyGoth» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "OhMyGoth";
Пример применения шрифта «OhMyGoth»:
body {
font-family: "OhMyGoth";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «OhMyGoth»
- Семейство: NimbusSanNo5TCYMed
- Начертание: Medium
- Насыщенность: 500
- Версия: Version 001.005
- Семейство: a_MachinaNovaCps
- Начертание: Medium
- Насыщенность: 400
- Версия: 01.03
- Семейство: CyrillicRibbon
- Начертание: Medium
- Насыщенность: 400
- Версия: 001.000
- Семейство: FuturaMediumCTT Normal
- Начертание: Medium
- Насыщенность: 500
- Версия: TrueType Maker version 3.00.00
- Семейство: Bukvarnaya :001.001
- Начертание: Medium
- Насыщенность: 400
- Версия: 001.001