Шрифт Oliver Regular 400
На данной странице представлен шрифт «Oliver» версии 1.0 Mon May 19 06:52:09 1980 из семейства Oliver. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Oliver» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 115.37 КБ на ВсеШрифты.рф
Информация о шрифте Oliver
Oliver Regular 400
Regular
400
1.0 Mon May 19 06:52:09 1980
tm:Oliver
Oliver
Copyright (C) 1994; Type Market Ltd. Moscow, 119136, Box 20; phone:(095)2071022; Created by A.Kustov
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Кириллические шрифты, Латинские шрифты, Русские шрифты, Шрифты без засечек
Предварительный просмотр шрифта Oliver
Предварительный просмотр шрифта «Oliver» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

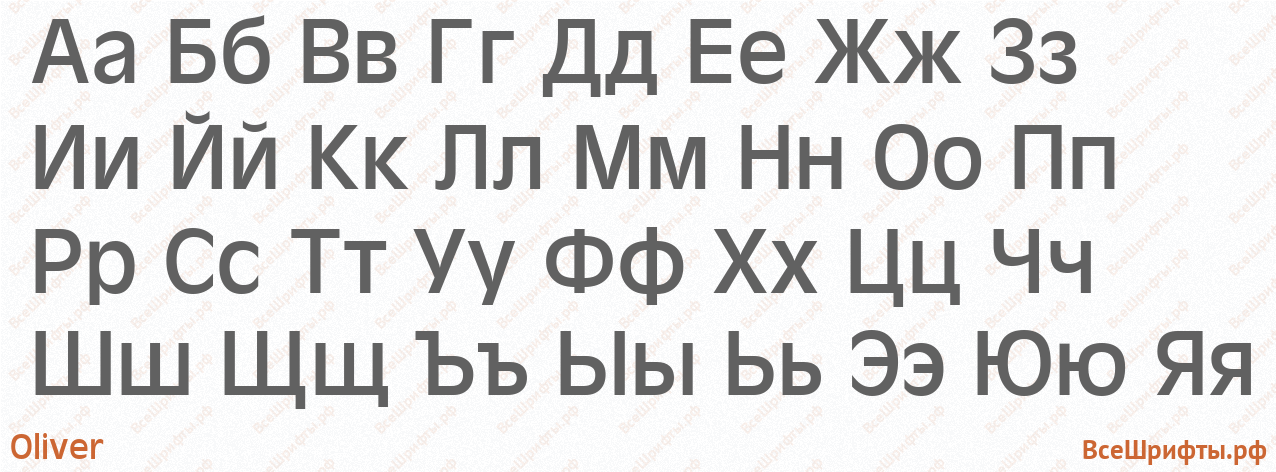
Предварительный просмотр шрифта «Oliver» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт Oliver
| Формат | Ссылка на скачивание Oliver | Размер |
|---|---|---|
EOT | Скачать шрифт Oliver в EOT | 28.23 КБ |
OTF | Скачать шрифт Oliver в OTF | 37.39 КБ |
SVG | Скачать шрифт Oliver в SVG | 78.61 КБ |
TTF | Скачать шрифт Oliver в TTF | 35.16 КБ |
WOFF | Скачать шрифт Oliver в WOFF | 19.01 КБ |
WOFF2 | Скачать шрифт Oliver в WOFF2 | 14.61 КБ |
Все | Скачать шрифт Oliver в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 115.37 КБ |
| * Файлы шрифта Oliver находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Oliver на сайт
Для установки шрифта «Oliver» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/oliver». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Oliver";
src: url("../fonts/oliver/oliver.eot"); /* IE9 Compat Modes */
src: url("../fonts/oliver/oliver.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/oliver/oliver.otf") format("opentype"), /* Open Type Font */
url("../fonts/oliver/oliver.svg") format("svg"), /* Legacy iOS */
url("../fonts/oliver/oliver.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/oliver/oliver.woff") format("woff"), /* Modern Browsers */
url("../fonts/oliver/oliver.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Oliver» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Oliver";
Пример применения шрифта «Oliver»:
body {
font-family: "Oliver";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты семейства «Oliver»
Шрифты, похожие на «Oliver»
- Семейство: Jakob
- Начертание: Regular
- Насыщенность: 400
- Версия: TrueType Maker version 1.00.03
- Семейство: Classica
- Начертание: Regular
- Насыщенность: 500
- Версия: Version 1.000 2006 initial release
- Семейство: BetinaScript
- Начертание: Regular
- Насыщенность: 400
- Версия: TrueType Maker version 3.00.00
- Семейство: Decor
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000