Шрифт Pigae Regular 400
На данной странице представлен шрифт «Pigae» версии Macromedia Fontographer 4.1 9/8/98 из семейства Pigae. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, строчные буквы. Шрифт «Pigae» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 135.22 КБ на ВсеШрифты.рф
Информация о шрифте Pigae
Pigae Regular 400
Regular
400
Macromedia Fontographer 4.1 9/8/98
Macromedia Fontographer 4.1 Pigae
Pigae
© 1998 utopiafonts. [email protected]
латинские буквы, цифры, знаки препинания и пунктуации
нижний (строчные буквы)
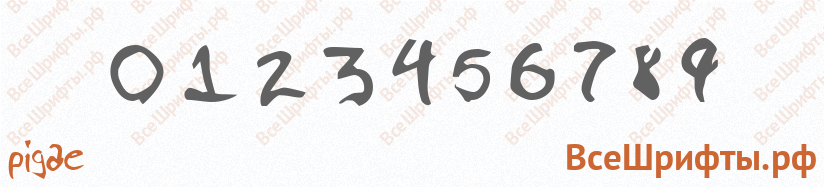
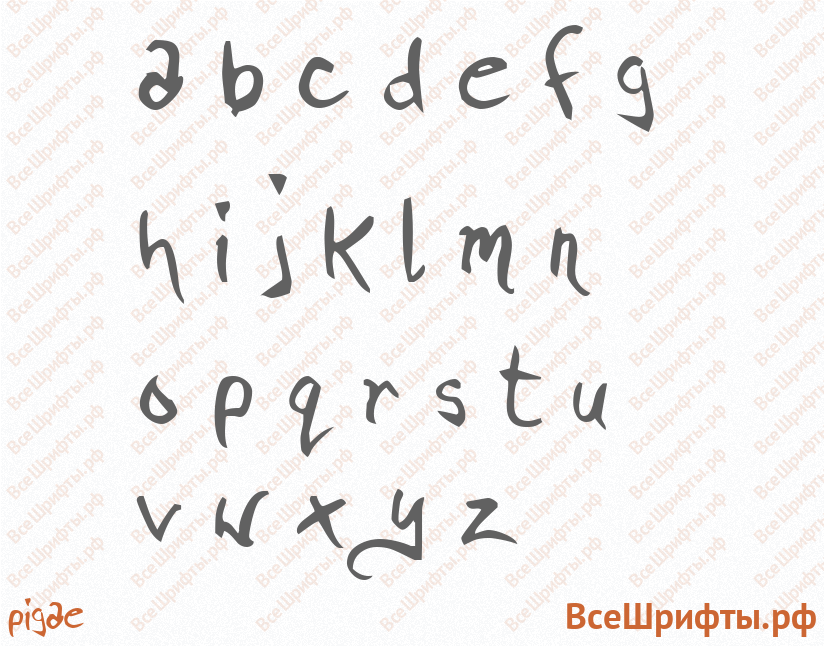
Предварительный просмотр шрифта Pigae
Предварительный просмотр шрифта «Pigae» со строчными латинскими буквами (английский алфавит a-z).

Скачать шрифт Pigae
| Формат | Ссылка на скачивание Pigae | Размер |
|---|---|---|
EOT | Скачать шрифт Pigae в EOT | 20.85 КБ |
OTF | Скачать шрифт Pigae в OTF | 52.39 КБ |
SVG | Скачать шрифт Pigae в SVG | 182.05 КБ |
TTF | Скачать шрифт Pigae в TTF | 38.21 КБ |
WOFF | Скачать шрифт Pigae в WOFF | 20.49 КБ |
WOFF2 | Скачать шрифт Pigae в WOFF2 | 16.16 КБ |
Все | Скачать шрифт Pigae в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 135.22 КБ |
| * Файлы шрифта Pigae находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Pigae на сайт
Для установки шрифта «Pigae» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/pigae». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Pigae";
src: url("../fonts/pigae/pigae.eot"); /* IE9 Compat Modes */
src: url("../fonts/pigae/pigae.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/pigae/pigae.otf") format("opentype"), /* Open Type Font */
url("../fonts/pigae/pigae.svg") format("svg"), /* Legacy iOS */
url("../fonts/pigae/pigae.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/pigae/pigae.woff") format("woff"), /* Modern Browsers */
url("../fonts/pigae/pigae.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Pigae» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Pigae";
Пример применения шрифта «Pigae»:
body {
font-family: "Pigae";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Pigae»
- Семейство: American Uncial Normal
- Начертание: Regular
- Насыщенность: 400
- Версия: 1.000
- Семейство: I suck at golf
- Начертание: Regular
- Насыщенность: 400
- Версия: Frog: 10.11.98 1.0
- Семейство: Heavy Heap
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 2.000 2004
- Семейство: Made in China
- Начертание: Regular
- Насыщенность: 400
- Версия: Macromedia Fontographer 4.1 20/10/2002