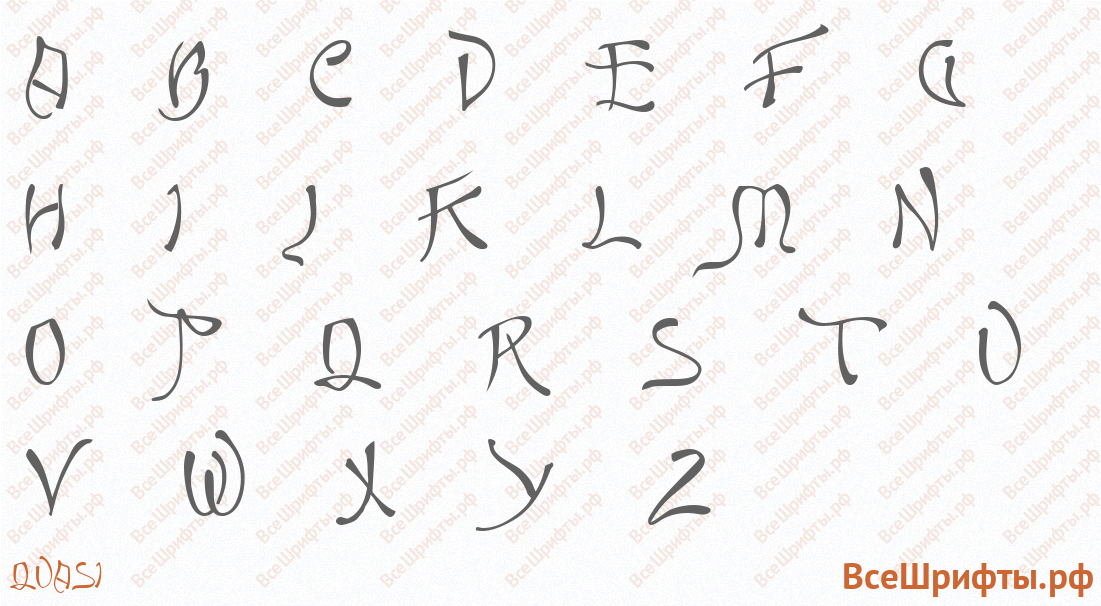
Шрифт Quasi Regular 400
На данной странице представлен шрифт «Quasi» версии Macromedia Fontographer 4.1.3 6/10/98 из семейства Quasi. Шрифт поддерживает латиницу, прописные буквы. Шрифт «Quasi» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 80.37 КБ на ВсеШрифты.рф
Информация о шрифте Quasi
Quasi Regular 400
Regular
400
Macromedia Fontographer 4.1.3 6/10/98
Macromedia Fontographer 4.1.3 Quasi
Quasi
Quasi font v1 created by Harold Lohner, 1998, and placed into the public domain by him. Based on an historic font "QuasiJapanese." [email protected]
латинские буквы
верхний (прописные буквы)
Бесплатные шрифты, Восточные шрифты, Заглавные шрифты, Латинские шрифты
Предварительный просмотр шрифта Quasi
Скачать шрифт Quasi
| Формат | Ссылка на скачивание Quasi | Размер |
|---|---|---|
EOT | Скачать шрифт Quasi в EOT | 21.9 КБ |
OTF | Скачать шрифт Quasi в OTF | 37.22 КБ |
SVG | Скачать шрифт Quasi в SVG | 38.94 КБ |
TTF | Скачать шрифт Quasi в TTF | 15.64 КБ |
WOFF | Скачать шрифт Quasi в WOFF | 10.71 КБ |
WOFF2 | Скачать шрифт Quasi в WOFF2 | 9.5 КБ |
Все | Скачать шрифт Quasi в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 80.37 КБ |
| * Файлы шрифта Quasi находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Quasi на сайт
Для установки шрифта «Quasi» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/quasi». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Quasi";
src: url("../fonts/quasi/quasi.eot"); /* IE9 Compat Modes */
src: url("../fonts/quasi/quasi.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/quasi/quasi.otf") format("opentype"), /* Open Type Font */
url("../fonts/quasi/quasi.svg") format("svg"), /* Legacy iOS */
url("../fonts/quasi/quasi.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/quasi/quasi.woff") format("woff"), /* Modern Browsers */
url("../fonts/quasi/quasi.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Quasi» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Quasi";
Пример применения шрифта «Quasi»:
body {
font-family: "Quasi";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Quasi»
- Семейство: Decor Initial
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 0.000 2009 initial release
- Семейство: a_RomanusTitul
- Начертание: Regular
- Насыщенность: 400
- Версия: Macromedia Fontographer 4.1 25.11.97
- Семейство: Villa
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2003 initial release