Шрифт Ruinik Regular 400
На данной странице представлен шрифт «Ruinik» версии 1.0 из семейства Ruinik. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Ruinik» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 209.69 КБ на ВсеШрифты.рф
Информация о шрифте Ruinik
Ruinik Regular 400
Regular
400
1.0
Ruinik
Ruinik
Copyright (c) 2002 Jakob Fischer at www.pizzadude.dk. All rights reserved. DO NOT DISTRIBUTE!
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
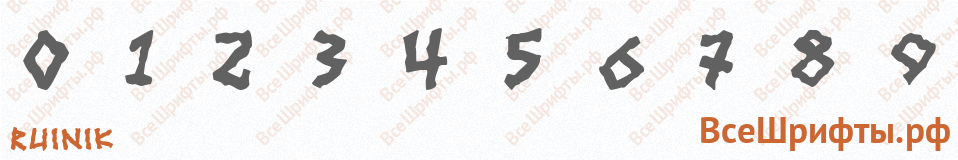
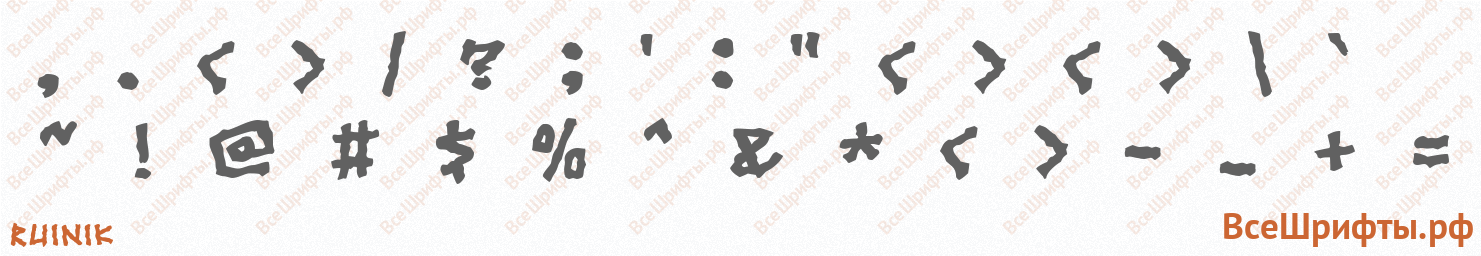
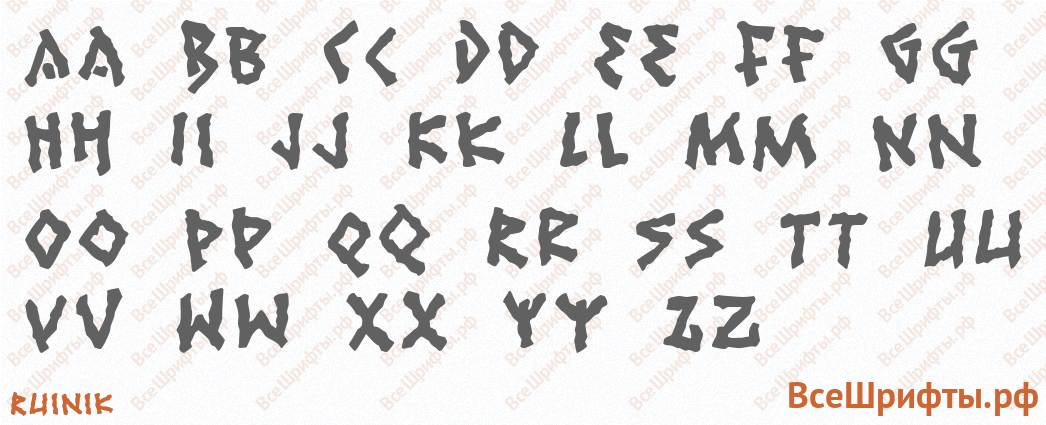
Предварительный просмотр шрифта Ruinik
Предварительный просмотр шрифта «Ruinik» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Скачать шрифт Ruinik
| Формат | Ссылка на скачивание Ruinik | Размер |
|---|---|---|
EOT | Скачать шрифт Ruinik в EOT | 52.18 КБ |
OTF | Скачать шрифт Ruinik в OTF | 102.54 КБ |
SVG | Скачать шрифт Ruinik в SVG | 114.02 КБ |
TTF | Скачать шрифт Ruinik в TTF | 63.03 КБ |
WOFF | Скачать шрифт Ruinik в WOFF | 28.89 КБ |
WOFF2 | Скачать шрифт Ruinik в WOFF2 | 23.81 КБ |
Все | Скачать шрифт Ruinik в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 209.69 КБ |
| * Файлы шрифта Ruinik находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Ruinik на сайт
Для установки шрифта «Ruinik» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/ruinik». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Ruinik";
src: url("../fonts/ruinik/ruinik.eot"); /* IE9 Compat Modes */
src: url("../fonts/ruinik/ruinik.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/ruinik/ruinik.otf") format("opentype"), /* Open Type Font */
url("../fonts/ruinik/ruinik.svg") format("svg"), /* Legacy iOS */
url("../fonts/ruinik/ruinik.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/ruinik/ruinik.woff") format("woff"), /* Modern Browsers */
url("../fonts/ruinik/ruinik.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Ruinik» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Ruinik";
Пример применения шрифта «Ruinik»:
body {
font-family: "Ruinik";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Ruinik»
- Семейство: Kot Leopold
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2000 initial release
- Семейство: Taurus-Light
- Начертание: Regular
- Насыщенность: 400
- Версия: 1.0 Tue Jul 28 09:51:17 1992
- Семейство: HelvCondenced
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000
- Семейство: Benguiat Rus
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000
- Семейство: Goudy Decor InitialC
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2009 initial release