Шрифт Russia Regular 400
На данной странице представлен шрифт «Russia» версии Version 1.000 из семейства Russia. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Russia» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 269.84 КБ на ВсеШрифты.рф
Информация о шрифте Russia
Russia Regular 400
Regular
400
Version 1.000
DA: Russia: 2010
Russia
Copyright (c) 2010 by DA. All rights reserved.
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Кириллические шрифты, Латинские шрифты, Русские шрифты, Шрифты без засечек
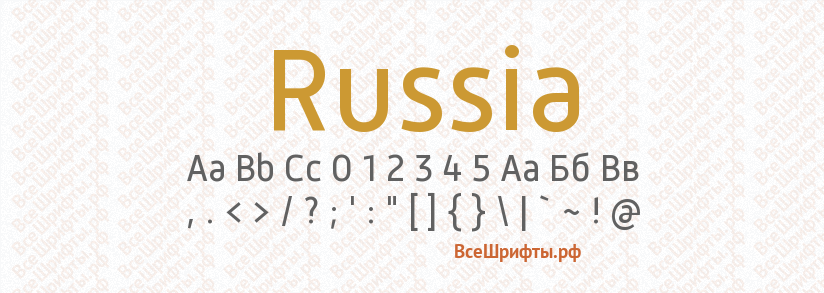
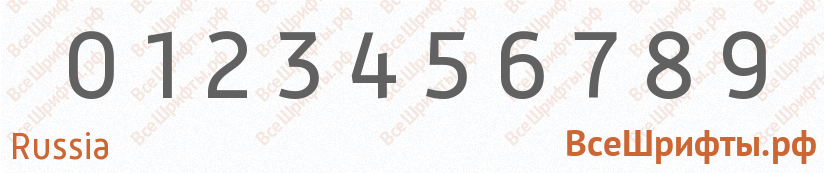
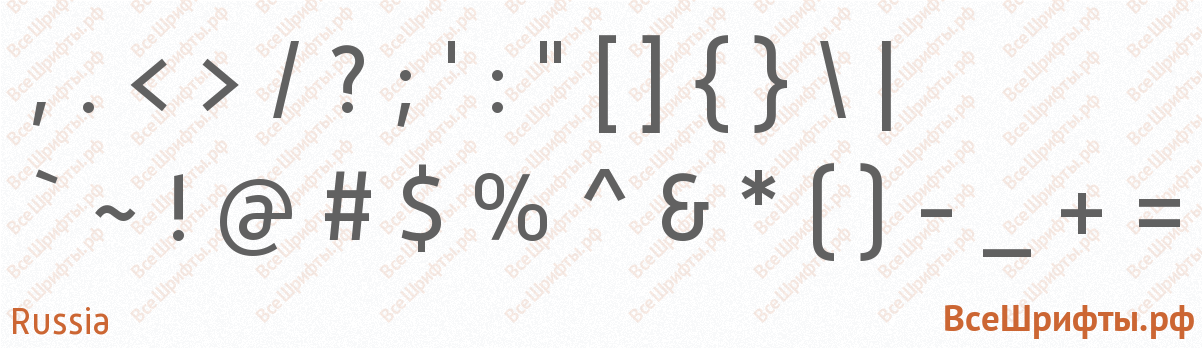
Предварительный просмотр шрифта Russia
Предварительный просмотр шрифта «Russia» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Предварительный просмотр шрифта «Russia» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт Russia
| Формат | Ссылка на скачивание Russia | Размер |
|---|---|---|
EOT | Скачать шрифт Russia в EOT | 67.94 КБ |
OTF | Скачать шрифт Russia в OTF | 114 КБ |
SVG | Скачать шрифт Russia в SVG | 314.45 КБ |
TTF | Скачать шрифт Russia в TTF | 87.29 КБ |
WOFF | Скачать шрифт Russia в WOFF | 38.52 КБ |
WOFF2 | Скачать шрифт Russia в WOFF2 | 26.34 КБ |
Все | Скачать шрифт Russia в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 269.84 КБ |
| * Файлы шрифта Russia находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Russia на сайт
Для установки шрифта «Russia» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/russia». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Russia";
src: url("../fonts/russia/russia.eot"); /* IE9 Compat Modes */
src: url("../fonts/russia/russia.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/russia/russia.otf") format("opentype"), /* Open Type Font */
url("../fonts/russia/russia.svg") format("svg"), /* Legacy iOS */
url("../fonts/russia/russia.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/russia/russia.woff") format("woff"), /* Modern Browsers */
url("../fonts/russia/russia.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Russia» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Russia";
Пример применения шрифта «Russia»:
body {
font-family: "Russia";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты семейства «Russia»
Шрифты, похожие на «Russia»
- Семейство: Frankenstein
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.003
- Семейство: a_CityNovaOtl Bold
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03
- Семейство: PresentScript Cyrillic
- Начертание: Regular
- Насыщенность: 400
- Версия: 1.0 Thu May 27 21:09:17 1993
- Семейство: ParkAvenue
- Начертание: Regular
- Насыщенность: 400
- Версия: 1.0 Sat May 29 17:37:42 1993
- Семейство: MasonChronicles
- Начертание: Regular
- Насыщенность: 500
- Версия: Altsys Fontographer 3.5 3/24/94