Шрифт Saira ExtraCondensed Extra Light 200
На данной странице представлен шрифт «Saira ExtraCondensed ExtraLight» версии Version 0.072 из семейства Saira Extra Condensed Family. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Saira ExtraCondensed ExtraLight» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 259.4 КБ на ВсеШрифты.рф
Информация о шрифте Saira ExtraCondensed ExtraLight
Saira ExtraCondensed Extra Light 200
Extra Light
200
Version 0.072
0.072;UKWN;SairaExtraCondensed-ExtraLight
SairaExtraCondensed-ExtraLight
Hector Gatti with collaboration of the Omnibus-Type team
http://www.omnibus-type.com/fonts/chivo.php
This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL
Copyright 2016 The Saira Project Authors ([email protected]), with reserved font name "Saira".
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
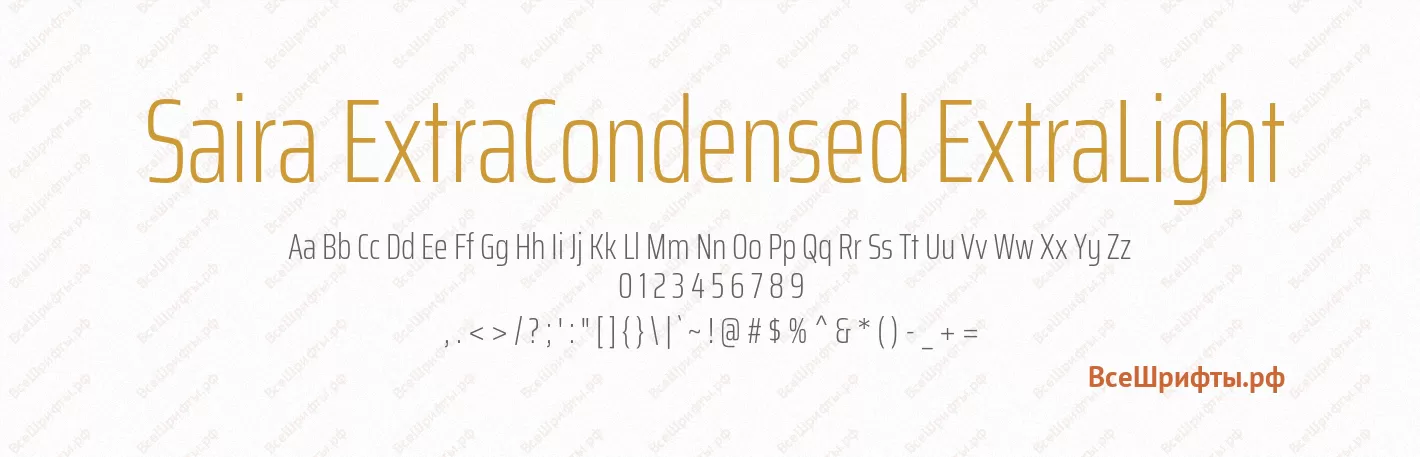
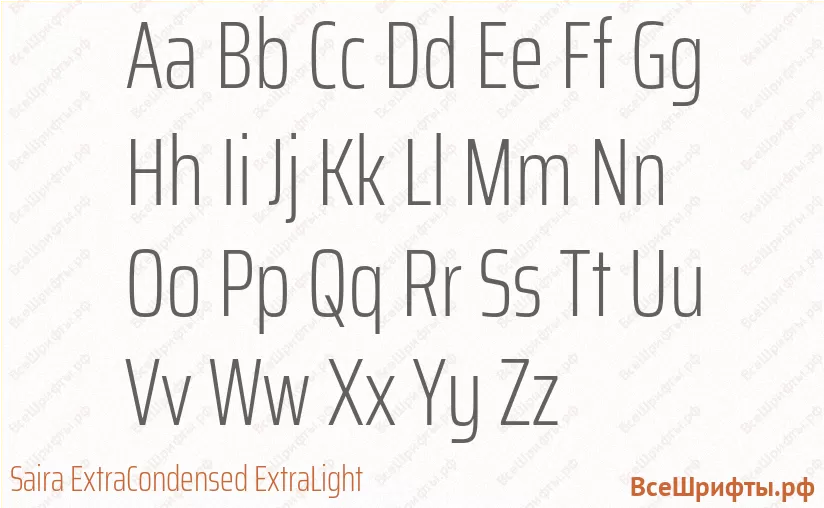
Предварительный просмотр шрифта Saira ExtraCondensed ExtraLight
Предварительный просмотр шрифта «Saira ExtraCondensed ExtraLight» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Скачать шрифт Saira ExtraCondensed ExtraLight
| Формат | Ссылка на скачивание Saira ExtraCondensed ExtraLight | Размер |
|---|---|---|
EOT | Скачать шрифт Saira ExtraCondensed ExtraLight в EOT | 90.92 КБ |
OTF | Скачать шрифт Saira ExtraCondensed ExtraLight в OTF | 139.13 КБ |
SVG | Скачать шрифт Saira ExtraCondensed ExtraLight в SVG | 245.9 КБ |
TTF | Скачать шрифт Saira ExtraCondensed ExtraLight в TTF | 90.64 КБ |
WOFF | Скачать шрифт Saira ExtraCondensed ExtraLight в WOFF | 43.25 КБ |
WOFF2 | Скачать шрифт Saira ExtraCondensed ExtraLight в WOFF2 | 32.98 КБ |
Все | Скачать шрифт Saira ExtraCondensed ExtraLight в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 259.4 КБ |
| * Файлы шрифта Saira ExtraCondensed ExtraLight находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Saira ExtraCondensed ExtraLight на сайт
Для установки шрифта «Saira ExtraCondensed ExtraLight» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/saira-extracondensed-extralight». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Saira ExtraCondensed ExtraLight";
src: url("../fonts/saira-extracondensed-extralight/saira-extracondensed-extralight.eot"); /* IE9 Compat Modes */
src: url("../fonts/saira-extracondensed-extralight/saira-extracondensed-extralight.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/saira-extracondensed-extralight/saira-extracondensed-extralight.otf") format("opentype"), /* Open Type Font */
url("../fonts/saira-extracondensed-extralight/saira-extracondensed-extralight.svg") format("svg"), /* Legacy iOS */
url("../fonts/saira-extracondensed-extralight/saira-extracondensed-extralight.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/saira-extracondensed-extralight/saira-extracondensed-extralight.woff") format("woff"), /* Modern Browsers */
url("../fonts/saira-extracondensed-extralight/saira-extracondensed-extralight.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Saira ExtraCondensed ExtraLight» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Saira ExtraCondensed ExtraLight";
Пример применения шрифта «Saira ExtraCondensed ExtraLight»:
body {
font-family: "Saira ExtraCondensed ExtraLight";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты семейства «Saira Extra Condensed Family»
Шрифты, похожие на «Saira ExtraCondensed ExtraLight»
- Семейство: IBM Plex Sans Condensed Family
- Начертание: Extra Light
- Насыщенность: 100
- Версия: Version 1.1
- Семейство: Monserrat Alternates Family
- Начертание: Extra Light
- Насыщенность: 200
- Версия: Version 7.200
- Семейство: Cyrvetica
- Начертание: Extra Light
- Насыщенность: 400
- Версия: 1.0 Tue Oct 19 11:25:53 1993
- Семейство: Montserrat Family
- Начертание: Extra Light
- Насыщенность: 200
- Версия: Version 7.200
- Семейство: Encode Sans Narrow Family
- Начертание: Extra Light
- Насыщенность: 200
- Версия: Version 1.000; ttfautohint (v1.00) -l 8 -r 50 -G 200 -x 14 -D latn -f none -w G