Шрифт Shadow Light 300
На данной странице представлен шрифт «Shadow Light» версии Version 1.000 из семейства Shadow. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Shadow Light» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 247.43 КБ на ВсеШрифты.рф
Информация о шрифте Shadow Light
Shadow Light 300
Light
300
Version 1.000
1.000;pyrs;Shadow-Light
Shadow-Light
Misha Panfilov
mishapanfilov.ru
Free font
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Декоративные шрифты, Кириллические шрифты, Латинские шрифты, Русские шрифты
Предварительный просмотр шрифта Shadow Light
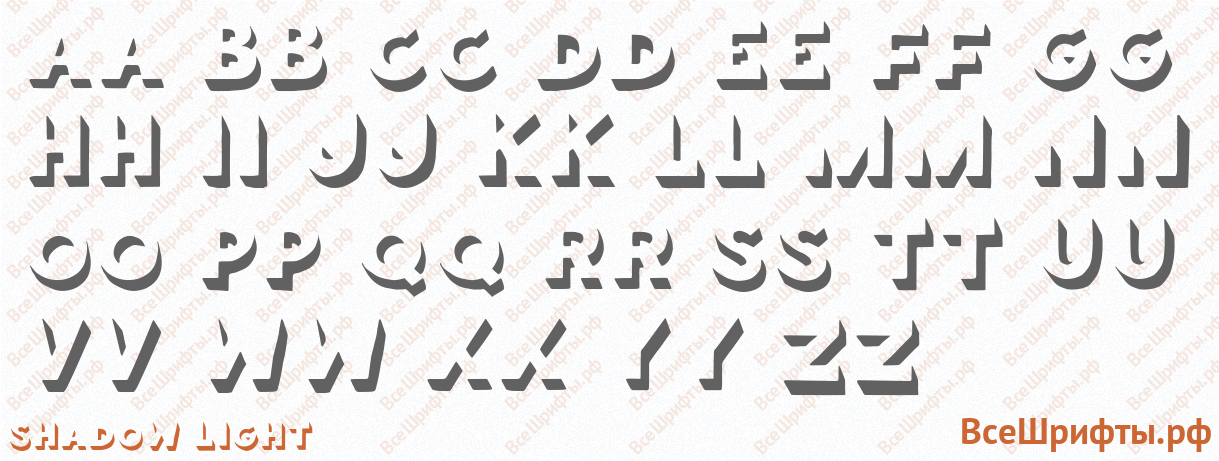
Предварительный просмотр шрифта «Shadow Light» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

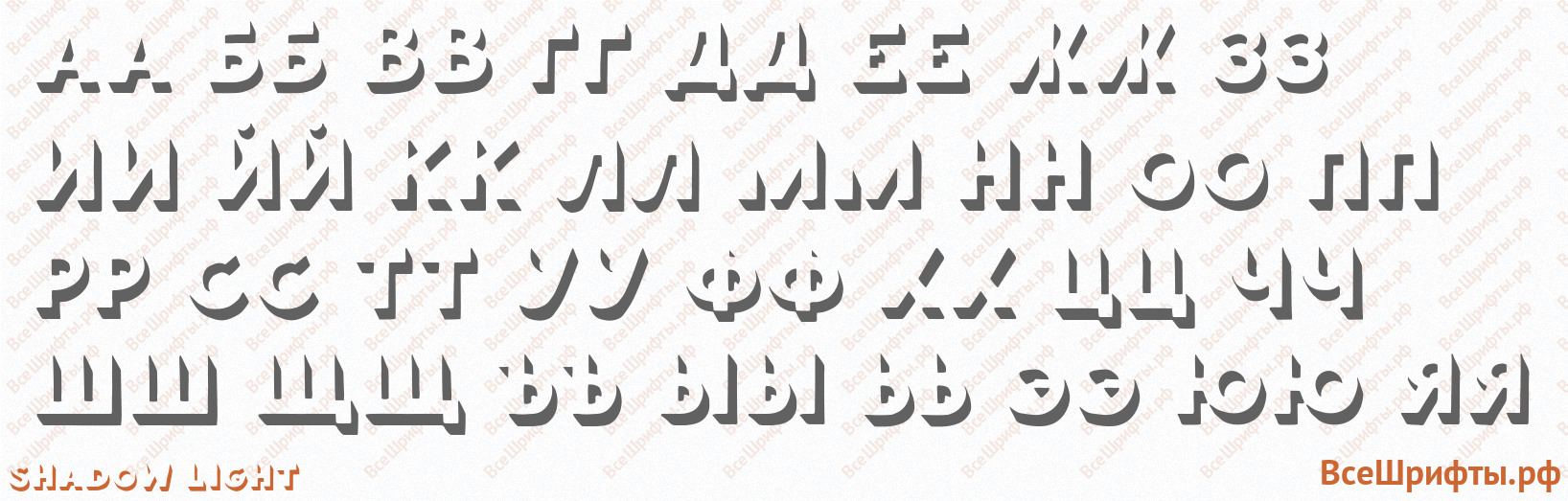
Предварительный просмотр шрифта «Shadow Light» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт Shadow Light
| Формат | Ссылка на скачивание Shadow Light | Размер |
|---|---|---|
EOT | Скачать шрифт Shadow Light в EOT | 61.94 КБ |
OTF | Скачать шрифт Shadow Light в OTF | 164.8 КБ |
SVG | Скачать шрифт Shadow Light в SVG | 140.85 КБ |
TTF | Скачать шрифт Shadow Light в TTF | 76.26 КБ |
WOFF | Скачать шрифт Shadow Light в WOFF | 29.39 КБ |
WOFF2 | Скачать шрифт Shadow Light в WOFF2 | 22.89 КБ |
Все | Скачать шрифт Shadow Light в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 247.43 КБ |
| * Файлы шрифта Shadow Light находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Shadow Light на сайт
Для установки шрифта «Shadow Light» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/shadow-light». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Shadow Light";
src: url("../fonts/shadow-light/shadow-light.eot"); /* IE9 Compat Modes */
src: url("../fonts/shadow-light/shadow-light.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/shadow-light/shadow-light.otf") format("opentype"), /* Open Type Font */
url("../fonts/shadow-light/shadow-light.svg") format("svg"), /* Legacy iOS */
url("../fonts/shadow-light/shadow-light.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/shadow-light/shadow-light.woff") format("woff"), /* Modern Browsers */
url("../fonts/shadow-light/shadow-light.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Shadow Light» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Shadow Light";
Пример применения шрифта «Shadow Light»:
body {
font-family: "Shadow Light";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты семейства «Shadow»
Шрифты, похожие на «Shadow Light»
- Семейство: a_AvanteRough
- Начертание: Light
- Насыщенность: 300
- Версия: 001.002
- Семейство: Garamondcond
- Начертание: Light
- Насыщенность: 300
- Версия: 1.0 Fri May 28 19:09:39 1993
- Семейство: a_AvanteTitlerCpsUpC
- Начертание: Light
- Насыщенность: 300
- Версия: Macromedia Fontographer 4.1 17.11.97
- Семейство: IBM Plex Sans Family
- Начертание: Light
- Насыщенность: 300
- Версия: Version 2.1
- Семейство: Eurofurence Family
- Начертание: Light
- Насыщенность: 300
- Версия: 4.0 2000-03-28








