Шрифт Tajawal Regular 400
На данной странице представлен шрифт «Tajawal» версии Version 1.700 из семейства Tajawal Family. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Tajawal» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 197.13 КБ на ВсеШрифты.рф
Информация о шрифте Tajawal
Tajawal Regular 400
Regular
400
Version 1.700
1.000;1bou;Tajawal-Regular
Tajawal-Regular
(c) 2017 by Boutros International. All rights reserved.
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
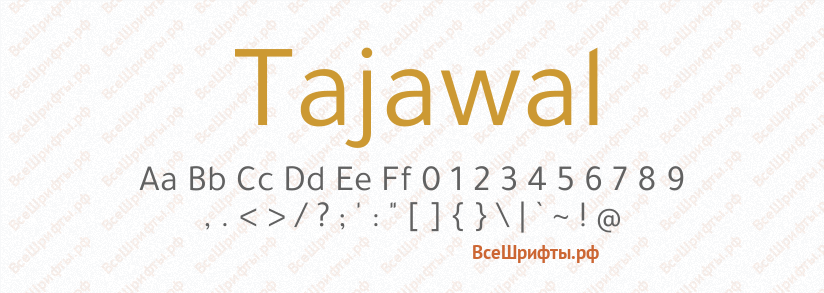
Предварительный просмотр шрифта Tajawal
Предварительный просмотр шрифта «Tajawal» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Скачать шрифт Tajawal
| Формат | Ссылка на скачивание Tajawal | Размер |
|---|---|---|
EOT | Скачать шрифт Tajawal в EOT | 54.69 КБ |
OTF | Скачать шрифт Tajawal в OTF | 80.03 КБ |
SVG | Скачать шрифт Tajawal в SVG | 166.4 КБ |
TTF | Скачать шрифт Tajawal в TTF | 56.38 КБ |
WOFF | Скачать шрифт Tajawal в WOFF | 27.58 КБ |
WOFF2 | Скачать шрифт Tajawal в WOFF2 | 19.63 КБ |
Все | Скачать шрифт Tajawal в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 197.13 КБ |
| * Файлы шрифта Tajawal находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Tajawal на сайт
Для установки шрифта «Tajawal» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/tajawal». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Tajawal";
src: url("../fonts/tajawal/tajawal.eot"); /* IE9 Compat Modes */
src: url("../fonts/tajawal/tajawal.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/tajawal/tajawal.otf") format("opentype"), /* Open Type Font */
url("../fonts/tajawal/tajawal.svg") format("svg"), /* Legacy iOS */
url("../fonts/tajawal/tajawal.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/tajawal/tajawal.woff") format("woff"), /* Modern Browsers */
url("../fonts/tajawal/tajawal.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Tajawal» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Tajawal";
Пример применения шрифта «Tajawal»:
body {
font-family: "Tajawal";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты семейства «Tajawal Family»
Шрифты, похожие на «Tajawal»
- Семейство: NimbusSanNo5TCY
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 001.005
- Семейство: High Sans Serif 7
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000
- Семейство: Heather Script
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2005 initial release
- Семейство: FreestyleC
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000