Шрифт Treasure Regular 400
На данной странице представлен шрифт «Treasure» версии 2002; 1.0, initial release из семейства Treasure. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные буквы. Шрифт «Treasure» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 68.19 КБ на ВсеШрифты.рф
Информация о шрифте Treasure
Treasure Regular 400
Regular
400
2002; 1.0, initial release
JakobFischeratwww.pizzadude.dk: Treasure: 2002
Treasure
Copyright (c) Jakob Fischer at www.pizzadude.dk, 2002. All rights reserved.
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы)
Бесплатные шрифты, Граффити шрифты, Заглавные шрифты, Латинские шрифты
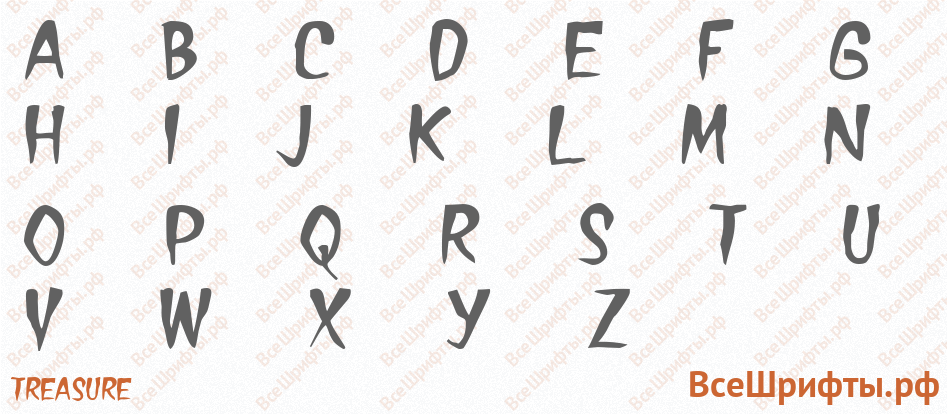
Предварительный просмотр шрифта Treasure
Предварительный просмотр шрифта «Treasure» с прописными латинскими буквами (английский алфавит A-Z).

Скачать шрифт Treasure
| Формат | Ссылка на скачивание Treasure | Размер |
|---|---|---|
EOT | Скачать шрифт Treasure в EOT | 21.91 КБ |
OTF | Скачать шрифт Treasure в OTF | 28.46 КБ |
SVG | Скачать шрифт Treasure в SVG | 43.96 КБ |
TTF | Скачать шрифт Treasure в TTF | 25.73 КБ |
WOFF | Скачать шрифт Treasure в WOFF | 8.8 КБ |
WOFF2 | Скачать шрифт Treasure в WOFF2 | 7.24 КБ |
Все | Скачать шрифт Treasure в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 68.19 КБ |
| * Файлы шрифта Treasure находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Treasure на сайт
Для установки шрифта «Treasure» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/treasure». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Treasure";
src: url("../fonts/treasure/treasure.eot"); /* IE9 Compat Modes */
src: url("../fonts/treasure/treasure.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/treasure/treasure.otf") format("opentype"), /* Open Type Font */
url("../fonts/treasure/treasure.svg") format("svg"), /* Legacy iOS */
url("../fonts/treasure/treasure.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/treasure/treasure.woff") format("woff"), /* Modern Browsers */
url("../fonts/treasure/treasure.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Treasure» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Treasure";
Пример применения шрифта «Treasure»:
body {
font-family: "Treasure";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Treasure»
- Семейство: Gomo
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000
- Семейство: Proletariat
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2009 initial release
- Семейство: a_FuturaRound
- Начертание: Regular
- Насыщенность: 400
- Версия: 00.002