Шрифт Wesmo Regular 500
На данной странице представлен шрифт «Wesmo» версии 1.0 из семейства Wesmo. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные буквы. Шрифт «Wesmo» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 66.32 КБ на ВсеШрифты.рф
Информация о шрифте Wesmo
Wesmo Regular 500
Regular
500
1.0
Wesmo
WesmoPlain
Wes Moore
www.wesmoore.com
COPYRIGHT WES MOORE
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы)
Бесплатные шрифты, Граффити шрифты, Заглавные шрифты, Латинские шрифты
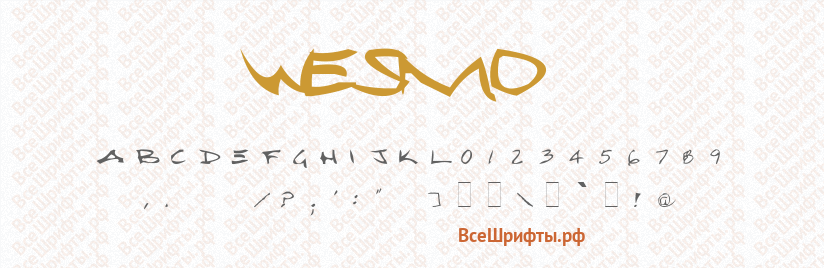
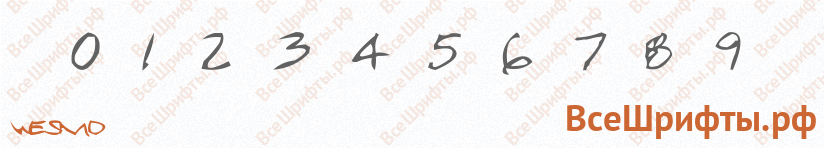
Предварительный просмотр шрифта Wesmo
Предварительный просмотр шрифта «Wesmo» с прописными латинскими буквами (английский алфавит A-Z).

Скачать шрифт Wesmo
| Формат | Ссылка на скачивание Wesmo | Размер |
|---|---|---|
EOT | Скачать шрифт Wesmo в EOT | 25.03 КБ |
OTF | Скачать шрифт Wesmo в OTF | 18.32 КБ |
SVG | Скачать шрифт Wesmo в SVG | 46.98 КБ |
TTF | Скачать шрифт Wesmo в TTF | 15.02 КБ |
WOFF | Скачать шрифт Wesmo в WOFF | 8.79 КБ |
WOFF2 | Скачать шрифт Wesmo в WOFF2 | 6.47 КБ |
Все | Скачать шрифт Wesmo в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 66.32 КБ |
| * Файлы шрифта Wesmo находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Wesmo на сайт
Для установки шрифта «Wesmo» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/wesmo». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Wesmo";
src: url("../fonts/wesmo/wesmo.eot"); /* IE9 Compat Modes */
src: url("../fonts/wesmo/wesmo.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/wesmo/wesmo.otf") format("opentype"), /* Open Type Font */
url("../fonts/wesmo/wesmo.svg") format("svg"), /* Legacy iOS */
url("../fonts/wesmo/wesmo.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/wesmo/wesmo.woff") format("woff"), /* Modern Browsers */
url("../fonts/wesmo/wesmo.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Wesmo» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Wesmo";
Пример применения шрифта «Wesmo»:
body {
font-family: "Wesmo";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Wesmo»
- Семейство: TPF Rubber Ducky
- Начертание: Regular
- Насыщенность: 400
- Версия: 1.0
- Семейство: a_ConceptoTtl
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.02
- Семейство: Oh Crud BB
- Начертание: Regular
- Насыщенность: 400
- Версия: Macromedia Fontographer 4.1 6/3/04
- Семейство: Geek a byte 2
- Начертание: Regular
- Насыщенность: 400
- Версия: 2
- Семейство: Nouveau
- Начертание: Regular
- Насыщенность: 500
- Версия: Altsys Metamorphosis:4/11/92