Шрифт Padaloma Regular 400
На данной странице представлен шрифт «Padaloma» версии visit www.sharkshock.com из семейства Padaloma. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Padaloma» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 54.91 КБ на ВсеШрифты.рф
Информация о шрифте Padaloma
Padaloma Regular 400
Regular
400
visit www.sharkshock.com
FONTLAB30:TTEXPORT
Padaloma
Copyright © 2002 Sharkshock Productions All rights reserved
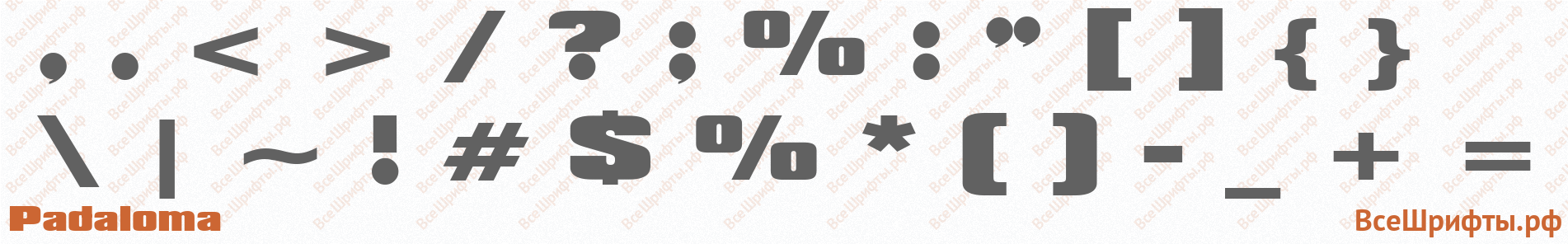
латинские буквы, цифры, знаки препинания и пунктуации
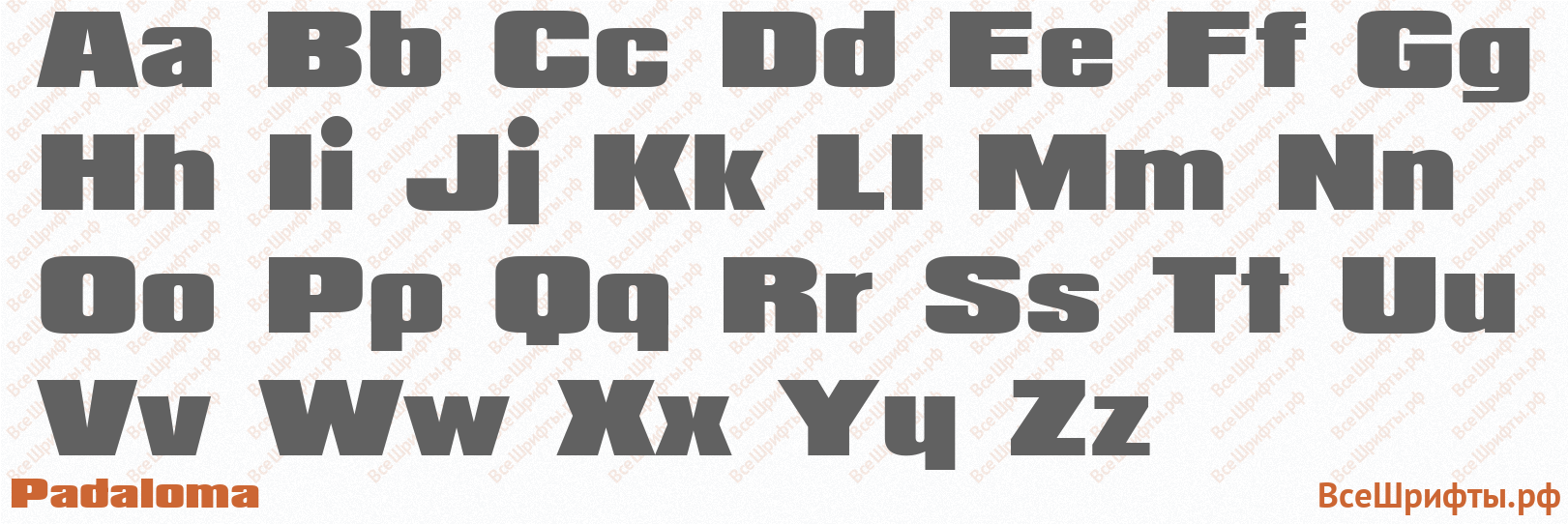
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Брендовые шрифты, Жирные шрифты, Латинские шрифты, Шрифты без засечек
Предварительный просмотр шрифта Padaloma
Предварительный просмотр шрифта «Padaloma» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Скачать шрифт Padaloma
| Формат | Ссылка на скачивание Padaloma | Размер |
|---|---|---|
EOT | Скачать шрифт Padaloma в EOT | 15.44 КБ |
OTF | Скачать шрифт Padaloma в OTF | 24.64 КБ |
SVG | Скачать шрифт Padaloma в SVG | 24.56 КБ |
TTF | Скачать шрифт Padaloma в TTF | 13.79 КБ |
WOFF | Скачать шрифт Padaloma в WOFF | 8.21 КБ |
WOFF2 | Скачать шрифт Padaloma в WOFF2 | 5.96 КБ |
Все | Скачать шрифт Padaloma в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 54.91 КБ |
| * Файлы шрифта Padaloma находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Padaloma на сайт
Для установки шрифта «Padaloma» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/padaloma». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Padaloma";
src: url("../fonts/padaloma/padaloma.eot"); /* IE9 Compat Modes */
src: url("../fonts/padaloma/padaloma.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/padaloma/padaloma.otf") format("opentype"), /* Open Type Font */
url("../fonts/padaloma/padaloma.svg") format("svg"), /* Legacy iOS */
url("../fonts/padaloma/padaloma.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/padaloma/padaloma.woff") format("woff"), /* Modern Browsers */
url("../fonts/padaloma/padaloma.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Padaloma» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Padaloma";
Пример применения шрифта «Padaloma»:
body {
font-family: "Padaloma";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Padaloma»
- Семейство: Peace Sans
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000; ttfautohint (v1.5)
- Семейство: Poster Cyr
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000
- Семейство: Lato
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 2.015; 2015-08-06; http://www.latofonts.com/
- Семейство: Monti-Decor
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2007 initial release