Шрифт Planet S Regular 400
На данной странице представлен шрифт «Planet S» версии 1 из семейства Planet S. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные буквы. Шрифт «Planet S» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 66.53 КБ на ВсеШрифты.рф
Информация о шрифте Planet S
Planet S Regular 400
Regular
400
1
Planet S
PlanetS
Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982
http://www.monotype.com/html/mtname/ms_welcome.html
1999 Iconian Fonts - http://members.xoom.com/iconianfonts/
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы)
Бесплатные шрифты, Брендовые шрифты, Декоративные шрифты, Дизайнерские шрифты, Кириллические шрифты
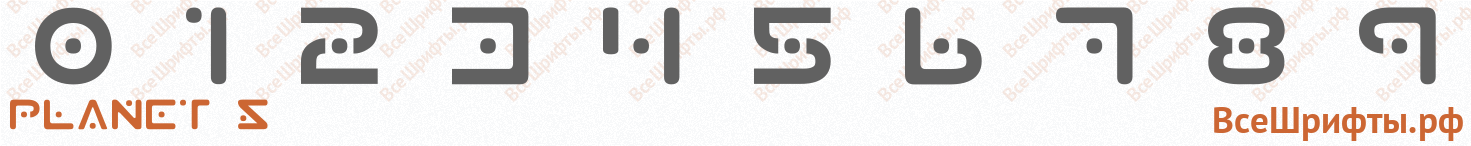
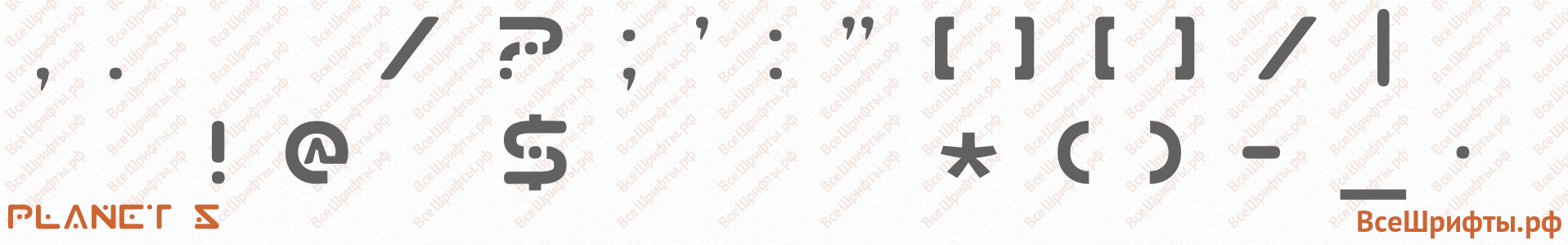
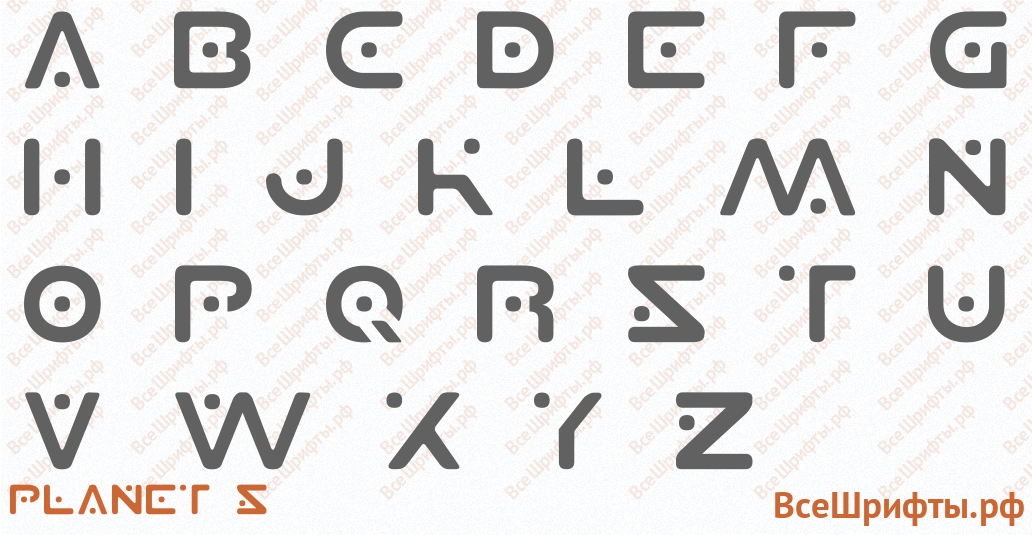
Предварительный просмотр шрифта Planet S
Предварительный просмотр шрифта «Planet S» с прописными латинскими буквами (английский алфавит A-Z).

Скачать шрифт Planet S
| Формат | Ссылка на скачивание Planet S | Размер |
|---|---|---|
EOT | Скачать шрифт Planet S в EOT | 20.1 КБ |
OTF | Скачать шрифт Planet S в OTF | 22.3 КБ |
SVG | Скачать шрифт Planet S в SVG | 34.76 КБ |
TTF | Скачать шрифт Planet S в TTF | 21.48 КБ |
WOFF | Скачать шрифт Planet S в WOFF | 11.09 КБ |
WOFF2 | Скачать шрифт Planet S в WOFF2 | 8.96 КБ |
Все | Скачать шрифт Planet S в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 66.53 КБ |
| * Файлы шрифта Planet S находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Planet S на сайт
Для установки шрифта «Planet S» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/planet-s». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Planet S";
src: url("../fonts/planet-s/planet-s.eot"); /* IE9 Compat Modes */
src: url("../fonts/planet-s/planet-s.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/planet-s/planet-s.otf") format("opentype"), /* Open Type Font */
url("../fonts/planet-s/planet-s.svg") format("svg"), /* Legacy iOS */
url("../fonts/planet-s/planet-s.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/planet-s/planet-s.woff") format("woff"), /* Modern Browsers */
url("../fonts/planet-s/planet-s.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Planet S» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Planet S";
Пример применения шрифта «Planet S»:
body {
font-family: "Planet S";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Planet S»
- Семейство: a_Algerius
- Начертание: Regular
- Насыщенность: 400
- Версия: Macromedia Fontographer 4.1 10.12.97
- Семейство: Gang of Three
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.0
- Семейство: Bruce Mikita
- Начертание: Regular
- Насыщенность: 400
- Версия: Macromedia Fontographer 4.1.3 7/23/00
- Семейство: Dark Horse
- Начертание: Regular
- Насыщенность: 400
- Версия: 1
- Семейство: Slammer tag
- Начертание: Regular
- Насыщенность: 400
- Версия: 1.5