Шрифт Little Caesar Regular 400
На данной странице представлен шрифт «Little Caesar» версии visit www.sharkshock.uni.cc из семейства Little Caesar. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Little Caesar» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 209.07 КБ на ВсеШрифты.рф
Информация о шрифте Little Caesar
Little Caesar Regular 400
Regular
400
visit www.sharkshock.uni.cc
Little Caesar
Little Caesar
High-Logic - Erwin Denissen
http://www.high-logic.com/
Little Caesar© Dennis Ludlow 2001 All Rights Reserved
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
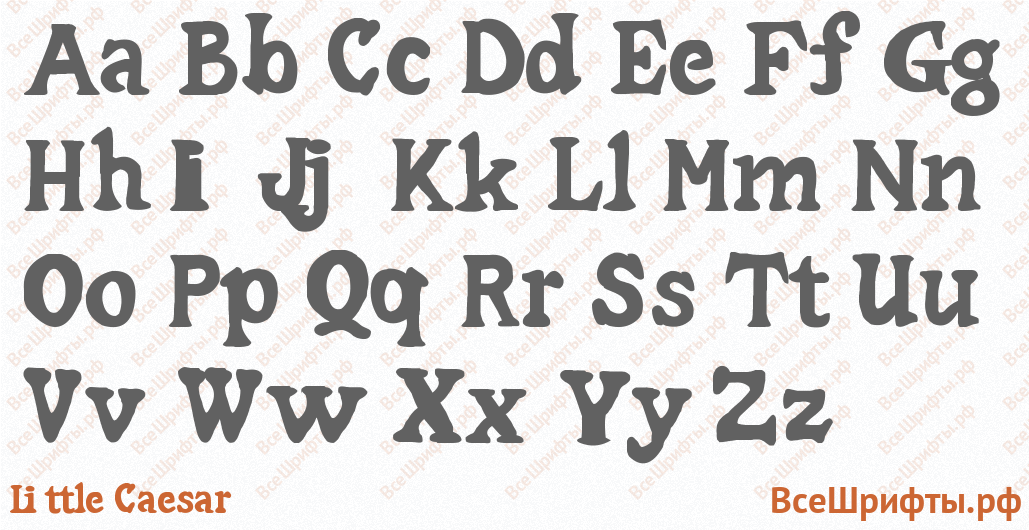
Предварительный просмотр шрифта Little Caesar
Предварительный просмотр шрифта «Little Caesar» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Скачать шрифт Little Caesar
| Формат | Ссылка на скачивание Little Caesar | Размер |
|---|---|---|
EOT | Скачать шрифт Little Caesar в EOT | 61.59 КБ |
OTF | Скачать шрифт Little Caesar в OTF | 83.21 КБ |
SVG | Скачать шрифт Little Caesar в SVG | 110.28 КБ |
TTF | Скачать шрифт Little Caesar в TTF | 39.52 КБ |
WOFF | Скачать шрифт Little Caesar в WOFF | 23.88 КБ |
WOFF2 | Скачать шрифт Little Caesar в WOFF2 | 20.46 КБ |
Все | Скачать шрифт Little Caesar в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 209.07 КБ |
| * Файлы шрифта Little Caesar находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Little Caesar на сайт
Для установки шрифта «Little Caesar» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/little-caesar». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Little Caesar";
src: url("../fonts/little-caesar/little-caesar.eot"); /* IE9 Compat Modes */
src: url("../fonts/little-caesar/little-caesar.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/little-caesar/little-caesar.otf") format("opentype"), /* Open Type Font */
url("../fonts/little-caesar/little-caesar.svg") format("svg"), /* Legacy iOS */
url("../fonts/little-caesar/little-caesar.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/little-caesar/little-caesar.woff") format("woff"), /* Modern Browsers */
url("../fonts/little-caesar/little-caesar.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Little Caesar» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Little Caesar";
Пример применения шрифта «Little Caesar»:
body {
font-family: "Little Caesar";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Little Caesar»
- Семейство: Lato Family
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 2.010; 2014-09-01; http://www.latofonts.com/
- Семейство: Fortuna Gothic FlorishC
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2009 initial release
- Семейство: Rx-ZeroZero
- Начертание: Regular
- Насыщенность: 500
- Версия: Version 0.9; 2000
- Семейство: Catamaran Family
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000;PS 001.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT; ttfautohint (v1.5)







