Шрифт 10 Minutes Hollow 400
На данной странице представлен шрифт «10 Minutes» версии 2 из семейства 10 Minutes. Шрифт поддерживает латиницу, цифры, прописные буквы. Шрифт «10 Minutes» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 175.85 КБ на ВсеШрифты.рф
Информация о шрифте 10 Minutes
10 Minutes Hollow 400
Hollow
400
2
10 Minutes
10Minutes
(c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION!
латинские буквы, цифры
верхний (прописные буквы)
Бесплатные шрифты, Заглавные шрифты, Контурные шрифты, Латинские шрифты
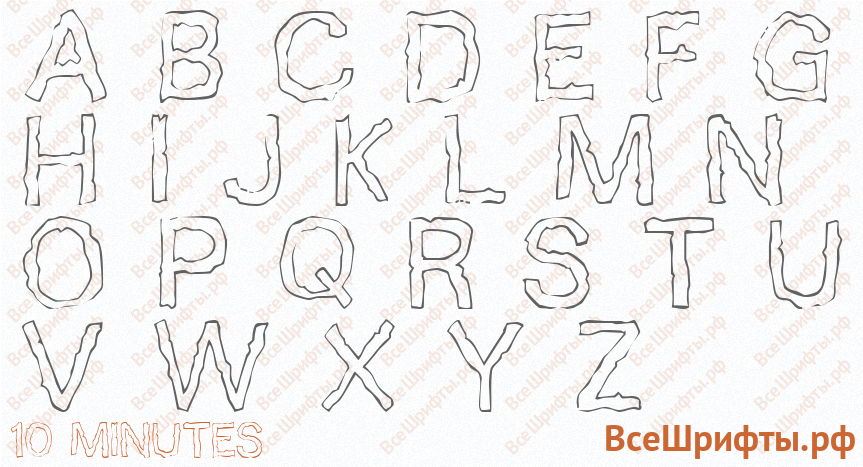
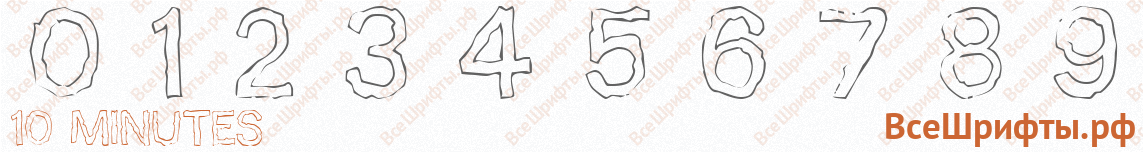
Предварительный просмотр шрифта 10 Minutes
Скачать шрифт 10 Minutes
| Формат | Ссылка на скачивание 10 Minutes | Размер |
|---|---|---|
EOT | Скачать шрифт 10 Minutes в EOT | 39.52 КБ |
OTF | Скачать шрифт 10 Minutes в OTF | 86.33 КБ |
SVG | Скачать шрифт 10 Minutes в SVG | 92.69 КБ |
TTF | Скачать шрифт 10 Minutes в TTF | 50.37 КБ |
WOFF | Скачать шрифт 10 Minutes в WOFF | 21.05 КБ |
WOFF2 | Скачать шрифт 10 Minutes в WOFF2 | 18.71 КБ |
Все | Скачать шрифт 10 Minutes в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 175.85 КБ |
| * Файлы шрифта 10 Minutes находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт 10 Minutes на сайт
Для установки шрифта «10 Minutes» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/10-minutes». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "10 Minutes";
src: url("../fonts/10-minutes/10-minutes.eot"); /* IE9 Compat Modes */
src: url("../fonts/10-minutes/10-minutes.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/10-minutes/10-minutes.otf") format("opentype"), /* Open Type Font */
url("../fonts/10-minutes/10-minutes.svg") format("svg"), /* Legacy iOS */
url("../fonts/10-minutes/10-minutes.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/10-minutes/10-minutes.woff") format("woff"), /* Modern Browsers */
url("../fonts/10-minutes/10-minutes.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «10 Minutes» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "10 Minutes";
Пример применения шрифта «10 Minutes»:
body {
font-family: "10 Minutes";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «10 Minutes»
- Семейство: Android
- Начертание: Hollow
- Насыщенность: 400
- Версия: Version 1.00 September 8, 2013, initial release