Шрифт Caviar Dreams Regular 400
На данной странице представлен шрифт «Caviar Dreams» версии Version 5.00 June 15, 2014 из семейства Caviar Dreams Family. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Caviar Dreams» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 237.51 КБ на ВсеШрифты.рф
Информация о шрифте Caviar Dreams
Caviar Dreams Regular 400
Regular
400
Version 5.00 June 15, 2014
Caviar Dreams:Version 5.00
CaviarDreams
Lauren Thompson
http://www.nymFont.com
Caviar Dreams may be used personally or commercially however the font data itself may not be redistributed sold at any measure or time in any form. PayPal donations are appreciated and can be sent to [email protected]
Caviar Dreams © Lauren Thompson 2010. All rights reserved.
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Брендовые шрифты, Дизайнерские шрифты, Кириллические шрифты, Русские шрифты, Шрифты без засечек
Предварительный просмотр шрифта Caviar Dreams
Предварительный просмотр шрифта «Caviar Dreams» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

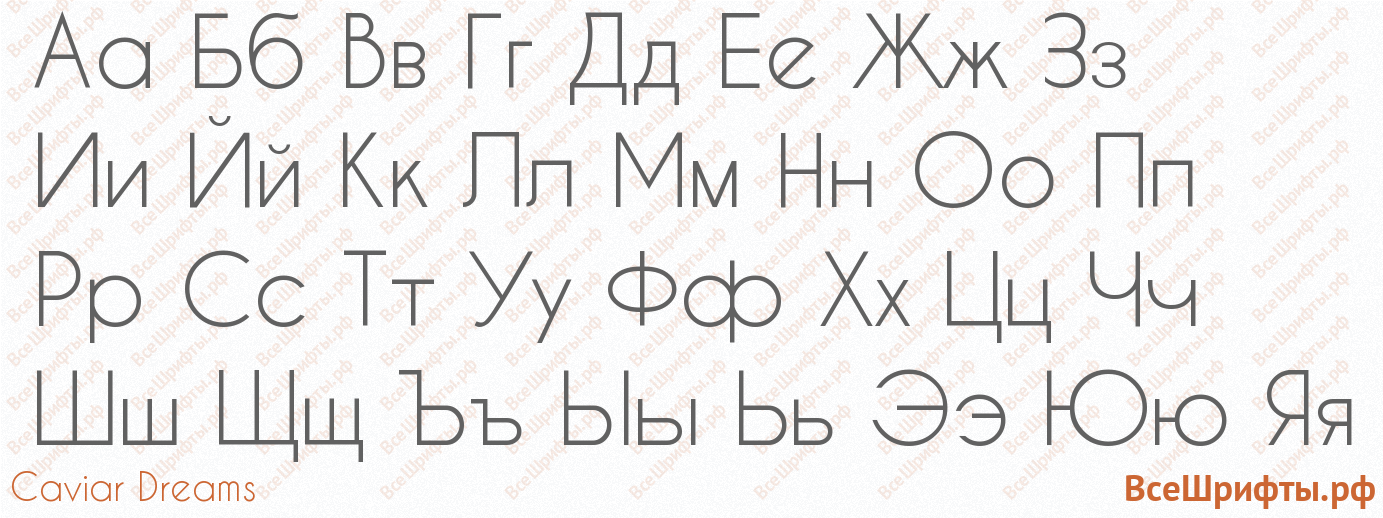
Предварительный просмотр шрифта «Caviar Dreams» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт Caviar Dreams
| Формат | Ссылка на скачивание Caviar Dreams | Размер |
|---|---|---|
EOT | Скачать шрифт Caviar Dreams в EOT | 68.71 КБ |
OTF | Скачать шрифт Caviar Dreams в OTF | 115.15 КБ |
SVG | Скачать шрифт Caviar Dreams в SVG | 213.04 КБ |
TTF | Скачать шрифт Caviar Dreams в TTF | 56.4 КБ |
WOFF | Скачать шрифт Caviar Dreams в WOFF | 29.46 КБ |
WOFF2 | Скачать шрифт Caviar Dreams в WOFF2 | 21.58 КБ |
Все | Скачать шрифт Caviar Dreams в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 237.51 КБ |
| * Файлы шрифта Caviar Dreams находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Caviar Dreams на сайт
Для установки шрифта «Caviar Dreams» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/caviar-dreams». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Caviar Dreams";
src: url("../fonts/caviar-dreams/caviar-dreams.eot"); /* IE9 Compat Modes */
src: url("../fonts/caviar-dreams/caviar-dreams.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/caviar-dreams/caviar-dreams.otf") format("opentype"), /* Open Type Font */
url("../fonts/caviar-dreams/caviar-dreams.svg") format("svg"), /* Legacy iOS */
url("../fonts/caviar-dreams/caviar-dreams.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/caviar-dreams/caviar-dreams.woff") format("woff"), /* Modern Browsers */
url("../fonts/caviar-dreams/caviar-dreams.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Caviar Dreams» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Caviar Dreams";
Пример применения шрифта «Caviar Dreams»:
body {
font-family: "Caviar Dreams";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
-
Наташа, 31 января 2023, 15:07Круто
Шрифты семейства «Caviar Dreams Family»
Шрифты, похожие на «Caviar Dreams»
- Семейство: a_AntiqueTrady
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03
- Семейство: Noto Sans Display Condensed Family
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 2.000;GOOG;noto-source:20170915:90ef993387c0
- Семейство: Ukrainian?Present
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000
- Семейство: Lato
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 2.015; 2015-08-06; http://www.latofonts.com/