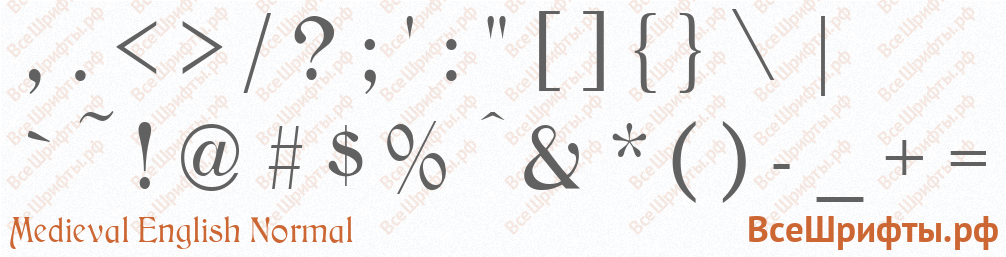
Шрифт Medieval English Normal Regular 400
На данной странице представлен шрифт «Medieval English Normal» версии Version 1.000 2006 initial release из семейства Medieval English Normal. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Medieval English Normal» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 365.67 КБ на ВсеШрифты.рф
Информация о шрифте Medieval English Normal
Medieval English Normal Regular 400
Regular
400
Version 1.000 2006 initial release
AlexandraGophmann&Anatole: Medieval English Normal: 2007
MedievalEnglish-Normal
Alexandra Gophmann & Anatole
Copyright (c) Alexandra Gophmann & Anatole, 2007. All rights reserved.
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Винтажные шрифты, Кириллические шрифты, Латинские шрифты, Русские шрифты
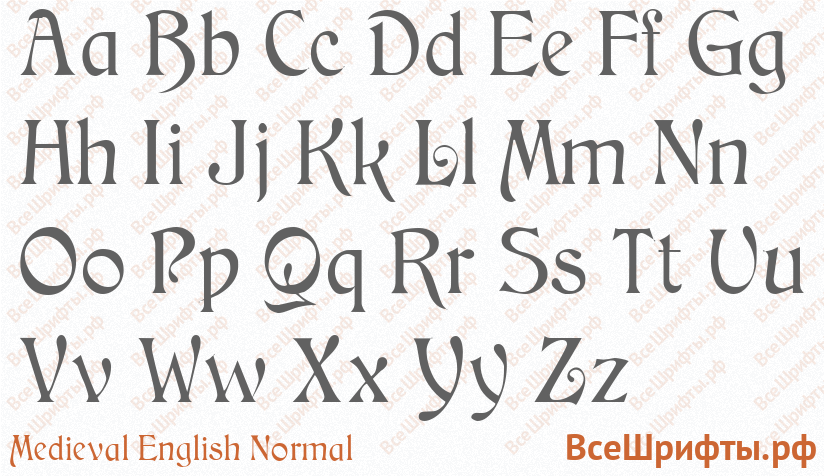
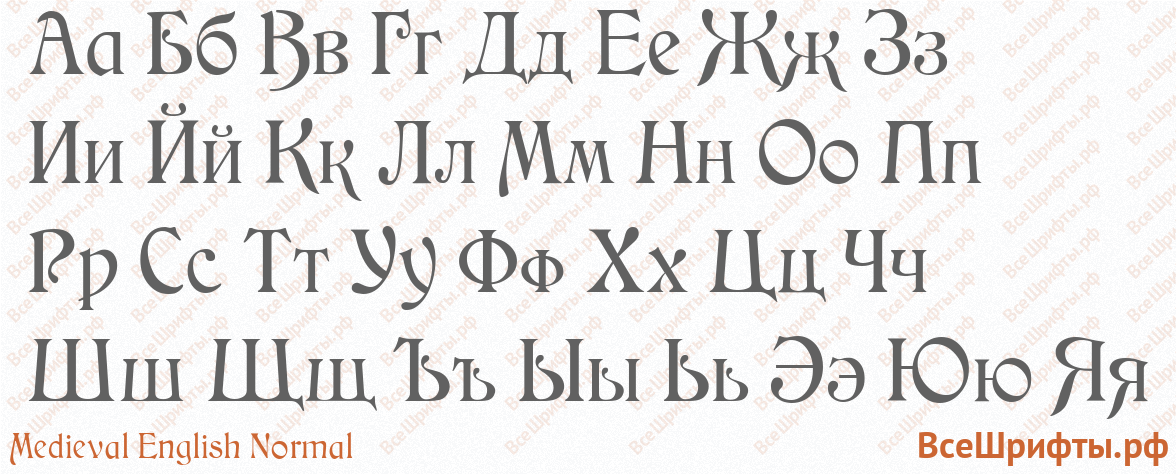
Предварительный просмотр шрифта Medieval English Normal
Предварительный просмотр шрифта «Medieval English Normal» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Предварительный просмотр шрифта «Medieval English Normal» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт Medieval English Normal
| Формат | Ссылка на скачивание Medieval English Normal | Размер |
|---|---|---|
EOT | Скачать шрифт Medieval English Normal в EOT | 84.7 КБ |
OTF | Скачать шрифт Medieval English Normal в OTF | 201.43 КБ |
SVG | Скачать шрифт Medieval English Normal в SVG | 163.65 КБ |
TTF | Скачать шрифт Medieval English Normal в TTF | 102.34 КБ |
WOFF | Скачать шрифт Medieval English Normal в WOFF | 52.54 КБ |
WOFF2 | Скачать шрифт Medieval English Normal в WOFF2 | 37.73 КБ |
Все | Скачать шрифт Medieval English Normal в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 365.67 КБ |
| * Файлы шрифта Medieval English Normal находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Medieval English Normal на сайт
Для установки шрифта «Medieval English Normal» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/medieval-english-normal». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Medieval English Normal";
src: url("../fonts/medieval-english-normal/medieval-english-normal.eot"); /* IE9 Compat Modes */
src: url("../fonts/medieval-english-normal/medieval-english-normal.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/medieval-english-normal/medieval-english-normal.otf") format("opentype"), /* Open Type Font */
url("../fonts/medieval-english-normal/medieval-english-normal.svg") format("svg"), /* Legacy iOS */
url("../fonts/medieval-english-normal/medieval-english-normal.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/medieval-english-normal/medieval-english-normal.woff") format("woff"), /* Modern Browsers */
url("../fonts/medieval-english-normal/medieval-english-normal.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Medieval English Normal» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Medieval English Normal";
Пример применения шрифта «Medieval English Normal»:
body {
font-family: "Medieval English Normal";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Medieval English Normal»
- Семейство: TT2020
- Начертание: Regular
- Насыщенность: 400
- Версия: 001
- Семейство: Fortuna Gothic FlorishC
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2009 initial release
- Семейство: Futura_Condenced-Normal
- Начертание: Regular
- Насыщенность: 400
- Версия: Converted from c:\windows\russ_fon\ST000012.TF1 by ALLTYPE
- Семейство: NewsGothic_A.Z_PS
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000