Шрифт Rochester Regular 400
На данной странице представлен шрифт «Rochester» версии Named after a great friend! из семейства Rochester. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Rochester» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 321.58 КБ на ВсеШрифты.рф
Информация о шрифте Rochester
Rochester Regular 400
Regular
400
Named after a great friend!
FONTLAB30:TTEXPORT
Rochester
Copyright (c) Eduardo Recife, 2001. [ Misprinted Type]
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Латинские шрифты, Машинописные шрифты, Поцарапанные шрифты, Русские шрифты
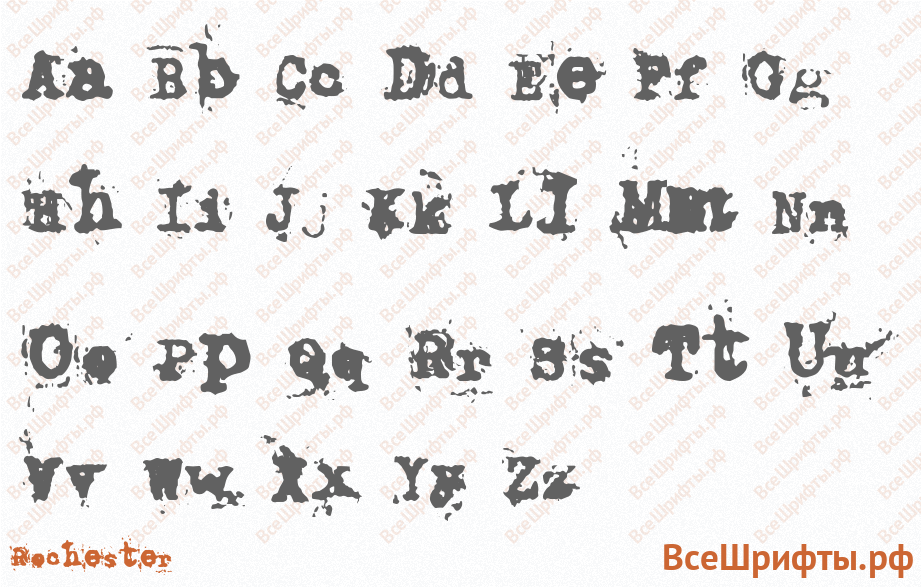
Предварительный просмотр шрифта Rochester
Предварительный просмотр шрифта «Rochester» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Скачать шрифт Rochester
| Формат | Ссылка на скачивание Rochester | Размер |
|---|---|---|
EOT | Скачать шрифт Rochester в EOT | 96.66 КБ |
OTF | Скачать шрифт Rochester в OTF | 268.49 КБ |
SVG | Скачать шрифт Rochester в SVG | 128.89 КБ |
TTF | Скачать шрифт Rochester в TTF | 51.93 КБ |
WOFF | Скачать шрифт Rochester в WOFF | 32.18 КБ |
WOFF2 | Скачать шрифт Rochester в WOFF2 | 27.36 КБ |
Все | Скачать шрифт Rochester в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 321.58 КБ |
| * Файлы шрифта Rochester находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Rochester на сайт
Для установки шрифта «Rochester» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/rochester». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Rochester";
src: url("../fonts/rochester/rochester.eot"); /* IE9 Compat Modes */
src: url("../fonts/rochester/rochester.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/rochester/rochester.otf") format("opentype"), /* Open Type Font */
url("../fonts/rochester/rochester.svg") format("svg"), /* Legacy iOS */
url("../fonts/rochester/rochester.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/rochester/rochester.woff") format("woff"), /* Modern Browsers */
url("../fonts/rochester/rochester.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Rochester» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Rochester";
Пример применения шрифта «Rochester»:
body {
font-family: "Rochester";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Rochester»
- Семейство: Seminaria Normal
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000 2010 initial release
- Семейство: GaramondBookCTT
- Начертание: Regular
- Насыщенность: 400
- Версия: TrueType Maker version 3.00.00
- Семейство: a_BraggaOtl
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03
- Семейство: Libre Franklin Family
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.002; ttfautohint (v1.5)







