Шрифт Rostov Regular 400
На данной странице представлен шрифт «Rostov» версии 1.000 из семейства Rostov. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Rostov» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 197.84 КБ на ВсеШрифты.рф
Информация о шрифте Rostov
Rostov Regular 400
Regular
400
1.000
AndreyUsikov: Afterlife_test: 2016
Rostov
Andrey Usikov
www.behance.net/usikov
Copyright (c) 2017 by Andrey Usikov. All rights reserved.
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Брендовые шрифты, Жирные шрифты, Заглавные шрифты, Кириллические шрифты, Русские шрифты, Шрифты без засечек
Предварительный просмотр шрифта Rostov
Предварительный просмотр шрифта «Rostov» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

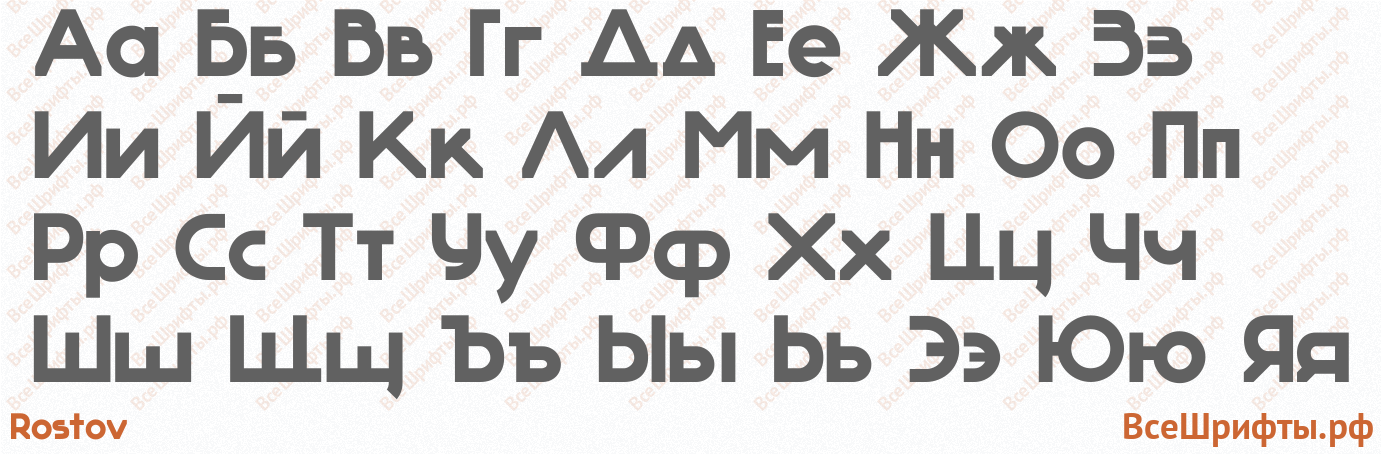
Предварительный просмотр шрифта «Rostov» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт Rostov
| Формат | Ссылка на скачивание Rostov | Размер |
|---|---|---|
EOT | Скачать шрифт Rostov в EOT | 57.96 КБ |
OTF | Скачать шрифт Rostov в OTF | 97.77 КБ |
SVG | Скачать шрифт Rostov в SVG | 169.68 КБ |
TTF | Скачать шрифт Rostov в TTF | 57.14 КБ |
WOFF | Скачать шрифт Rostov в WOFF | 26.38 КБ |
WOFF2 | Скачать шрифт Rostov в WOFF2 | 19.09 КБ |
Все | Скачать шрифт Rostov в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 197.84 КБ |
| * Файлы шрифта Rostov находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Rostov на сайт
Для установки шрифта «Rostov» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/rostov». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Rostov";
src: url("../fonts/rostov/rostov.eot"); /* IE9 Compat Modes */
src: url("../fonts/rostov/rostov.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/rostov/rostov.otf") format("opentype"), /* Open Type Font */
url("../fonts/rostov/rostov.svg") format("svg"), /* Legacy iOS */
url("../fonts/rostov/rostov.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/rostov/rostov.woff") format("woff"), /* Modern Browsers */
url("../fonts/rostov/rostov.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Rostov» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Rostov";
Пример применения шрифта «Rostov»:
body {
font-family: "Rostov";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
-
Наля, 30 апреля 2023, 21:41Шрифт офигенный
-
Назерке, 27 октября 2022, 20:03Тооооп
-
Назерке, 27 октября 2022, 20:02Очень красивая
-
Гаухар, 25 апреля 2022, 16:57Круто
-
Ева, 15 января 2023, 19:14Крутоо
-
Anya, 15 января 2023, 19:13Круто
-
sasha, 9 октября 2022, 17:35toooop
-
саша, 9 октября 2022, 17:35кайф
Шрифты, похожие на «Rostov»
- Семейство: Courier New Cyr
- Начертание: Regular
- Насыщенность: 700
- Версия: Version 1.0 - November 1992
- Семейство: Lato Family
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 2.010; 2014-09-01; http://www.latofonts.com/
- Семейство: Decor Condensed
- Начертание: Regular
- Насыщенность: 500
- Версия: Converted from C:\WORK\DECOR.TF1 by ALLTYPE
- Семейство: Park of Victory
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 0.000 1970 initial release
- Семейство: UniversityC
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000