Шрифт SFNS Display Thin 250
На данной странице представлен шрифт «SFNS Display Thin» версии 11.0d33e2--BETA из семейства SFNS Display. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «SFNS Display Thin» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 764.96 КБ на ВсеШрифты.рф
Информация о шрифте SFNS Display Thin
SFNS Display Thin 250
Thin
250
11.0d33e2--BETA
.SF NS Display Thin; 11.0d33e2--BETA; 2015-05-21
.HelveticaNeueDeskInterface-Thin
Apple Inc.
http://www.apple.com/
This San Francisco font is licensed to you by Apple Inc. (“Apple”) in consideration of your agreement to the following terms. If you do not agree with these terms, do not use the San Francisco font. You may use the San Francisco font solely for purpose
© 2014 Apple Inc. All rights reserved.
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Брендовые шрифты, Дизайнерские шрифты, Кириллические шрифты, Русские шрифты
Предварительный просмотр шрифта SFNS Display Thin
Предварительный просмотр шрифта «SFNS Display Thin» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

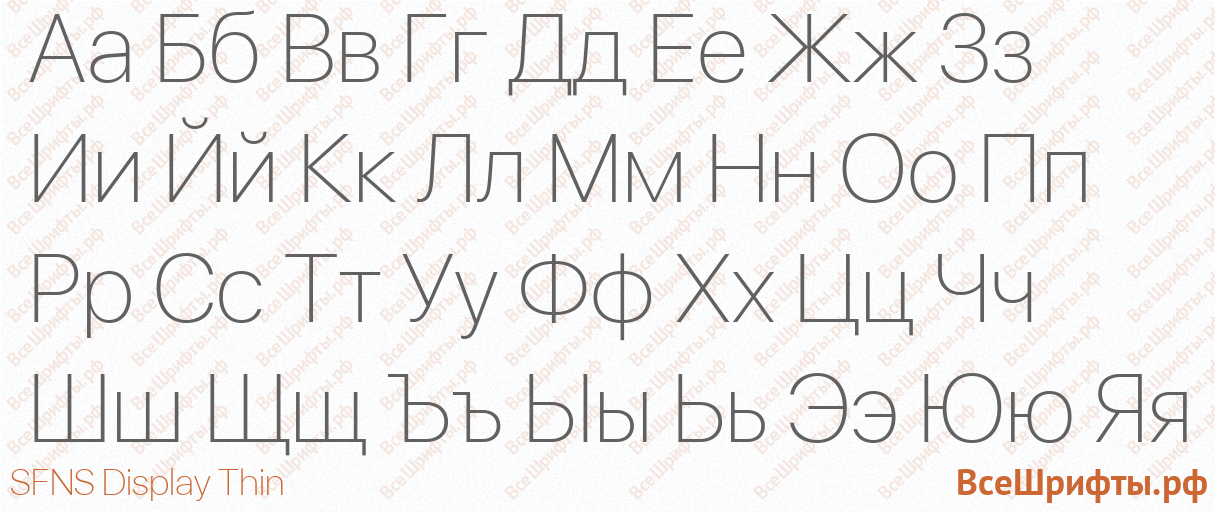
Предварительный просмотр шрифта «SFNS Display Thin» с прописными и строчными русскими буквами (кириллица, русский алфавит А-Я и а-я).

Скачать шрифт SFNS Display Thin
| Формат | Ссылка на скачивание SFNS Display Thin | Размер |
|---|---|---|
EOT | Скачать шрифт SFNS Display Thin в EOT | 141.29 КБ |
OTF | Скачать шрифт SFNS Display Thin в OTF | 358.22 КБ |
SVG | Скачать шрифт SFNS Display Thin в SVG | 1.04 МБ |
TTF | Скачать шрифт SFNS Display Thin в TTF | 403.16 КБ |
WOFF | Скачать шрифт SFNS Display Thin в WOFF | 142.35 КБ |
WOFF2 | Скачать шрифт SFNS Display Thin в WOFF2 | 79.45 КБ |
Все | Скачать шрифт SFNS Display Thin в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 764.96 КБ |
| * Файлы шрифта SFNS Display Thin находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт SFNS Display Thin на сайт
Для установки шрифта «SFNS Display Thin» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/sfns-display-thin». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "SFNS Display Thin";
src: url("../fonts/sfns-display-thin/sfns-display-thin.eot"); /* IE9 Compat Modes */
src: url("../fonts/sfns-display-thin/sfns-display-thin.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/sfns-display-thin/sfns-display-thin.otf") format("opentype"), /* Open Type Font */
url("../fonts/sfns-display-thin/sfns-display-thin.svg") format("svg"), /* Legacy iOS */
url("../fonts/sfns-display-thin/sfns-display-thin.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/sfns-display-thin/sfns-display-thin.woff") format("woff"), /* Modern Browsers */
url("../fonts/sfns-display-thin/sfns-display-thin.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «SFNS Display Thin» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "SFNS Display Thin";
Пример применения шрифта «SFNS Display Thin»:
body {
font-family: "SFNS Display Thin";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты семейства «SFNS Display»
Шрифты, похожие на «SFNS Display Thin»
- Семейство: IBM Plex Sans Family
- Начертание: Thin
- Насыщенность: 100
- Версия: Version 2.1
- Семейство: Nexa Script
- Начертание: Thin
- Насыщенность: 100
- Версия: Version 1.000;PS 001.000;hotconv 1.0.70;makeotf.lib2.5.58329
- Семейство: ZnikomitNo24
- Начертание: Thin
- Насыщенность: 300
- Версия: Version 0.55
- Семейство: Vanta
- Начертание: Thin
- Насыщенность: 400
- Версия: 001.001
- Семейство: Rondo
- Начертание: Thin
- Насыщенность: 250
- Версия: Version 1.000