Шрифт Wes Regular 400
На данной странице представлен шрифт «Wes» версии Version 1.000 из семейства Wes. Шрифт поддерживает латиницу, кириллицу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Wes» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 428 КБ на ВсеШрифты.рф
Информация о шрифте Wes
Wes Regular 400
Regular
400
Version 1.000
YelenaMadyankina&JovannyLemonad: Wes: 2016
Wes
Yelena Madyankina & Jovanny Lemonad
mailto:[email protected]
Copyright (c) 2016 by Yelena Madyankina & Jovanny Lemonad. All rights reserved.
латинские буквы, русские буквы (кириллица), цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Брендовые шрифты, Кириллические шрифты, Русские шрифты, Шрифты с засечками
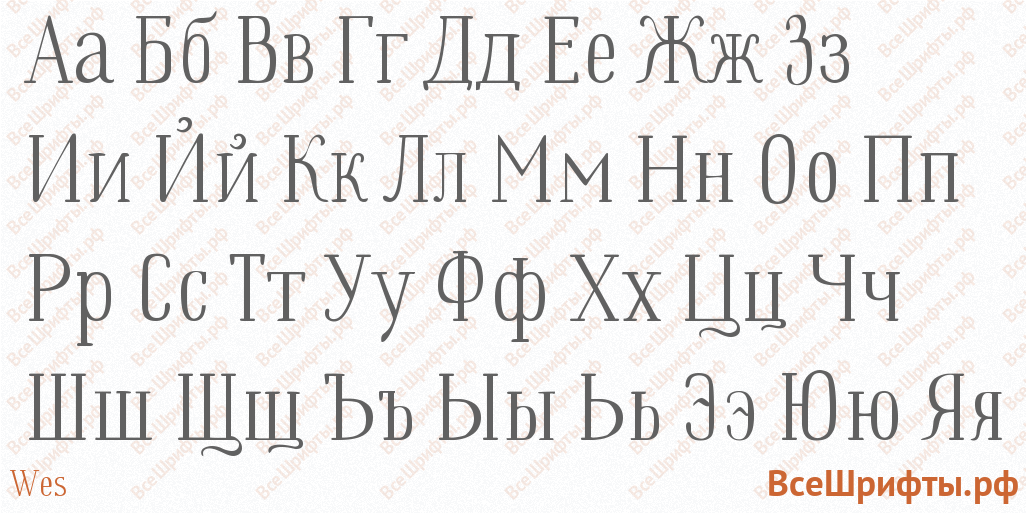
Предварительный просмотр шрифта Wes
Предварительный просмотр шрифта «Wes» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Скачать шрифт Wes
| Формат | Ссылка на скачивание Wes | Размер |
|---|---|---|
EOT | Скачать шрифт Wes в EOT | 109.38 КБ |
OTF | Скачать шрифт Wes в OTF | 281.46 КБ |
SVG | Скачать шрифт Wes в SVG | 422.99 КБ |
TTF | Скачать шрифт Wes в TTF | 100.7 КБ |
WOFF | Скачать шрифт Wes в WOFF | 45.52 КБ |
WOFF2 | Скачать шрифт Wes в WOFF2 | 34.49 КБ |
Все | Скачать шрифт Wes в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 428 КБ |
| * Файлы шрифта Wes находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Wes на сайт
Для установки шрифта «Wes» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/wes». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Wes";
src: url("../fonts/wes/wes.eot"); /* IE9 Compat Modes */
src: url("../fonts/wes/wes.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/wes/wes.otf") format("opentype"), /* Open Type Font */
url("../fonts/wes/wes.svg") format("svg"), /* Legacy iOS */
url("../fonts/wes/wes.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/wes/wes.woff") format("woff"), /* Modern Browsers */
url("../fonts/wes/wes.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Wes» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Wes";
Пример применения шрифта «Wes»:
body {
font-family: "Wes";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»