Шрифт Magnolia Light 300
На данной странице представлен шрифт «Magnolia Light» версии Version 001.000 из семейства Magnolia Light. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, строчные буквы. Шрифт «Magnolia Light» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 409.28 КБ на ВсеШрифты.рф
Информация о шрифте Magnolia Light
Magnolia Light 300
Light
300
Version 001.000
1.000;pyrs;Magnolia Light
MagnoliaLight
FREE FOR PERSONAL USE LICENSE FOR COMMERCIAL
латинские буквы, цифры, знаки препинания и пунктуации
нижний (строчные буквы)
Бесплатные шрифты, Винтажные шрифты, Латинские шрифты, Прописные шрифты, Рукописные шрифты
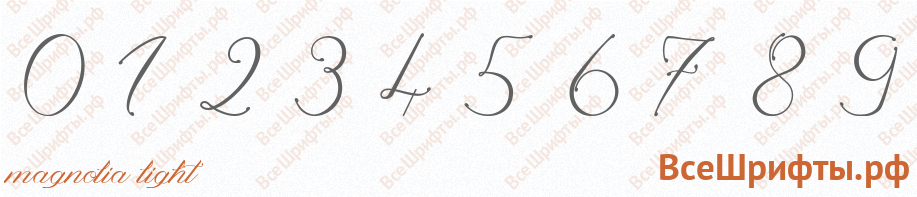
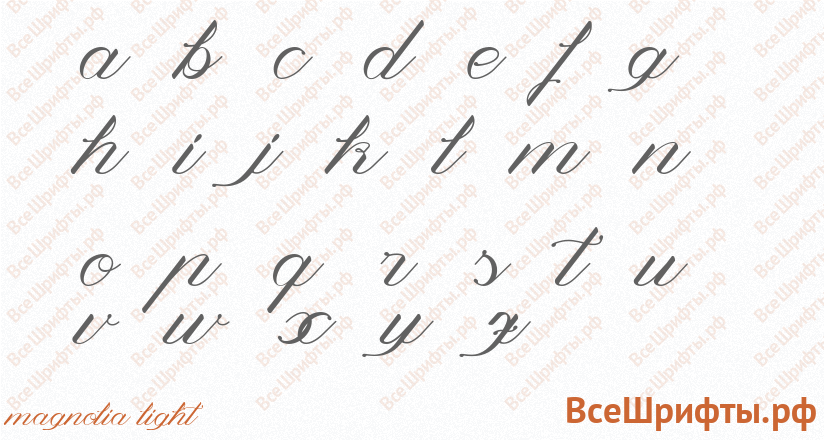
Предварительный просмотр шрифта Magnolia Light
Предварительный просмотр шрифта «Magnolia Light» со строчными латинскими буквами (английский алфавит a-z).

Скачать шрифт Magnolia Light
| Формат | Ссылка на скачивание Magnolia Light | Размер |
|---|---|---|
EOT | Скачать шрифт Magnolia Light в EOT | 105.01 КБ |
OTF | Скачать шрифт Magnolia Light в OTF | 269.84 КБ |
SVG | Скачать шрифт Magnolia Light в SVG | 238.68 КБ |
TTF | Скачать шрифт Magnolia Light в TTF | 79.18 КБ |
WOFF | Скачать шрифт Magnolia Light в WOFF | 49.41 КБ |
WOFF2 | Скачать шрифт Magnolia Light в WOFF2 | 37.04 КБ |
Все | Скачать шрифт Magnolia Light в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 409.28 КБ |
| * Файлы шрифта Magnolia Light находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Magnolia Light на сайт
Для установки шрифта «Magnolia Light» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/magnolia-light». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Magnolia Light";
src: url("../fonts/magnolia-light/magnolia-light.eot"); /* IE9 Compat Modes */
src: url("../fonts/magnolia-light/magnolia-light.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/magnolia-light/magnolia-light.otf") format("opentype"), /* Open Type Font */
url("../fonts/magnolia-light/magnolia-light.svg") format("svg"), /* Legacy iOS */
url("../fonts/magnolia-light/magnolia-light.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/magnolia-light/magnolia-light.woff") format("woff"), /* Modern Browsers */
url("../fonts/magnolia-light/magnolia-light.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Magnolia Light» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Magnolia Light";
Пример применения шрифта «Magnolia Light»:
body {
font-family: "Magnolia Light";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»