Шрифт Vigneta Regular 400
На данной странице представлен шрифт «Vigneta» версии 1.000 из семейства Vigneta. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Vigneta» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 474.71 КБ на ВсеШрифты.рф
Информация о шрифте Vigneta
Vigneta Regular 400
Regular
400
1.000
Ilhamherry: Vigneta: 2014
Vigneta
Ilham herry
https://www.behance.net/ilhamherry
Copyright (c) 2014 by Ilhamherry. All rights reserved.
латинские буквы, цифры, знаки препинания и пунктуации
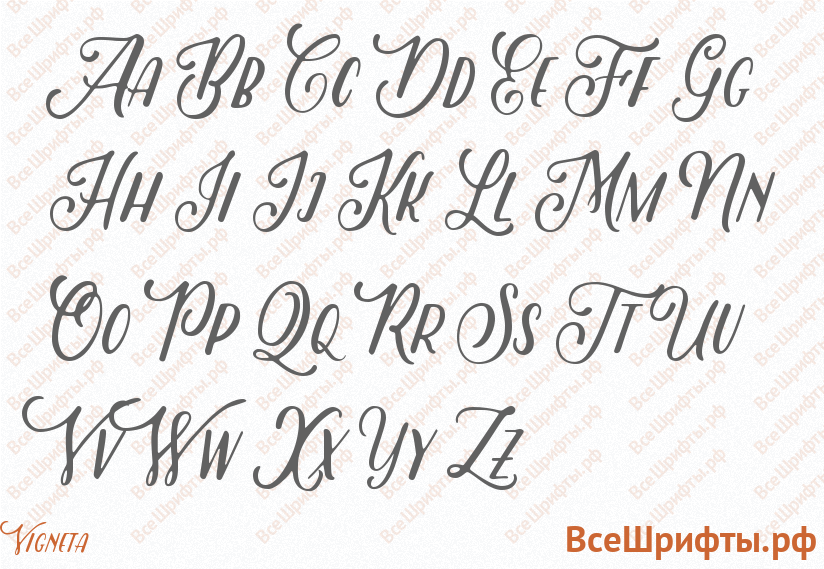
верхний (прописные буквы) и нижний (строчные буквы)
Бесплатные шрифты, Винтажные шрифты, Дизайнерские шрифты, Латинские шрифты
Предварительный просмотр шрифта Vigneta
Предварительный просмотр шрифта «Vigneta» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Скачать шрифт Vigneta
| Формат | Ссылка на скачивание Vigneta | Размер |
|---|---|---|
EOT | Скачать шрифт Vigneta в EOT | 129.15 КБ |
OTF | Скачать шрифт Vigneta в OTF | 342.99 КБ |
SVG | Скачать шрифт Vigneta в SVG | 259.32 КБ |
TTF | Скачать шрифт Vigneta в TTF | 86.01 КБ |
WOFF | Скачать шрифт Vigneta в WOFF | 48.59 КБ |
WOFF2 | Скачать шрифт Vigneta в WOFF2 | 39.11 КБ |
Все | Скачать шрифт Vigneta в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 474.71 КБ |
| * Файлы шрифта Vigneta находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Vigneta на сайт
Для установки шрифта «Vigneta» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/vigneta». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Vigneta";
src: url("../fonts/vigneta/vigneta.eot"); /* IE9 Compat Modes */
src: url("../fonts/vigneta/vigneta.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/vigneta/vigneta.otf") format("opentype"), /* Open Type Font */
url("../fonts/vigneta/vigneta.svg") format("svg"), /* Legacy iOS */
url("../fonts/vigneta/vigneta.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/vigneta/vigneta.woff") format("woff"), /* Modern Browsers */
url("../fonts/vigneta/vigneta.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Vigneta» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Vigneta";
Пример применения шрифта «Vigneta»:
body {
font-family: "Vigneta";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Vigneta»
- Семейство: Comfortaa Family
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 2.004 2013
- Семейство: PT Serif Caption
- Начертание: Regular
- Насыщенность: 400
- Версия: Version 1.000
- Семейство: a_RewinderDemiSh
- Начертание: Regular
- Насыщенность: 400
- Версия: Macromedia Fontographer 4.1 28.11.97