Шрифт Runes Regular 400
На данной странице представлен шрифт «Runes» из семейства Runes. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные и строчные буквы. Шрифт «Runes» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 99.29 КБ на ВсеШрифты.рф
Информация о шрифте Runes
Runes Regular 400
Regular
400
Runes:Version 1.02
Runes
High-Logic - Erwin Denissen
http://www.high-logic.com/
Typeface © High-Logic. 1999, 2000. All Rights Reserved
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы) и нижний (строчные буквы)
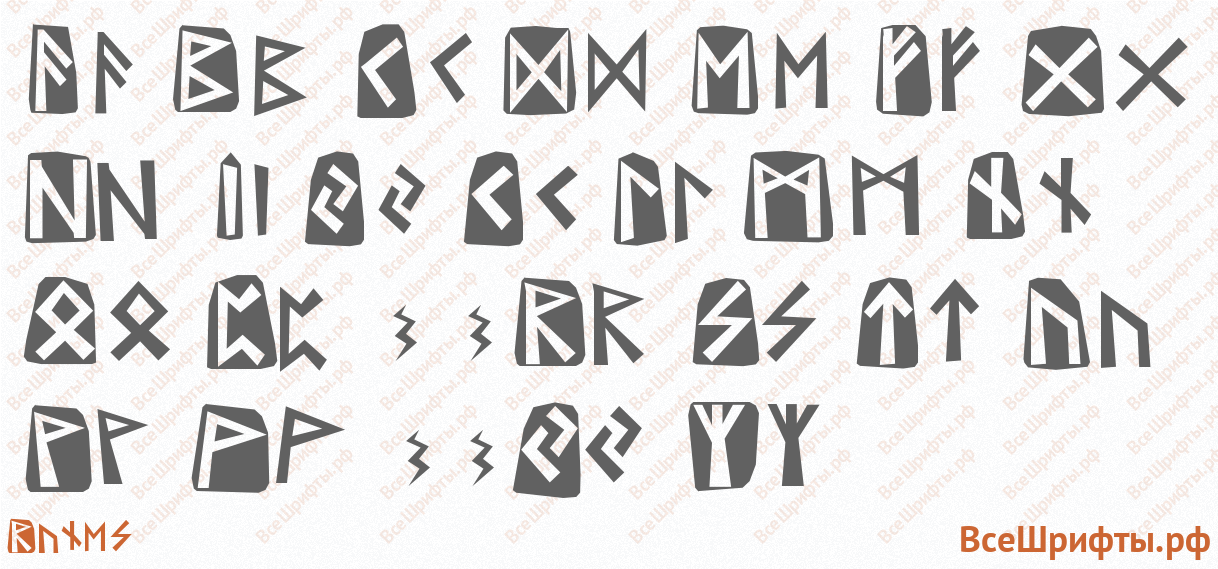
Предварительный просмотр шрифта Runes
Предварительный просмотр шрифта «Runes» с прописными и строчными латинскими буквами (английский алфавит A-Z и a-z).

Скачать шрифт Runes
| Формат | Ссылка на скачивание Runes | Размер |
|---|---|---|
EOT | Скачать шрифт Runes в EOT | 38.88 КБ |
OTF | Скачать шрифт Runes в OTF | 24.08 КБ |
SVG | Скачать шрифт Runes в SVG | 65.61 КБ |
TTF | Скачать шрифт Runes в TTF | 22.24 КБ |
WOFF | Скачать шрифт Runes в WOFF | 12.7 КБ |
WOFF2 | Скачать шрифт Runes в WOFF2 | 9.38 КБ |
Все | Скачать шрифт Runes в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 99.29 КБ |
| * Файлы шрифта Runes находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Runes на сайт
Для установки шрифта «Runes» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/runes». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Runes";
src: url("../fonts/runes/runes.eot"); /* IE9 Compat Modes */
src: url("../fonts/runes/runes.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/runes/runes.otf") format("opentype"), /* Open Type Font */
url("../fonts/runes/runes.svg") format("svg"), /* Legacy iOS */
url("../fonts/runes/runes.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/runes/runes.woff") format("woff"), /* Modern Browsers */
url("../fonts/runes/runes.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Runes» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Runes";
Пример применения шрифта «Runes»:
body {
font-family: "Runes";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Runes»
- Семейство: FreestyleC
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000
- Семейство: Techno28 Normal
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.001
- Семейство: Geneva
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.001
- Семейство: StandardPosterC
- Начертание: Regular
- Насыщенность: 400
- Версия: 001.000
- Семейство: Aardvark Normal
- Начертание: Regular
- Насыщенность: 400