Шрифт Planet NS Regular 400
На данной странице представлен шрифт «Planet NS» версии 1 из семейства Planet NS. Шрифт поддерживает латиницу, цифры, знаки препинания и пунктуации, прописные буквы. Шрифт «Planet NS» Вы можете скачать бесплатно в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 по отдельности и ZIP-архивом размером 66.19 КБ на ВсеШрифты.рф
Информация о шрифте Planet NS
Planet NS Regular 400
Regular
400
1
Planet NS
PlanetNS
Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982
http://www.monotype.com/html/mtname/ms_welcome.html
1999 Iconian Fonts - http://members.xoom.com/iconianfonts/
латинские буквы, цифры, знаки препинания и пунктуации
верхний (прописные буквы)
Бесплатные шрифты, Брендовые шрифты, Дизайнерские шрифты, Латинские шрифты, Шрифты без засечек
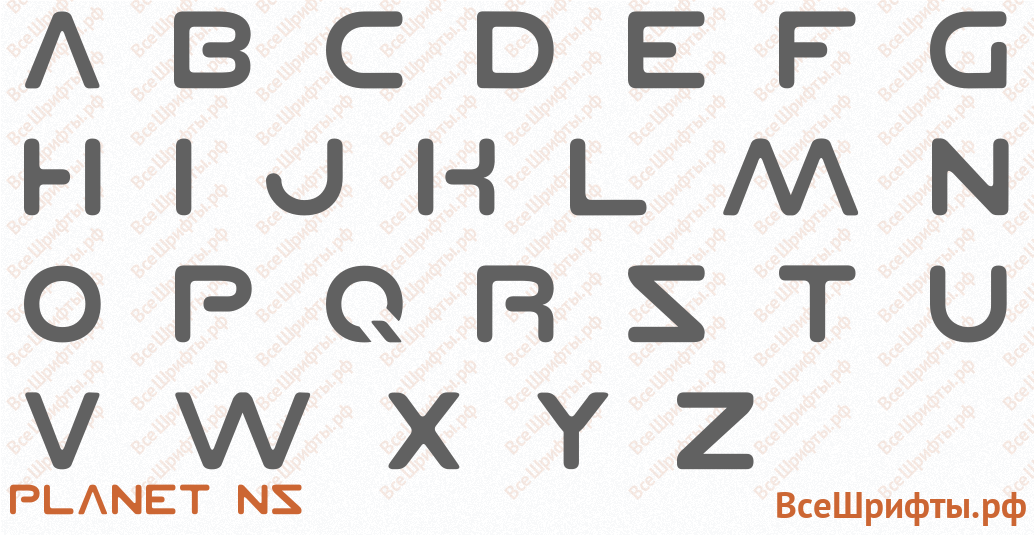
Предварительный просмотр шрифта Planet NS
Предварительный просмотр шрифта «Planet NS» с прописными латинскими буквами (английский алфавит A-Z).

Скачать шрифт Planet NS
| Формат | Ссылка на скачивание Planet NS | Размер |
|---|---|---|
EOT | Скачать шрифт Planet NS в EOT | 20.39 КБ |
OTF | Скачать шрифт Planet NS в OTF | 22.13 КБ |
SVG | Скачать шрифт Planet NS в SVG | 32.18 КБ |
TTF | Скачать шрифт Planet NS в TTF | 20.69 КБ |
WOFF | Скачать шрифт Planet NS в WOFF | 10.94 КБ |
WOFF2 | Скачать шрифт Planet NS в WOFF2 | 8.81 КБ |
Все | Скачать шрифт Planet NS в форматах EOT, OTF, SVG, TTF, WOFF, WOFF2 * | 66.19 КБ |
| * Файлы шрифта Planet NS находятся в архиве .ZIP в максимальной степени сжатия. | ||
Подробная инструкция по скачиванию шрифтов в статье «Как скачать шрифт на сайте»
Как установить шрифт Planet NS на сайт
Для установки шрифта «Planet NS» на сайт необходимо скопировать все файлы шрифта в папку, например, «fonts/planet-ns». В файле стилей подключить шрифт, используя конструкцию CSS:
@font-face {
font-family: "Planet NS";
src: url("../fonts/planet-ns/planet-ns.eot"); /* IE9 Compat Modes */
src: url("../fonts/planet-ns/planet-ns.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/planet-ns/planet-ns.otf") format("opentype"), /* Open Type Font */
url("../fonts/planet-ns/planet-ns.svg") format("svg"), /* Legacy iOS */
url("../fonts/planet-ns/planet-ns.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/planet-ns/planet-ns.woff") format("woff"), /* Modern Browsers */
url("../fonts/planet-ns/planet-ns.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}Установить шрифт «Planet NS» для требуемого текста, поля, кнопки или другого элемента на сайте:
font-family: "Planet NS";
Пример применения шрифта «Planet NS»:
body {
font-family: "Planet NS";
font-size: 1rem;
font-weight: normal;
line-height: 1.2;
color: #000;
background-color: #fff;
}
Подробная инструкция по установке шрифтов в статье «Как установить шрифт»
Шрифты, похожие на «Planet NS»
- Семейство: a_Huxley
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03
- Семейство: a_AlgeriusRough
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03
- Семейство: a_CampusCm
- Начертание: Regular
- Насыщенность: 700
- Версия: 01.03
- Семейство: a_CampusB&W
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03
- Семейство: a_CityNovaTtl
- Начертание: Regular
- Насыщенность: 400
- Версия: 01.03